2. Объекты
read paper in english
Теперь поговорим о игровых объектах.
Содержание
страница 1 - Спрайты
страница 2 - Объекты
страница 3 - Наложение объектов
страница 4 - Код - Настройка параметров Scene Editor fge и написание кода для вывода спрайта шарика в вашем первом игровом приложении
страница 5 - Отображаем прыгающий шарик
страница 6 - Загрузка игровой сцены
страница 7 - Перемещения игровой сцены
страница 8 - Закрываем часть сцены от пустот при помощи черной текстуры с прорезью, ограничиваем перемещение сцены
страница 9 - Реализуем корректное попадание в ямы и около ям - определяем границы спрайтов ям и спрайта прыгаюшего шарика
страница 10 - Проверка столкновений
страница 11 - Игровой счёт, звуки, музыка
урок #2 страница 1 - Создание новых сцен для игры simple game, расширенная версия simple game extended
13. Скроллинг больших локаций
14. использование переменных в игре на c++ directx 9c
15. Мульти анимация
Любая игра помимо спрайтов всегда включает игровые объекты.
Вообще говоря, игровой движок всегда должен содержать две взаимоисключающие возможности - с одной стороны какой-то стандартный набор объектов и инструментов работы с ними, а с другой - возможности неограниченного их расширения.
Это необходимо, поскольку замечательная игра всегда интересна чем-то нестандартным, необычным. Если же игровой движок не поддерживает возможность создания чего-то нестандартного - то все игры, создаваемые на нём будут почти одинаковы, что являет собой ОГРОМНЫЙ МИНУС, поскольку игры интересны именно в их многообразии и разнообразии. А если они все будут почти одинаковы ...
Итак, что же такое игровой объект ?
Это программная сущность - т. е. код и связанные с ним данные, которые в игре выполняют определенные действия.
В нашем случае для спрайта Прыгающего Шарика мы создадим игровой объект
AI_object (Artifical Intelligence) - т. е. объект, которым будет управлять программа.
Для пола мы создадим другой объект -
Player - объект, которым будет управлять игрок.
Таким образом
AI_object - это программный объект, управляемый программой, создающий в игре какие-то задачи, которые игрок должен решить. Программа должна будет каким-то образом перемещать Прыгающий Шарик так, чтобы он не попадал в ямы, которые ему подсовывает игрок.
Ну а
Player - это объект, который будет реагировать на действия игрока - игрок будет перемещать мышь и пол будет перемещаться.
Мы используем
Scene Editor - редактор для создания игровых сцен для создания нашей будущей игровой сцены.
Скачать SceneEditor 1.0.1 -

