1. Спрайты
read paper in english
В данном уроке мы проведем своего рода быстрый старт - это введение в создание игр в среде fle game engine.
Содержание
страница 1 - Спрайты
страница 2 - Объекты
страница 3 - Наложение объектов
страница 4 - Код - Настройка параметров Scene Editor fge и написание кода для вывода спрайта шарика в вашем первом игровом приложении
страница 5 - Отображаем прыгающий шарик
страница 6 - Загрузка игровой сцены
страница 7 - Перемещения игровой сцены
страница 8 - Закрываем часть сцены от пустот при помощи черной текстуры с прорезью, ограничиваем перемещение сцены
страница 9 - Реализуем корректное попадание в ямы и около ям - определяем границы спрайтов ям и спрайта прыгаюшего шарика
страница 10 - Проверка столкновений
страница 11 - Игровой счёт, звуки, музыка
урок #2 страница 1 - Создание новых сцен для игры simple game, расширенная версия simple game extended
13. Скроллинг больших локаций
14. использование переменных в игре на c++ directx 9c
15. Мульти анимация
Прежде чем начинать создавать игру, даже самую простую, необходимо иметь четкий план. Следуя ему Вы сможете постепенно отвечать на поставленные вопросы и достичь желаемой цели.
Мы будем делать первую нашу игру, используя систему fle game engine.
Игра называется Веселый Шарик.
В этой игре Вы должны будете перемещать пол, с отверстиями, так, чтобы прыгающий шарик попал в одно из них. Пол будет перемещаться при помощи движений мышкой. Шарик же наоборот будет стараться отпрыгивать в стороны, чтобы не попасть в отверстие. Если он попал - Вы получаете прибавку к игровому счёту.
Понятие игровой сцены

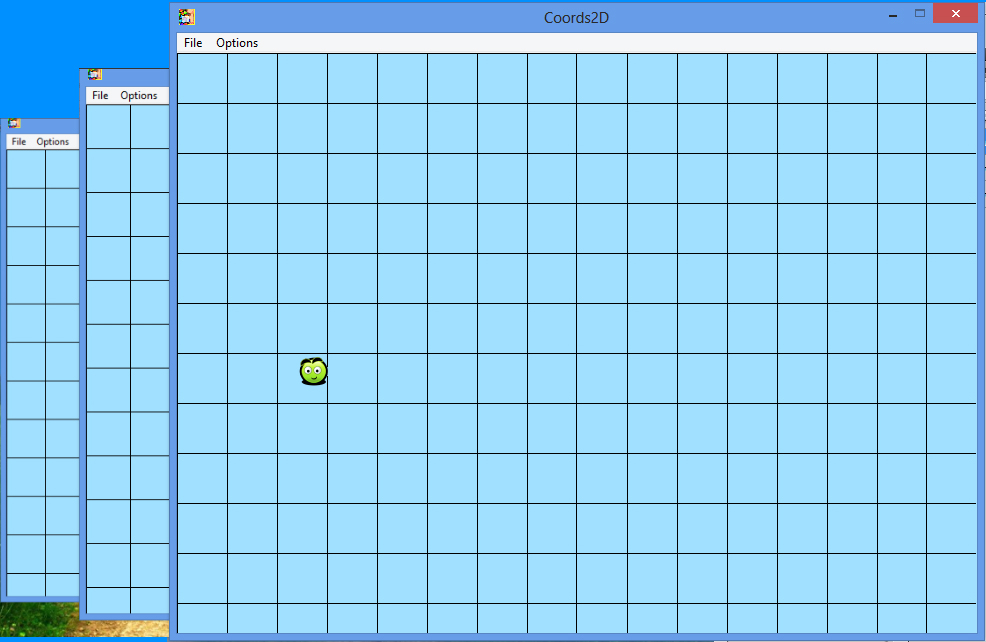
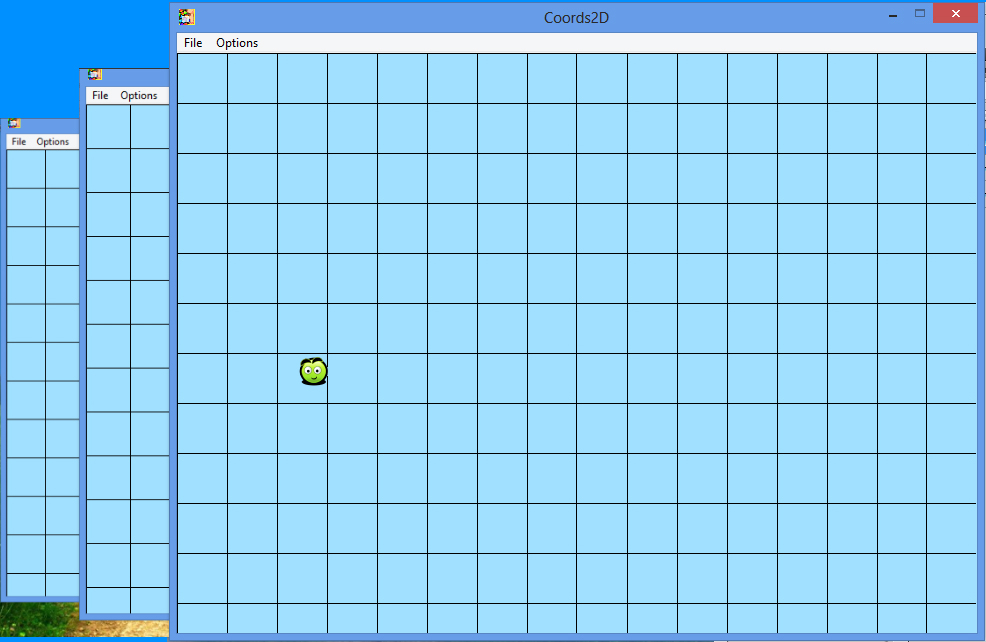
Любая 2d или 3d игра всегда включает игровую сцену и размещенные на ней игровые объекты.
На рисунке вы можете видеть игровой объект Шарик, размещенный в игровой сцене.
Игровая сцена плоская, 2d.
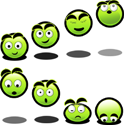
Спрайты

