
| Создание макета помещения - этап 2 | ||
| [Все уроки 3ds max] [Галерея моделей] [далее] | ||
  |
||
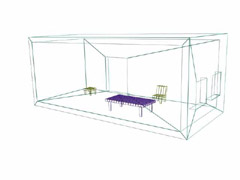
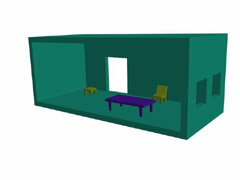
| Щелкнув по изображению можно скачать модель в формате 3ds max 7.0 (в виде архива Win-Rar 3.3) | ||
|
Способы обзора моделей (изменение точки зрения наблюдателя):
- Вращение наблюдателя
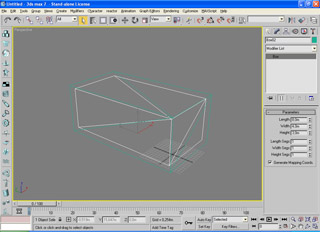
- Перемещение наблюдателя по экрану (Pan) Отмена действия с изменением точки наблюдения – [Shift] + [z]. Эти инструменты - также в правой нижней части окна. Чтобы их использовать нужно выбрать инструмент и применить его в окне вида (по аналогии с тем, как Вы применяли Zoom). Панорама (Pan) - простое перемещение наблюдателя (как бы сдвиг рукой). Вращение имеет некоторые нюансы - когда вы выберете вращение наблюдателя в окне вида появится управляющий элемент - в виде желтой окружности. Если Вы будете наводить курсор мыши на разные элементы вид курсора будет изменяться, показывая в какой плоскости можно совершать вращение. Само вращение осуществляется перемещением мыши с нажатой левой кнопкой (аналогично действию других инструментов). В ходе экспериментов с изменением наблюдения объекта Вы можете зайти в тупик задав очень неудобное положение. Отменить изменения можно нажав комбинацию клавиш [Shift] + [z] столько раз, сколько это необходимо. Замечание: инструменты обозревания изменяют только положение наблюдателя! Положение объекта в пространстве (его пространственные или мировые координаты) при это остается неизменным! Помните это! Для изменения положения объекта в пространстве применяются другие инструменты. Например, Select And Move, которым Вы уже пользовались. Но обо всём этом далее. Выше уже говорилось о том, что объекты изнутри "пусты" - т.е. невидимы. Чтобы убедиться в этом - попробуйте увеличивать лупой вид на объект так, чтобы оказаться внутри. Вы увидите, что изображение исчезает. Однако нам нужна видимая изнутри комната. Добиться видимости изнутри можно несколькими способами. Один из них, часто применяемый при создании замкнутого объема закрытых или открытых пространств - это "выворачивание" видимых граней "наизнанку". Т.е. нормали граней отражаются и объект становится видимым изнутри, но невидимым снаружи. Это находит применение в компьютерных играх - когда создается так называемый "небесный куб" или помещение представляющее замкнутое пространство. Игрок никогда не выйдет за пределы этого пространства, что и дает возможность сделать внешние грани невидимыми, т.к. их никогда не потребуется отображать. Пример небесного куба представлен в разделе разработки компьютерных игр (урок 11). Однако при этом способе толщина стен самая минимальная и ограничена толщиной простой плоскости, т.е. где-то 1 пиксель. В нашем примере, чтобы получить стены большей толщины, а именно - в 0,5м, мы изберем другой способ. Создайте в любом месте еще один box. |
||
|
|
||
|
|
||
 |
||
|
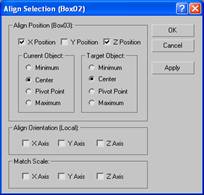
меньший располагался точно внутри большего. Для этого, в появившемся окне задайте параметры как показано на рисунке. При этом текущий объект будет выровнен по отношению к указанному объекту по координатам X и Z относительно центра. Возникает вопрос: а нужно ли выравнивать объекты относительно координаты Y ? Возможно, да. Как это проверить? В окне Perspective viewport включите режим отображения Wireframe – клавиша F2. Покрутите фигуры и посмотрите требуется ли выравнивание по Y. Если да, то произведите выравнивание. Теперь мы получили две фигуры – одна внутри другой. |
||
|
Режим Wireframe - отображение каркаса модели - т.е. отображение только ребер без отображения граней. Используя панель модификаций измените размеры большего бокса так, чтобы смещение между боксами составило 0,5m. Количество сегментов будет таким же, если нет – задайте как у первого Box’а. |
||
 |
||
|
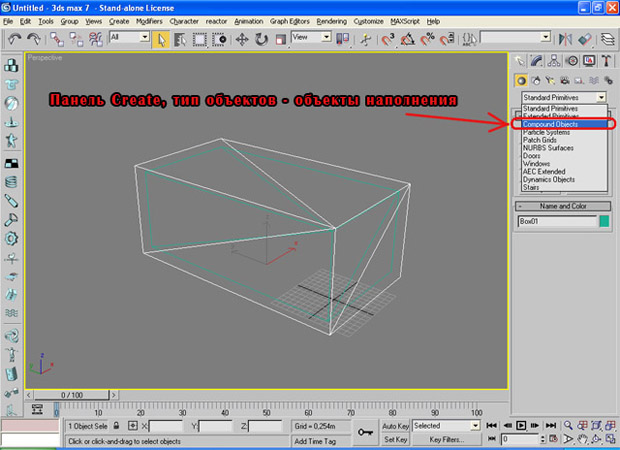
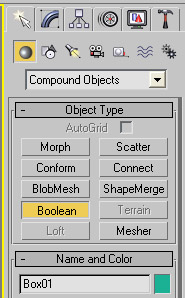
Вы заметили, что на этом рисунке окно перспективы занимает всю площадь. Как это сделать? На панели изменения обзора - в правом нижнем углу окна программы найдите кнопку Maximize Viewport Toggle Произведем удаление пространства занимаемого малым боксом внутри большего: - Выделите больший бокс, чтобы убедиться в том, что это действительно он – посмотрите его размеры на Modify panel; - на панели Create в выпадающем списке выберите Compound Objects и нажмите кнопку Boolean; |
||
 |
||
 |
||
|
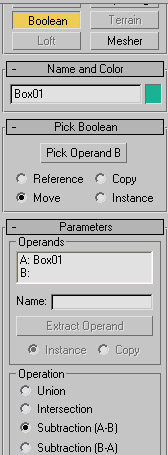
Работая в 3DS MAX Вы обнаружите новый вид панелей - прокручиваемые панели. Т.к. Вам необходимо добраться до указанных ниже параметров, то произведите прокрутку панели - в момент когда курсор над панелью приобретает вид руки можно нажать левую кнопку мыши и прокрутить панель. - в раскрывшейся панели Parameters задайте: Pick Boolean - Move Operation - Subtraction (A-B) |
||
 |
||
|
и щелкните по кнопке Pick Operand B. Поскольку внутренний бокс сейчас не виден укажите его следующим образом: нажмите на Main Toolbar кнопку Select By Name и в окне укажите имя объекта, а затем кнопку Pick. Если вы сделали все верно, то в других 3-х окнах вида (фронтальном, левом и верхнем) увидите изменения. Попробуйте также включить обычный (не каркасный) вид и исследовать модель изнутри - путем увеличения вида Zoom. Вы заметите, что модель теперь не пуста изнутри!
Теперь можете сохранить проделанную работу в файл my_room1.max и можно двигаться дальше! |
||
| [Все уроки 3ds max] [Галерея моделей] [далее] | ||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|