Размер sfx-архива: 3 Mb. Также содержит примеры нескольких простых сцен 2d.
Оформить подписку на
fle game engine -
Стоимость:
800
руб.
подробнее о составе платной подписки.
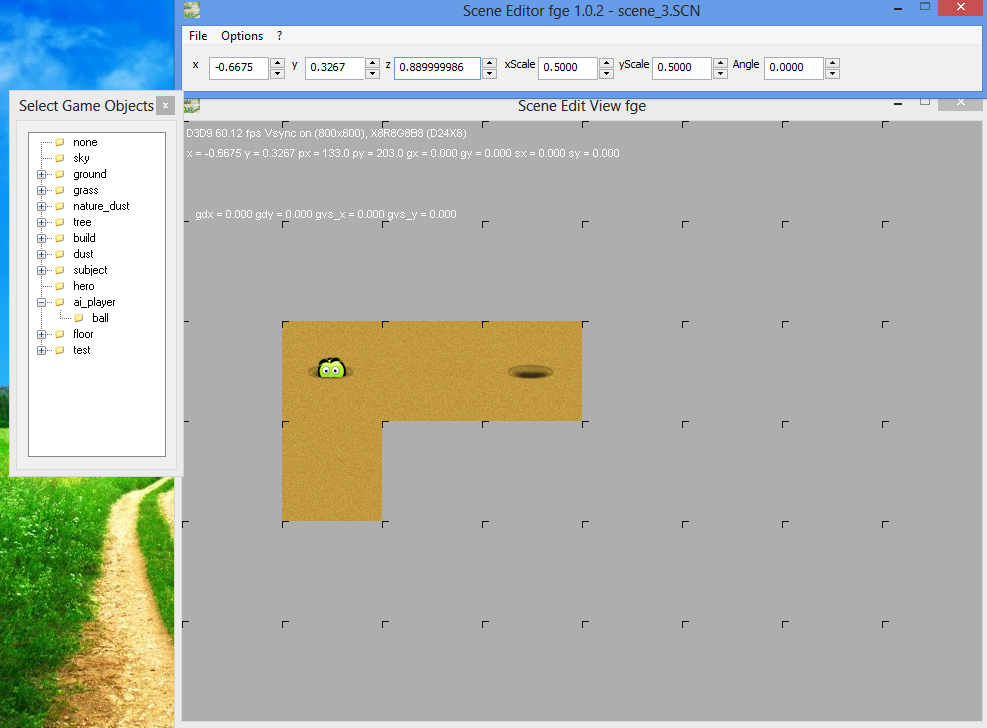
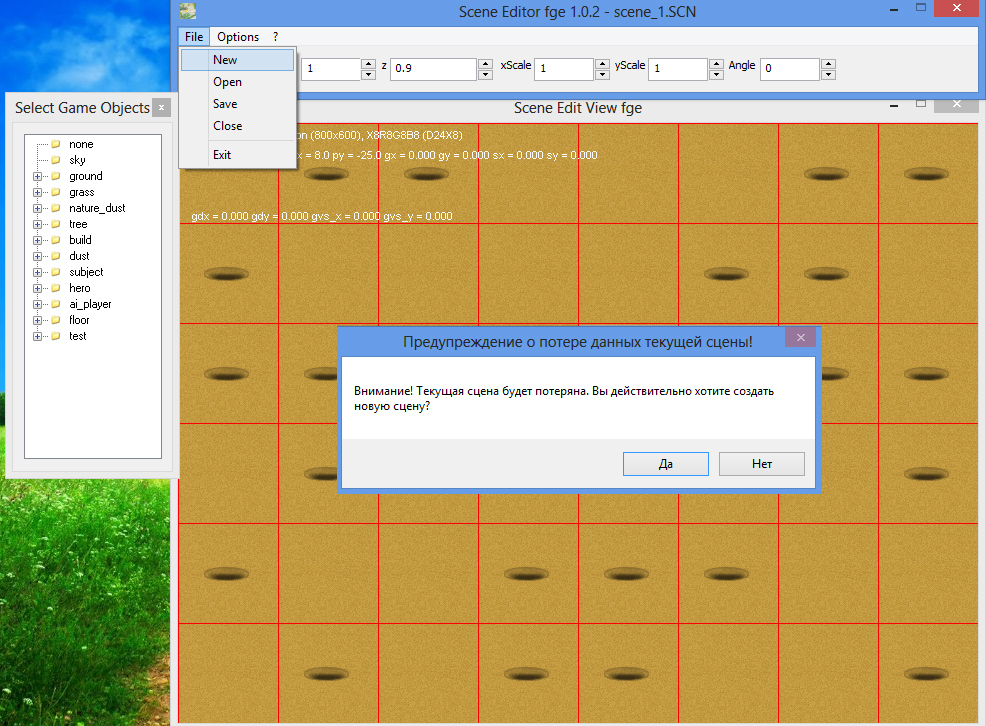
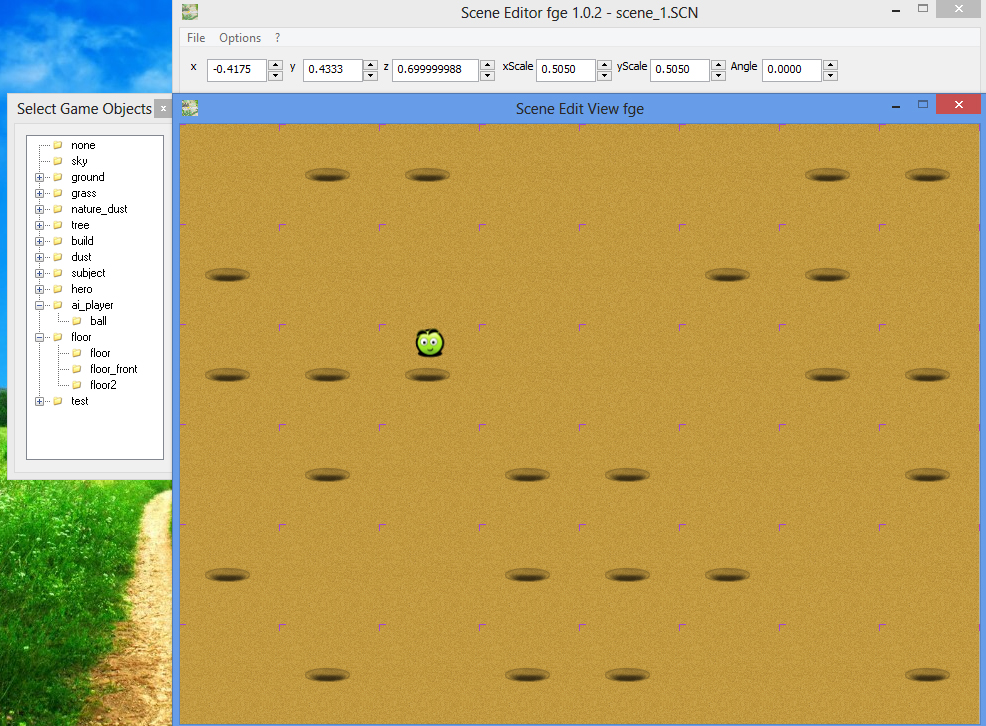
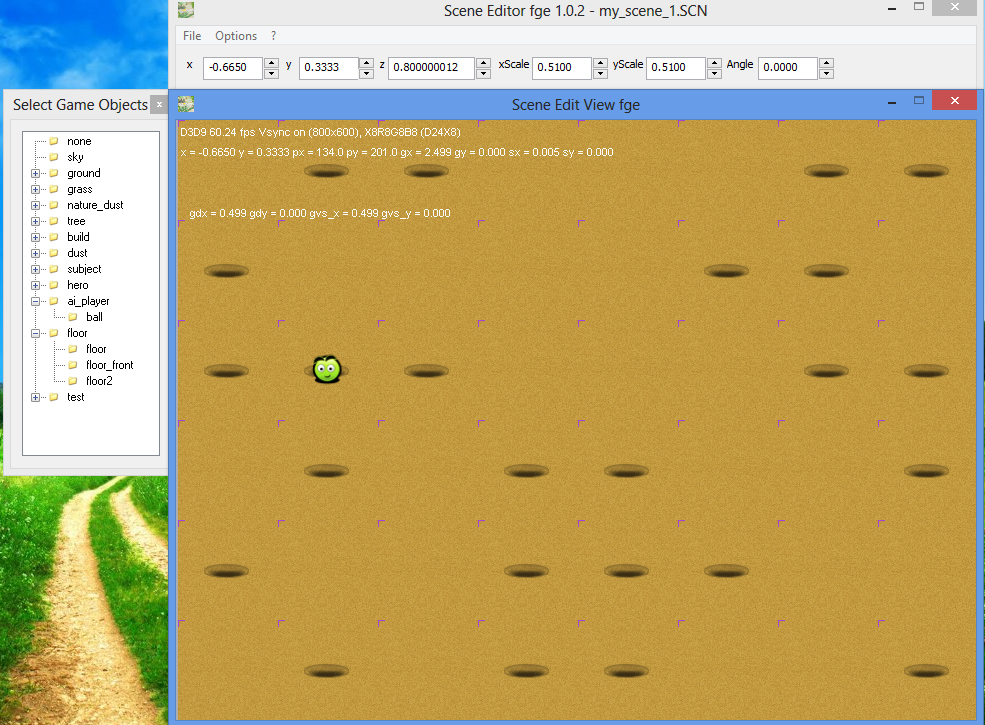
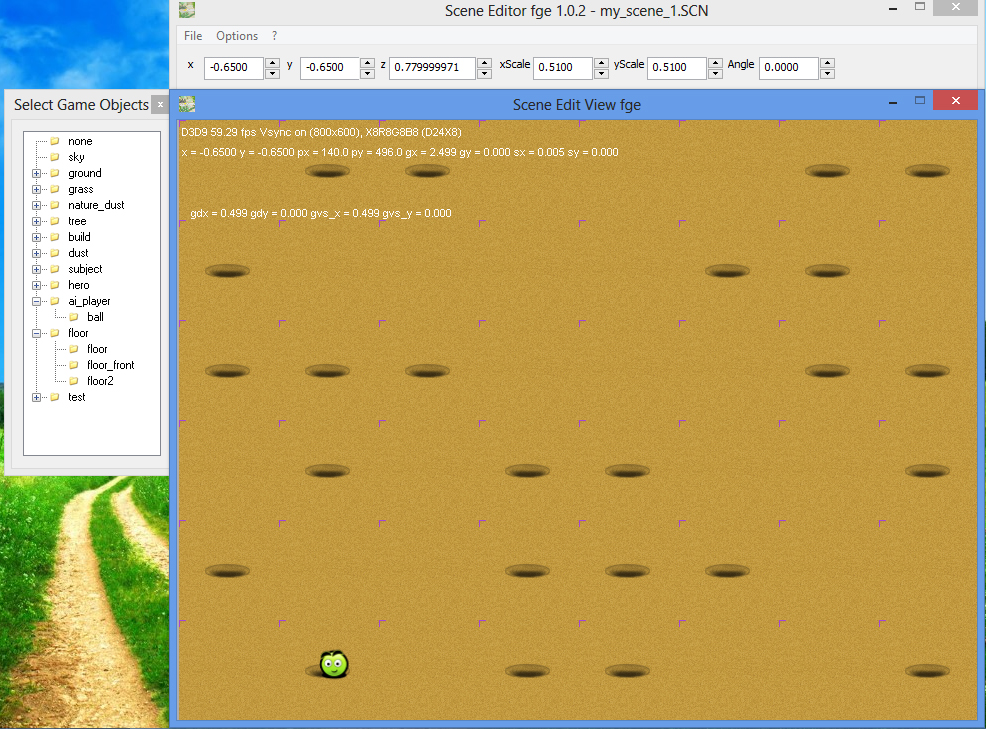
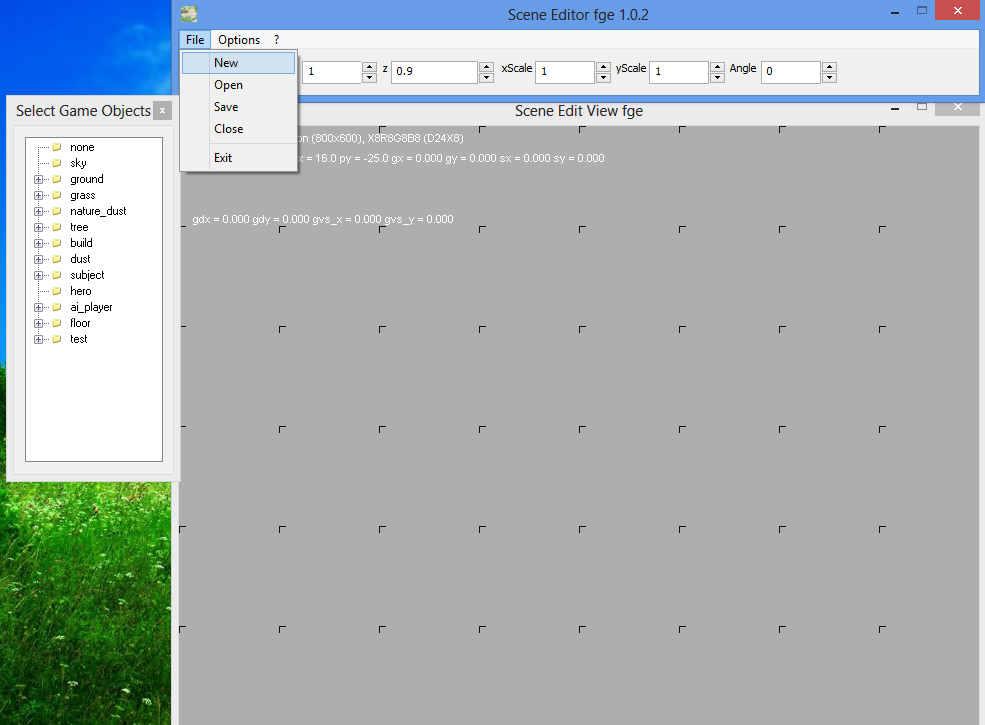
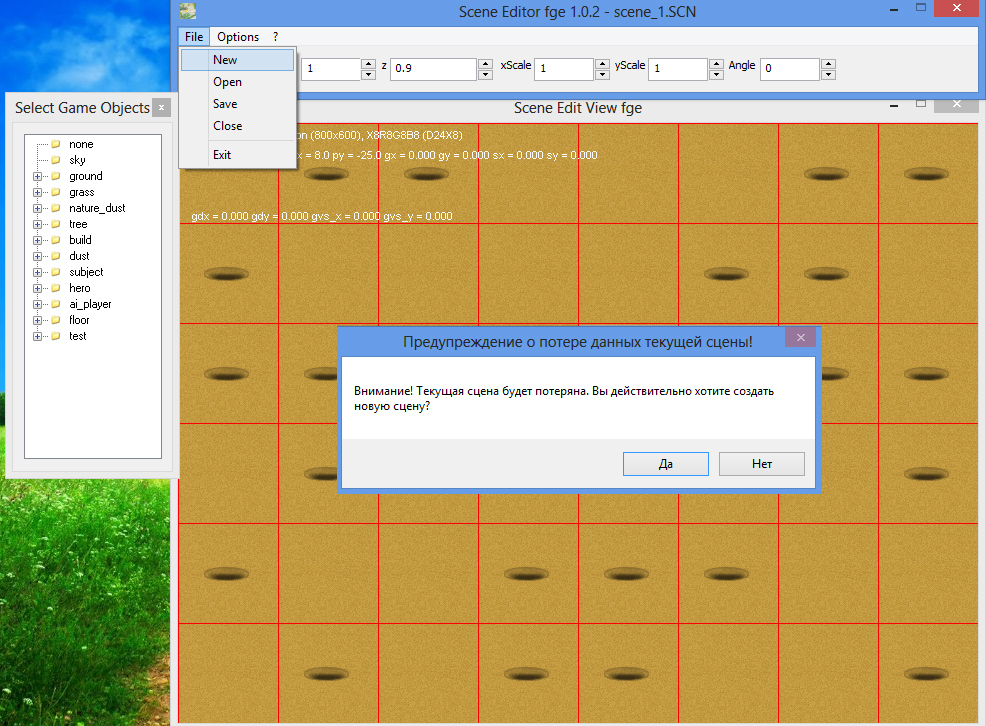
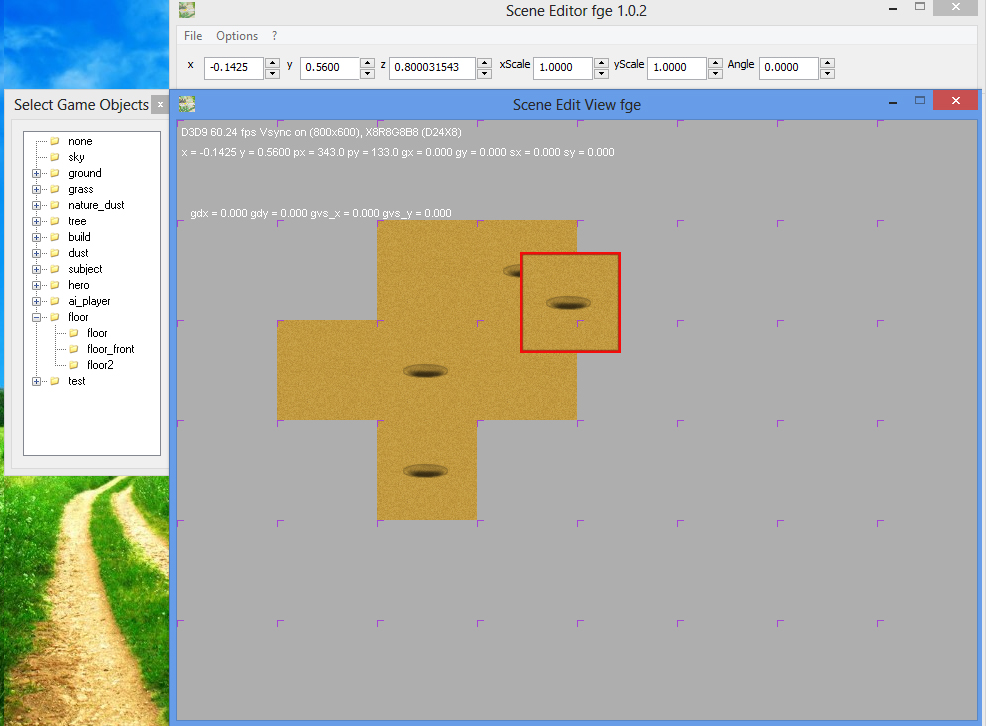
На рисунке показано начало создания игровой сцены.