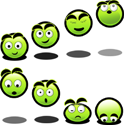
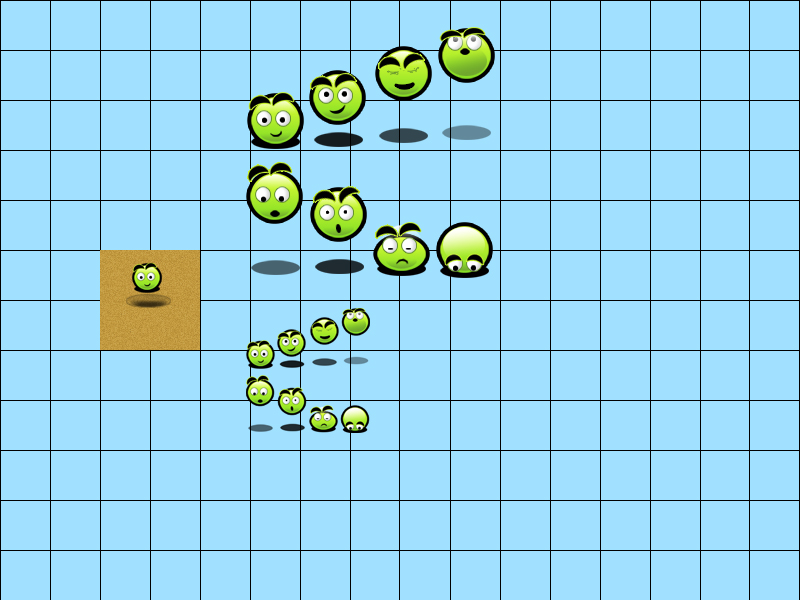
Вы видите на рисунке спрайты. Они могут быть статичными или анимированными.
Спрайт - это элемент графического динамического изображения.
Графического - потому что это элемент графики. Динамического - потому что изображение может содержать внутри
себя несколько кадров.
На экране, в каждый момент времени, виден всегда лишь 1 кадр. Если спрайт состоит всего из 1 кадра - то это статичный спрайт.
Спрайты бывают квадратные и прямоугольные.
Основные характеристики спрайта - это его размеры, размер кадра, количество кадров и скорость их воспроизведения.
Вообще говоря спрайт подразумевает анимацию, но мы будем считать спрайтами и изображения состоящие всего из 1 кадра, т. к. по-сути это тоже спрайты, просто без анимации, но и те и другие составляют основу любой игры - это всё то, что игрок увидит на экране и ничего более.
У нас с Вами будет всего 3 спрайта: прыгающий шарик и песчаный блок с ямой.




На первом изображении для наглядности показаны все 8 кадров анимации прыгающего шарика, на втором он показан уже в действии.
Ну а с песчаным блоком думаю всё понятно.
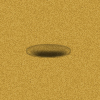
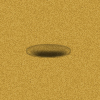
Для песчаного блока нужно реализовать одну особенность: шарик должен проваливаться в яму, поэтому, чтобы создать такой эффект нам будут нужны 2 изображения песчаного блока, наложенные друг на друга. Верхний будет имитировать верхнюю часть ямы - поверхность земли, а второй - её фоновую - заднюю часть.


Задняя часть, как видим, ничем не отличается от исходного изображения песчаного блока.
Это всё нужно для того, чтобы имитировать вот такой эффект -

Посмотреть на спрайт своими глазами можно скачав пример Coords2D Simple game (307 Kb) -
Скачать пример Coords2D Simple game
Установить, запустить Coords2D.exe и выбрать пункт меню File > Reload.
Итак, спрайты подготовлены, теперь используя редактор Scene Editor, нужно подготовить игровую сцену - т. е. расставить игровые объекты
по своим местам.
[назад] [далее]