
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
Продолжаем цикл статей на тему программирования игр. Здесь Мы рассмотрим кратко что нужно для начала работы и как начать освоение этой обширной темы. |
||
Вам потребуется: - среда разработки Microsoft Visual Studio 2005 или выше; - DirectX SDK Aug 2008 или выше; - хотя бы минимальные знания английского языка, а еще лучше запастить программой словарем-переводчиком для англо-русского/русско-английского перевода - X-translator, Lingvo или что-то еще. |
||
| Когда всё это будет у Вас под рукой и полностью установлено и готово к работе можно приступать. | ||
| Самый первый шаг. | ||
Сначала нужно установить MSVS (Microsoft Visual Studio), затем DirectX SDK. В этому случае в процессе установки DX SDK будет подготовлена среда для программирования под DirectX и многие настройки, особенно отладку DX-приложений Вам не нужно будет перенастраивать вручную. |
||
| Несколько уроков на тему создания игр | ||
Сегодня наша цель: - познакомиться с основами работы в среде MSVS; - создать первое простейшее игровое приложение; - попробовать модифицировать его для проверки и отладки; |
||
Запускаем MSVS Выбираем пункт меню File > Open > Project Solution Находим папку с примерами из DirectX SDK - C:\DXSDK_Aug2008\Samples На Вашем компьютере этот путь может быть другим, если Вы при установке DirectX SDK задали другой диск и другую папку, так что вначале уточните, куда Вы установили DX SDK ! |
||
А мы откроем самый первый пример - C:\DXSDK_Aug2008\Samples\C++\Direct3D\Tutorials\Tut01_CreateDevice |
||
| И попробуем его изучить | ||
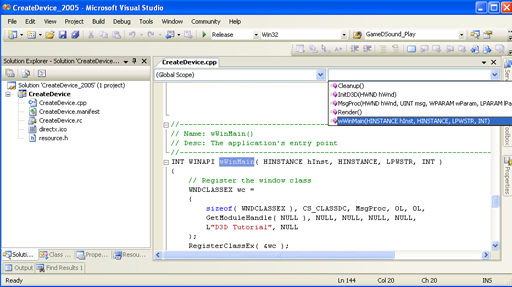
| После открытия этого проекта в окне Solution Explorer дважды щелкаем файл CreateDevice.cpp, чтобы воочию увидеть этот магический cpp код. | ||
| Найдите функцию wWinMain | ||
 |
||
| можете щелкнуть данное изображение, чтобы увидеть его в полномасштабном варианте, затем вернитесь на данную страницу | ||
| Рассмотрим этот код по-порядку | ||
| INT
WINAPI wWinMain( HINSTANCE hInst, HINSTANCE, LPWSTR, INT ) { // Register the window class WNDCLASSEX wc = { sizeof( WNDCLASSEX ), CS_CLASSDC, MsgProc, 0L, 0L, GetModuleHandle( NULL ), NULL, NULL, NULL, NULL, L"D3D Tutorial", NULL }; RegisterClassEx( &wc );
// Create the application's window
// Initialize Direct3D
// Enter the message loop UnregisterClass(
L"D3D Tutorial", wc.hInstance ); |
||
Данная функция wWinMain - является стартовой функцией работы любого игрового приложения, судя по названию Win - сокращение от Windows и Main - главная. Префикс w означает, что данная функция использует строковые параметры вида WideChar, т. е. двубайтовые строки. |
||
| Когда Вы будете запускать данное приложение операционная система в первую очередь передаст управление этой функции - wWinMain. | ||
| Я думал писать игры сложно, можете сказать Вы, а оказывается всё начинается с какой-то маленькой функции wWinMain. | ||
| Могу ответить Вам одно - всё в этом мире начинается с малого, мой друг ! | ||
Что же происходит внутри этой функции ? //
Register the window class - регистрируем класс окна приложения |
||
Вы наверное уже догадались, что строки начинающиеся с символа двойной наклонной черты // представляют из себя комментарии и исполнимым кодом не являются. Всё остальное представляет действительно исполнимый код, который в процессе компиляции превращается в исполнимый машинный код, доступный для обработки центральным процессором CPU Вашего и любого другого ПК. |
||
Мы создаем переменную wc с типом WNDCLASSEX и заносим в неё значения Данная запись краткая, чтобы Вам было более ясно что здесь происходит приведу более описательный аналог этого кода -
|
||
WNDCLASSEX wc;
|
||
Объявляем переменную wc с типом WNDCLASSEX SecureZeroMemory - очищаем все поля данной переменной значением ноль. Далее присваиваем каждому полю данной записи соответствующее значение - размер записи - получаем при помощи функции sizeof стиль оконная процедура MsgProc Обработчик экземпляра приложения wc.hInstance получаем при помощи функции GetModuleHandle wc.lpszClassName = L"D3D Tutorial"; - задаем имя класса приложения. Все остальные поля выставляются либо в 0, либо в NULL. |
||
| 0 в случае числовых полей, NULL - в случае полей-указателей. | ||
| RegisterClassEx - выполняем регистрацию класса с указанными параметрами в системе. | ||
| CreateWindow - создаем окно приложения | ||
if( SUCCEEDED( InitD3D( hWnd ) ) ) - инициализируем приложение и если всё прошло без ошибок - ShowWindow(
hWnd, SW_SHOWDEFAULT ); |
||
//
Enter the message loop запускаем бесконечный цикл приема и обработки сообщений системы, в случае если функция GetMessage вернет FALSE цикл будет остановлен и выполнена строка следующая за строкой цикла - UnregisterClass(
L"D3D Tutorial", wc.hInstance ); |
||
| [далее] | ||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|