Добавлены 2 песчаных блока с ямой и 2 без неё.
В
Scene Editor fge можно создавать 2d сцены любых мыслимых конфигураций. Например можно создать изометрическую сцену.

Особенность изометрических сцен, состоит в том, что они содержат игровые объекты размещенные в сцене по её глубине - т. е. используются 3 координаты - x, y и z. Получается своего рода псевдо 3d-сцена.
Создание настоящих 3d сцен также скоро станет доступно в
Scene Editor fge.
Но для большинства игр имеющихся возможностей Scene Editor уже сейчас вполне достаточно. Т. к. 3d игры создавать значительно труднее в плане эффектной графики. А 2d проще, да и понятнее большинству. Хотя усвоив азы и пройдя далеко вперед Вы, в будущем, возможно, научитесь создавать и 3d игры.
fle game engine совсем не ограничен ни в чём и с самого своего рождения сразу же поддерживал как 2d так и 3d игры. На нашем сайте Вы можете найти их.
Итак, создание сцены в
Scene Editor сводится к следующему:
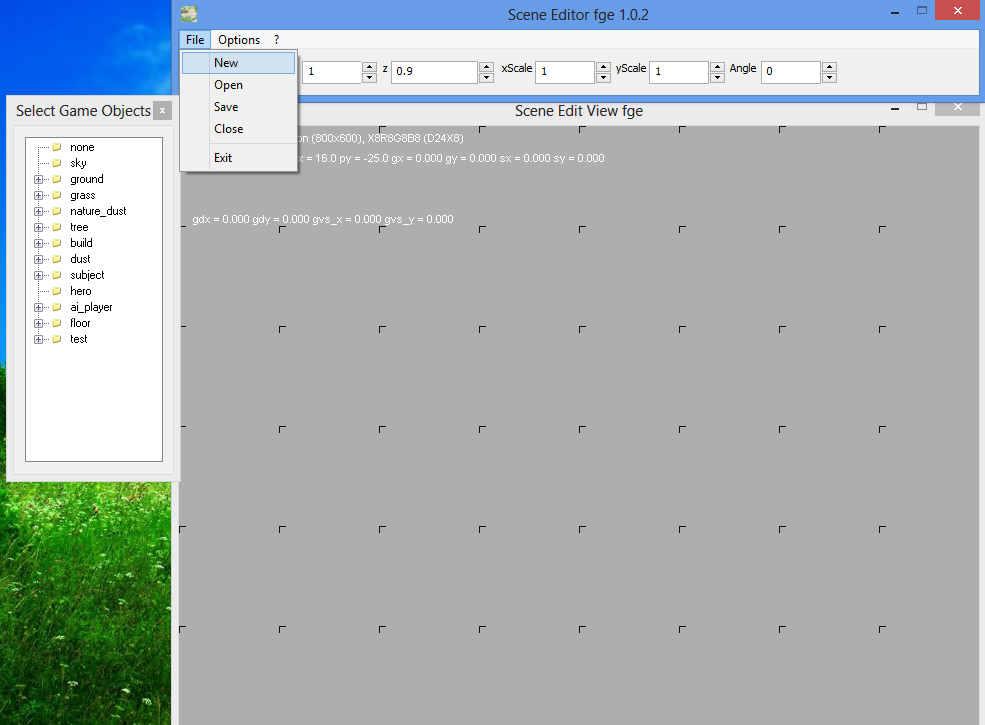
Выбираем пункт меню File > New - чтобы создать новую сцену.

Но прежде чем Вы сделаете это, Вам нужно добавить в список ресурсов изображения игровых спрайтов, которые мы рассмотрели на
странице 1, а также добавить описания этих объектов, чтобы редактор мог работать с ними.
Вся процедура происходит так:
Открываем папку, где у вас установлен редактор сцен
Scene Editor fge 1.0.2, например,
SceneEditor\
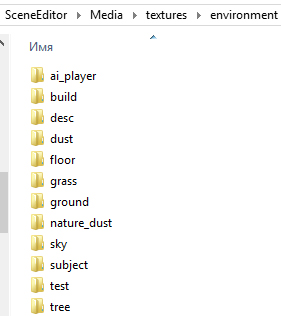
Открываем папку
SceneEditor\Media\textures\environment\
там может быть примерно такая структура вложенных папок -

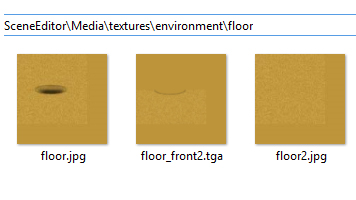
Папки ai_player и floor я создал для нашего урока и разместил там игровые ресурсы - спрайт шарика и спрайты песчаного блока -


Для того, чтобы Вы сами попробовали проделать всё вышеописанное, Вы можете
скачать бесплатную версию Scene Editor fge 1.0.1 или
приобрести платную подписку на fle game engine, в состав которой также входит Scene Editor, но более свежих версий и содержащий больше возможностей, например в версии Scene Editor fge 1.0.2. добавлена возможность работы с сеткой grid, а также введен скроллинг сцены по вертикали и горизонтали и целый ряд новых опций и дополнений.
Далее откроем файл
SceneEditor\Media\textures\environment\desc\scene_editor_types.txt
И добавим в него 2 новых типа -
ai_player; 10;
floor; 11;
test; 12;
значение test изменим с 10 на 12, т. к. это специальный тип который всегда должен быть последним.
Т. е. мы добавили тип
ai_player для управления прыгающим шариком и
floor для песчаных блоков.
Далее в файле
SceneEditor\Media\textures\environment\desc\scene_editor_texlist.txt
добавим записи
ball; ai_player; ai_player\jump.tga; 64; 128; 0; 0; 4; 8.0f; 14.0f;
floor; floor; floor\floor.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor_front; floor; floor\floor_front2.tga; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor2; floor; floor\floor2.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
Первая запись - это игровой объект
ball, относится к типу
ai_player, находится в файле
ai_player\jump.tga,
имеет параметры 64х128 - пикселей размер 1 кадра спрайта, 0, 0, - смещение по x и y до начальной анимации, 4 - число кадров по горизонтали, 8.0f - число кадров анимации, 14.0f - скорость анимации;
Записи для floor интерпретируются аналогичным образом. Думаю Вы сами сообразите, что они означают. Всё полностью аналогично.
Когда всё это сделано и изменения сохранены, запускаем
Scene Editor, немного ожидаем пока он загрузит все ресурсы, далее приступаем к созданию нашей первой игровой сцены на движке
fle game engine !
По умолчанию редактор не содержит ничего в сцене, но если Вы уже что-то пробовали добавлять - то выполните команду File > New чтобы создать новую сцену.

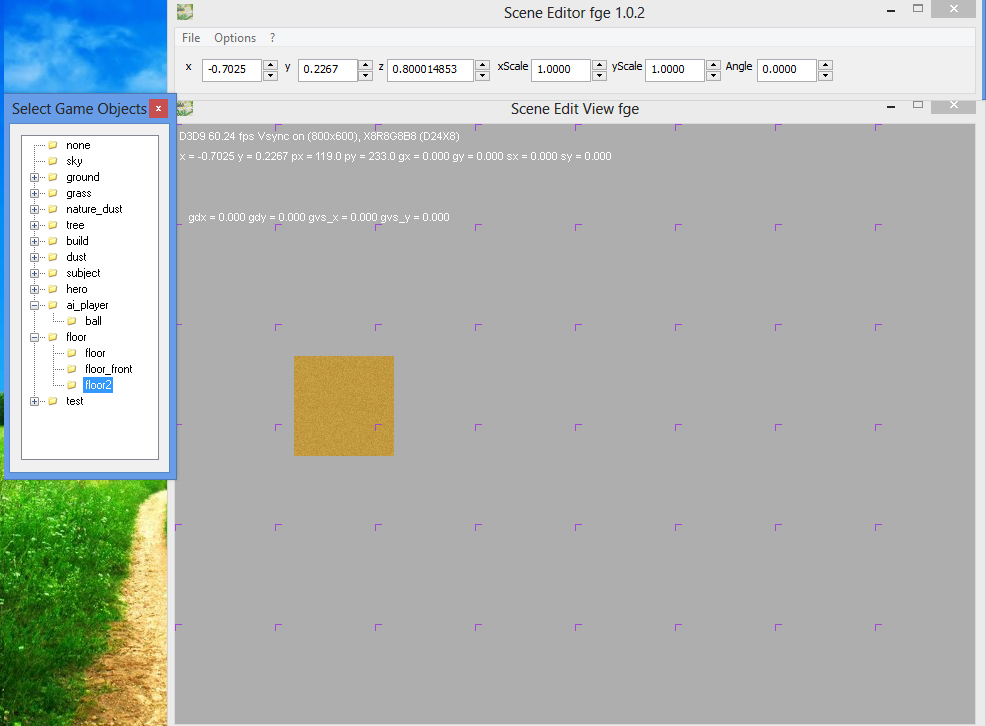
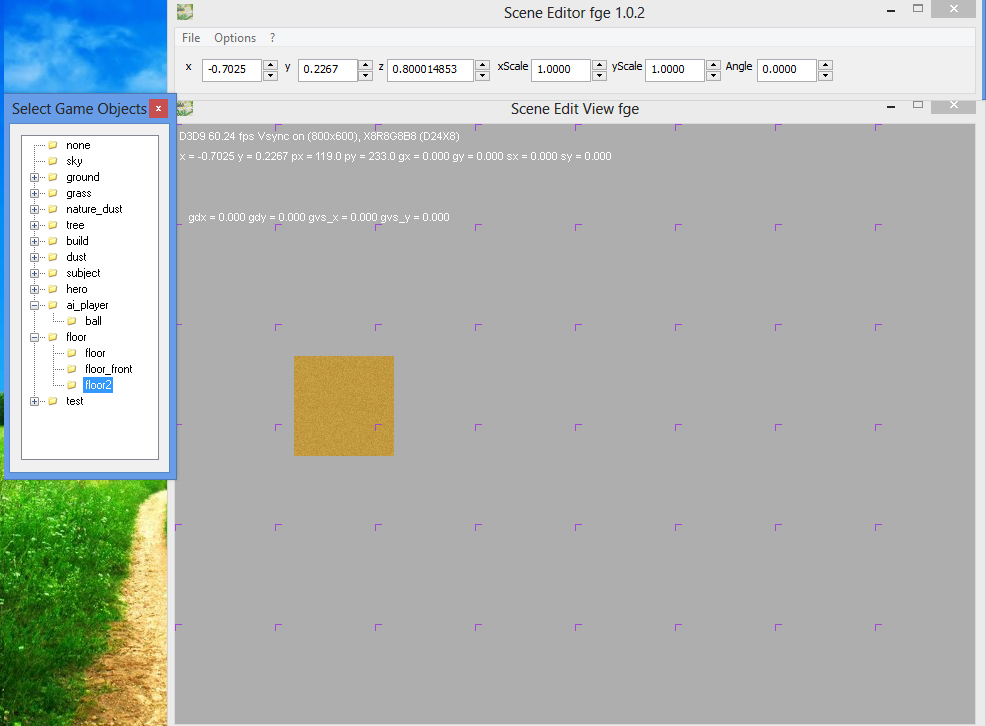
Итак, слева Вы видите игровые объекты, которые можно добавить в сцену.
Нас будут интересовать только
floor и
ai_player
Выбрав
floor2 наводим указатель на нужное место в сцене и кликаем левой кнопкой мыши.
Блок встанет на нужное место.

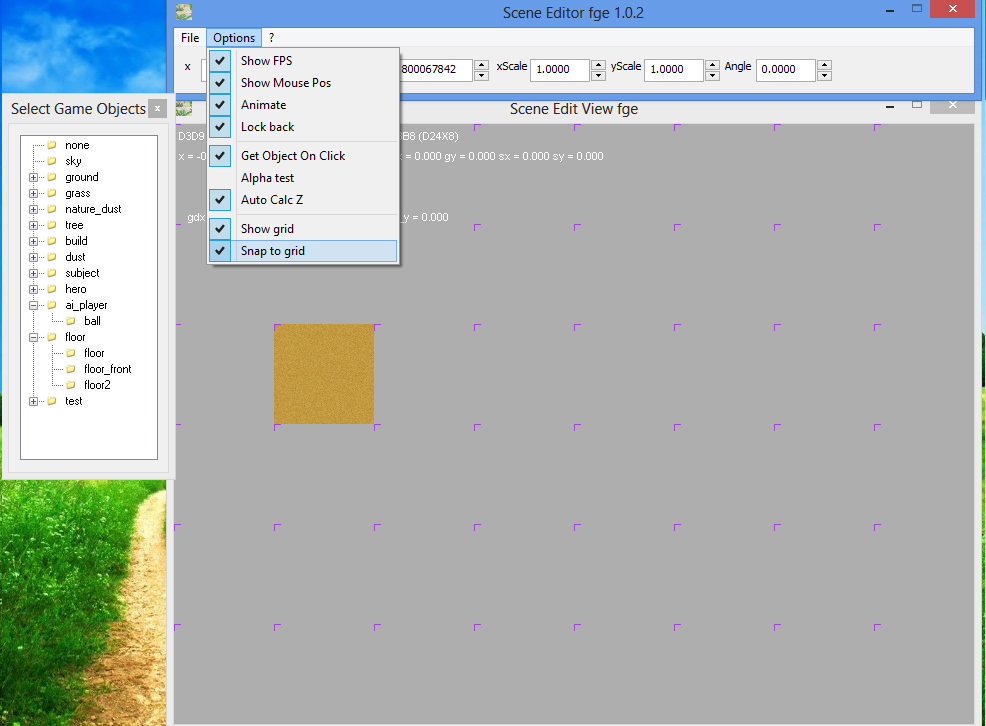
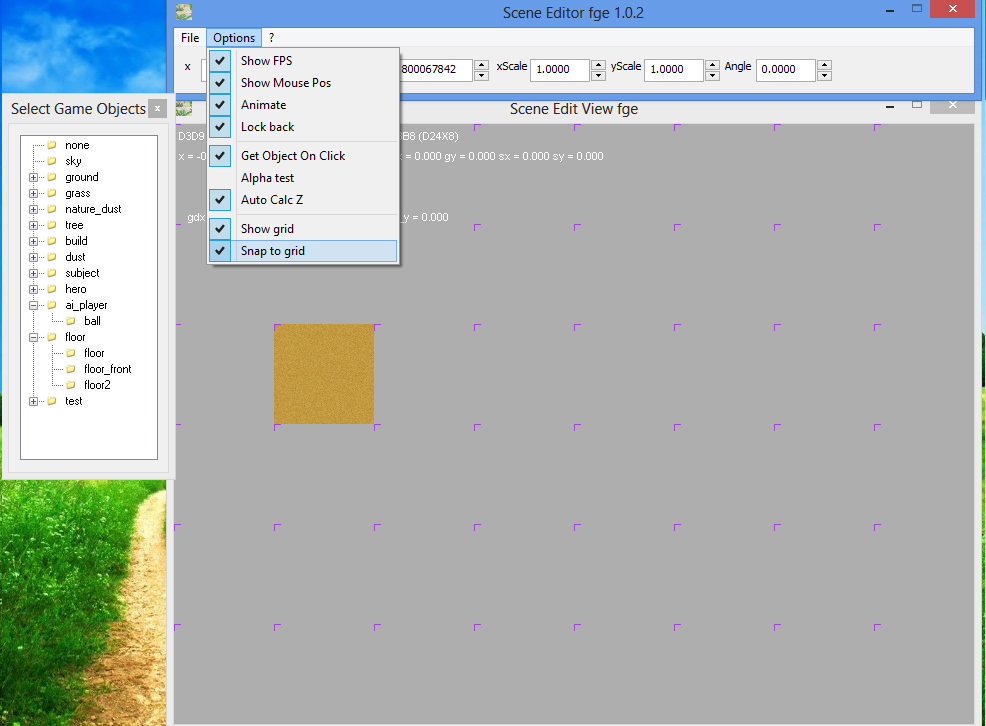
Чтобы блоки сразу выравнивались по опорным точкам сетки нужно включить опцию Options > Snap to Grid. Для ячейки сетки задан размер 100х100 пикселей, как настраивать другие размеры я расскажу далее.

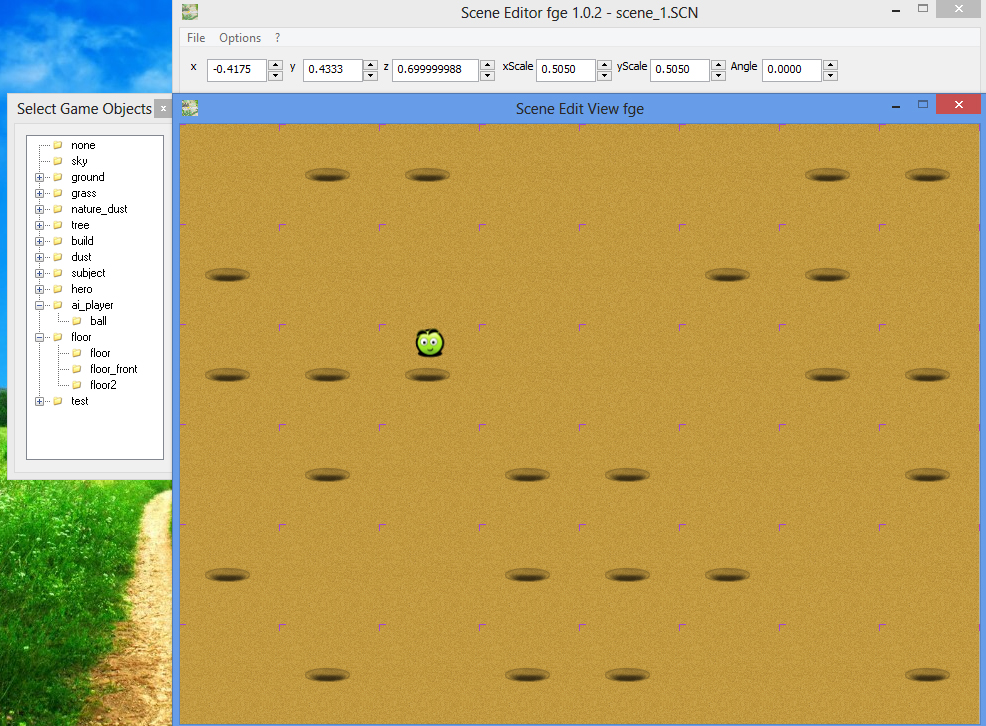
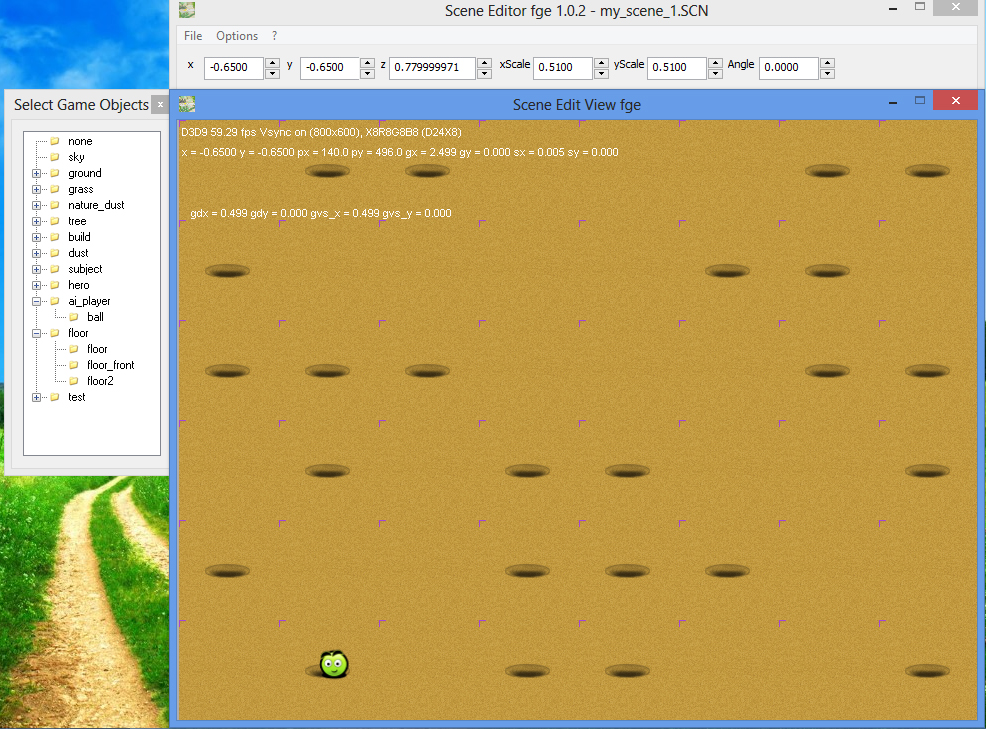
Действуя по описанному принципу нужно заполнить всю игровую сцену блоками с ямами и без как показано на рисунке.

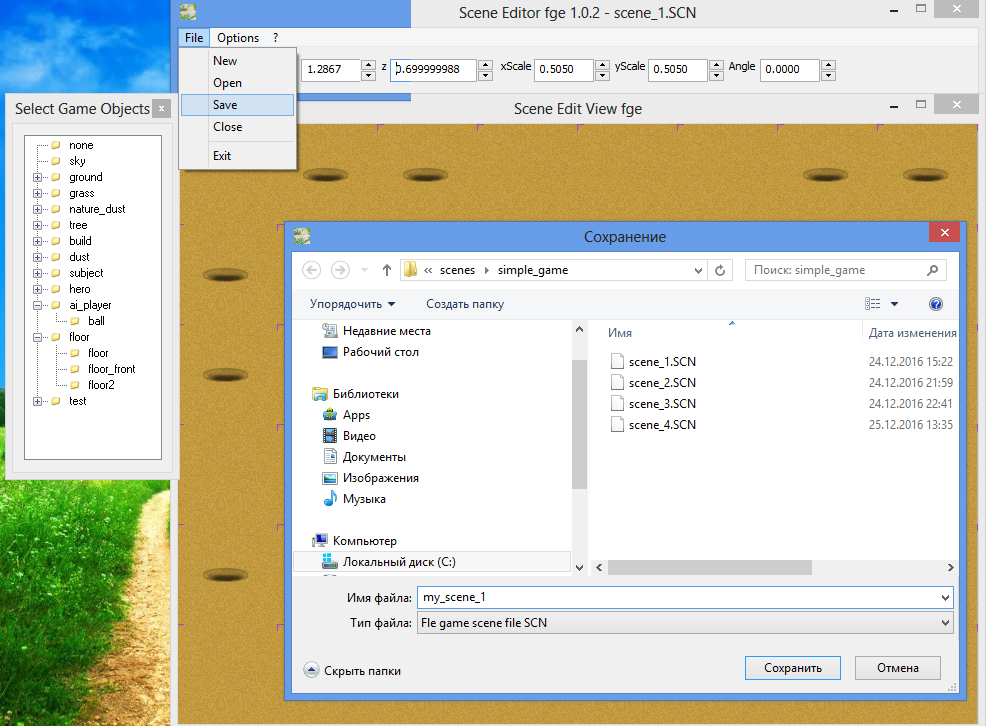
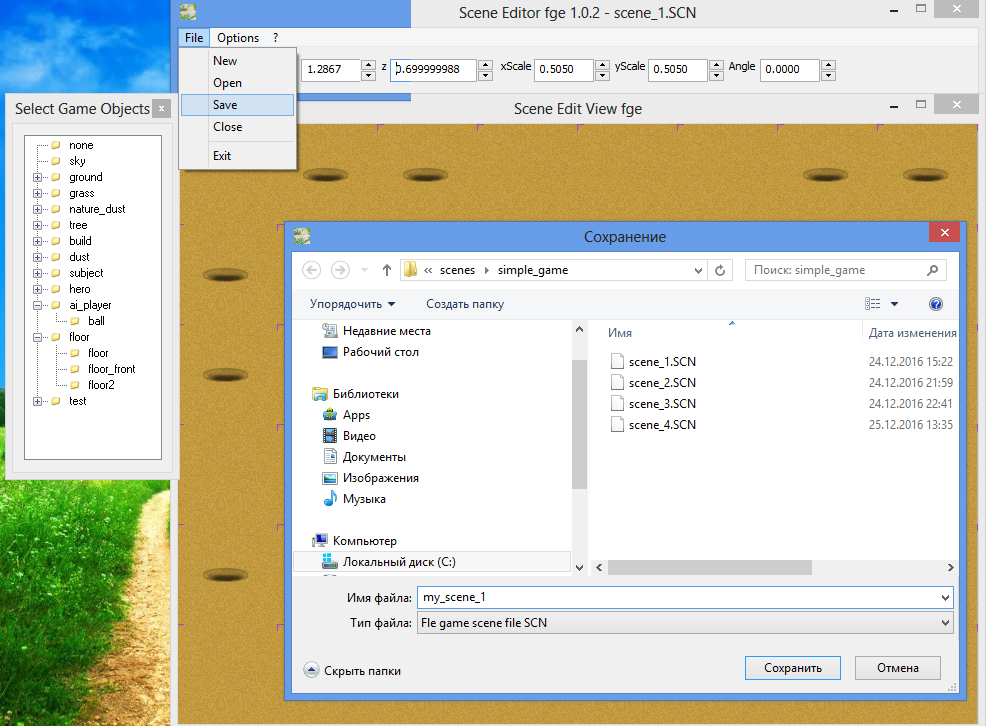
Далее обязательно сохраните результат своей работы - File > Save и указав имя файла вашей создаваемой сцены. Для сцен рекомендую завести отдельную папку, назвав её например scenes.

При создании игровой сцены, во время добавления объектов, может возникнуть ситуация, когда вам потребуется заменить игровой объект или совсем убрать.
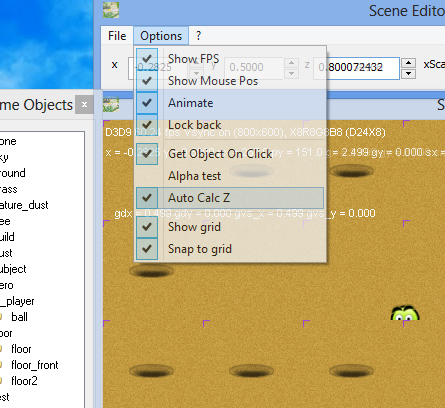
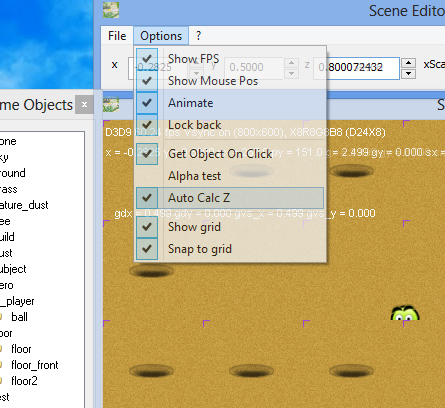
Это можно сделать задав опцию Options > Get Object On Click.
Если опция включена - то клик правой кнопкой мыши на игровом объекте делает выбранным его копию, которую Вы можете добавить в сцену. Это удобно, когда в сцене много разнообразных объектов, и Вы вдруг решили добавить куда-то еще один такой же, но забыли как он называется.
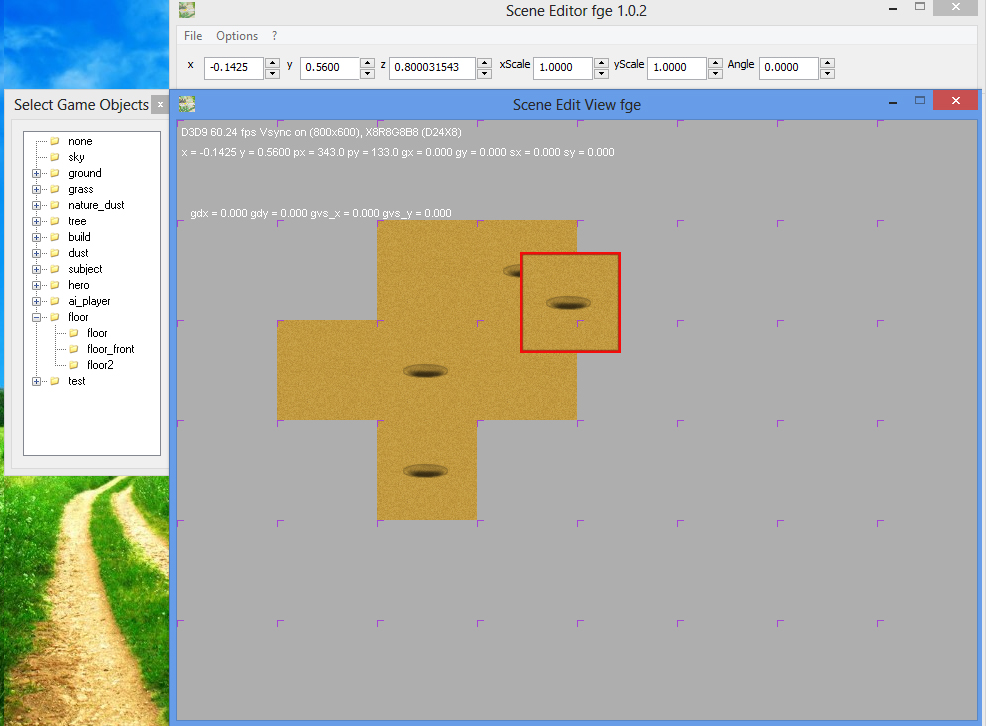
Если опция отключена - то клик правой кнопкой мыши приводит удалению объекта из указанной позиции, а сам он становится текущим и выделяется красной рамкой. Чтобы убрать эту рамку можно нажать клавишу [Del].

Так можно удалять из сцены ненужные или ошибочно добавленные объекты. Кроме того, если Вы хотите чтобы никакой из объектов не был выбран - выберите слева в списке объектов объект none.
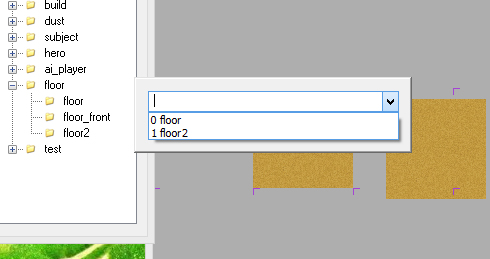
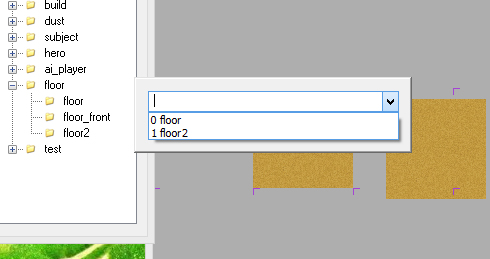
Иногда может возникнуть ситуация когда Вы ошибочно или намеренно наложили один объект поверх другого. Тогда чтобы выбрать какой-то из них появится диалоговое окно. В котором нужно выбрать требуемый объект и нажать ОК.

Итак, если всё понятно, и Вы создали игровую сцену и сохранили её, теперь разберемся как добавить в неё несколько особенностей.
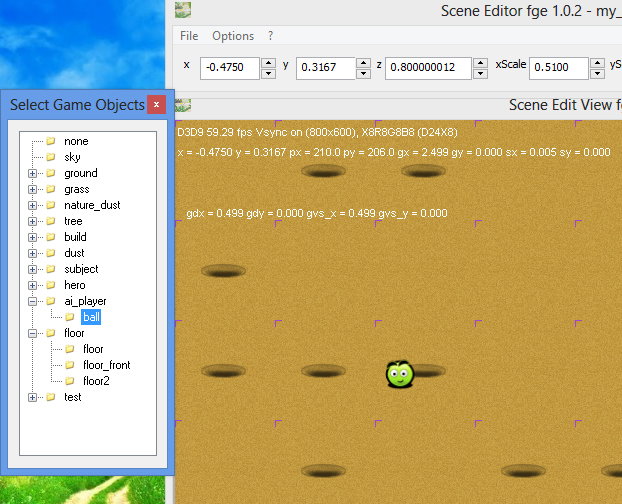
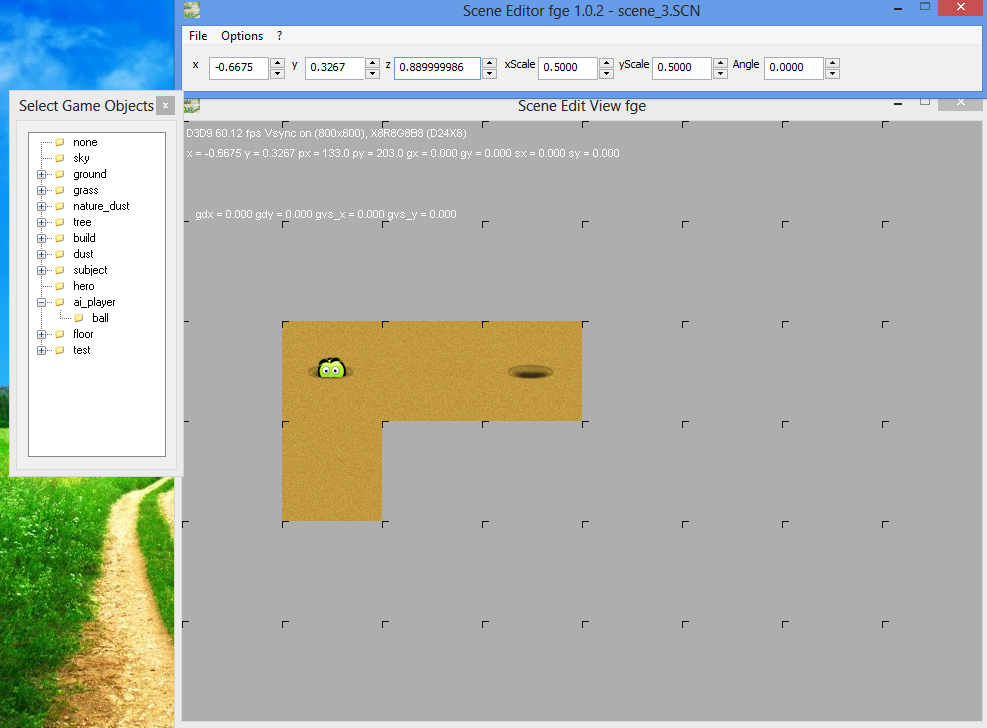
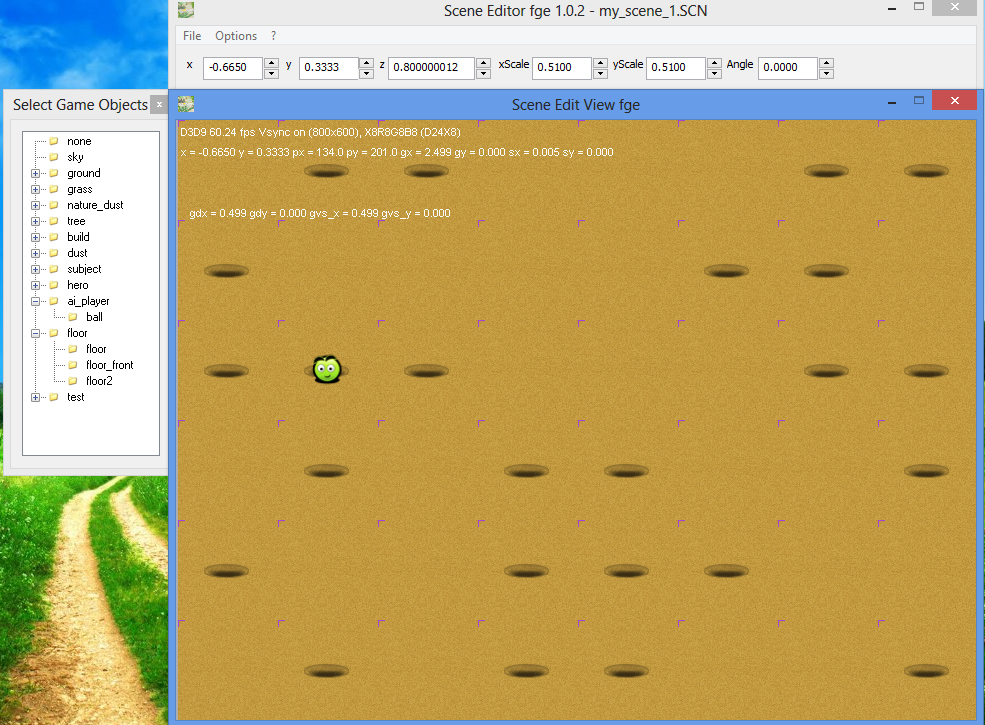
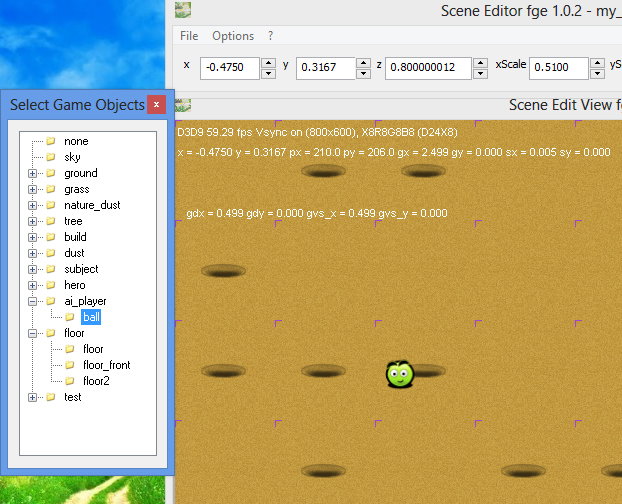
1) Ранее мы говорили, что шарик должен проваливаться в ямы. Попробуйте выбрать объект ball и наведите его на одну из ям. Кстати, чтобы уменьшить шарик удерживайте нажатыми одновременно клавиши [Shift] + [Alt] - и нажав левую кнопку мыши перемещайте её указатель, уменьшив шарик до нужных размеров.

У вас могут возникнуть еще дополнительные вопросы: почему шарик не виден когда выбран - или то появляется, то пропадает при перемещении над песчаными блоками.
Ответ прост: его координата z такова, что заставляет его выводиться не перед блоками, а за ними. Значит нужно её изменить.
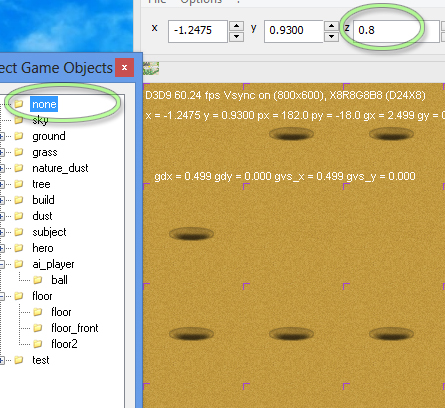
Для этого отключите опцию Options > Auto Calc Z.

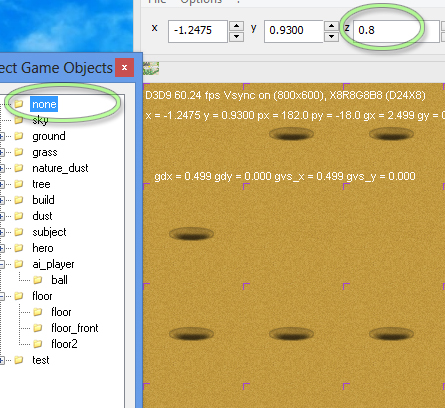
Далее выберите объект none и принудительно задайте значение z = 0.8

После этого снова выберите объект ball и вы увидите что он теперь всегда виден поверх песчаных блоков.

Экспериментальным путём попробуйте найти такое значение z - при котором шарик находится за блоками, а при небольшом его увеличении уже перед блоками.
Для этого вам всего лишь нужно снова включить опцию Options > Auto Calc Z.
Алгоритм вычисления координаты Z можно изменять. Но в контексте данного урока для нас это пока не важно, потому на этом не будем останавливаться.
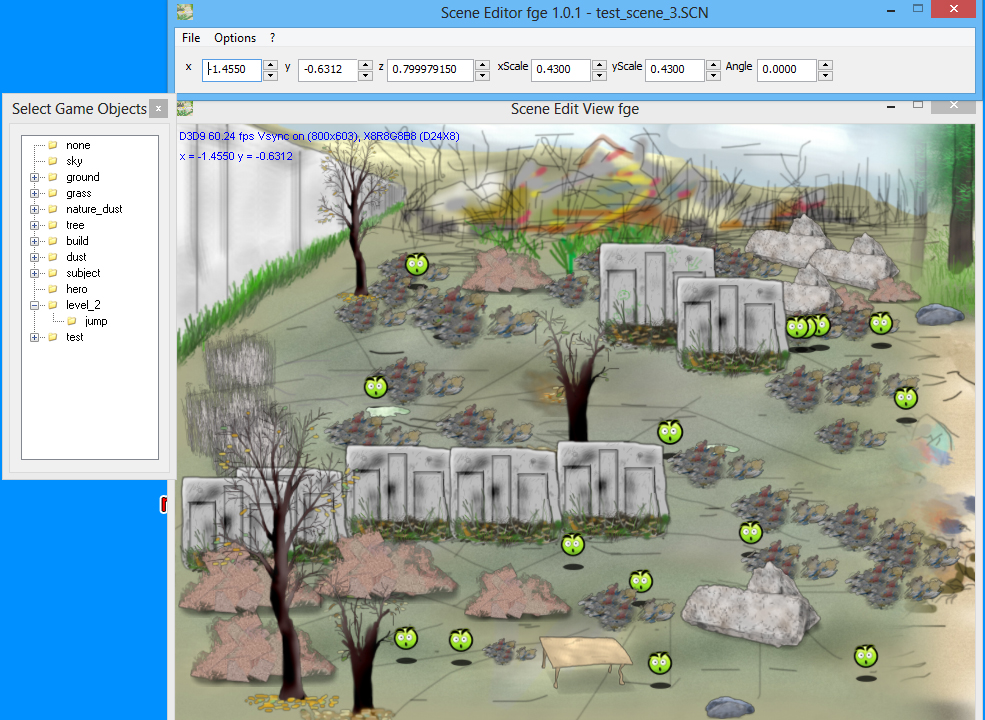
Также Вы наверняка заметили, что значение z = 0.8 не совсем подходящее для ball, т. к. блоки в нижней части сцены всё равно перекрывают шарик.
Чтобы этого не происходило надо задать значение z = 0.78

На рисунке в поле z вы видите значение равное 0.779999971, т. к. это точное значение z, которое хранится в памяти.
Ну что ж, на данной странице урока мы не очень много уделили внимания игровым объектам, но больше их расстановке в сцене и особенно использованию координаты z.
У нас остался вопрос, который мы рассмотрим на следующей - 3 странице. Он заключается в том, что шарик, как Вы помните (
см. страницу 1), должен проваливаться в яму, а сейчас Вы можете видеть, что он везде выводится поверх ям.
[назад] [далее]