2. Objects
Now talk about game objects.
читать данную статью на русском
Content
page 1 - Sprites
page 2 - Objects
page 3 - Overlay objects
page 4 - Coding - Setting parameters for the Scene Editor fge and write code to display the sprite ball in your first gaming application
page 5 - Show jumped ball
page 6 - Loading game scene
page 7 - Moving game scene
page 8 - Closing of the scene from the cavities by means of a black texture with a slot, restricts the movement of the scene
page 9 - We realize getting into the correct hole and around the holes - holes define the boundaries of sprites and sprite jumped ball
page 10 - Testing collisions
page 11 - Game score, sounds, music
Any game always includes objects in addition to game sprites.
Generally speaking, the game engine should always contain two mutually exclusive possibilities - on the one hand some standard set of objects and tools to work with them, and on the other - unrestricted their expansion.
This is necessary because a great game is always interested in something unusual, extraordinary. If the game engine does not support the ability to create something non-standard - all games that are created on it will be almost the same, that is a huge minus, because the game is interesting in its variety and diversity. And if they are all almost the same ...
So, what is the game object ?
This is the essence of software - Ie, the code and data associated with it, which in the game perform certain actions.
In our case, we will create a gaming facility
AI_object (Artifical Intelligence) for the sprite jumping ball - Ie, the object that will managed by the program.
For the floor, we will create another object -
Player - object to be controlled by the player.
Thus
AI_object - is a software object that a managed by program that creates the game some tasks that the player must decide. The program must be some way to move the Jumping Ball so that he did not get in the hole, which he palms off the player.
Well
Player - is an object that will respond to the actions of the player - the player will move the mouse, and the floor will be moved.
We use the
Scene Editor - editor to create game scenes to build our future gaming scene.
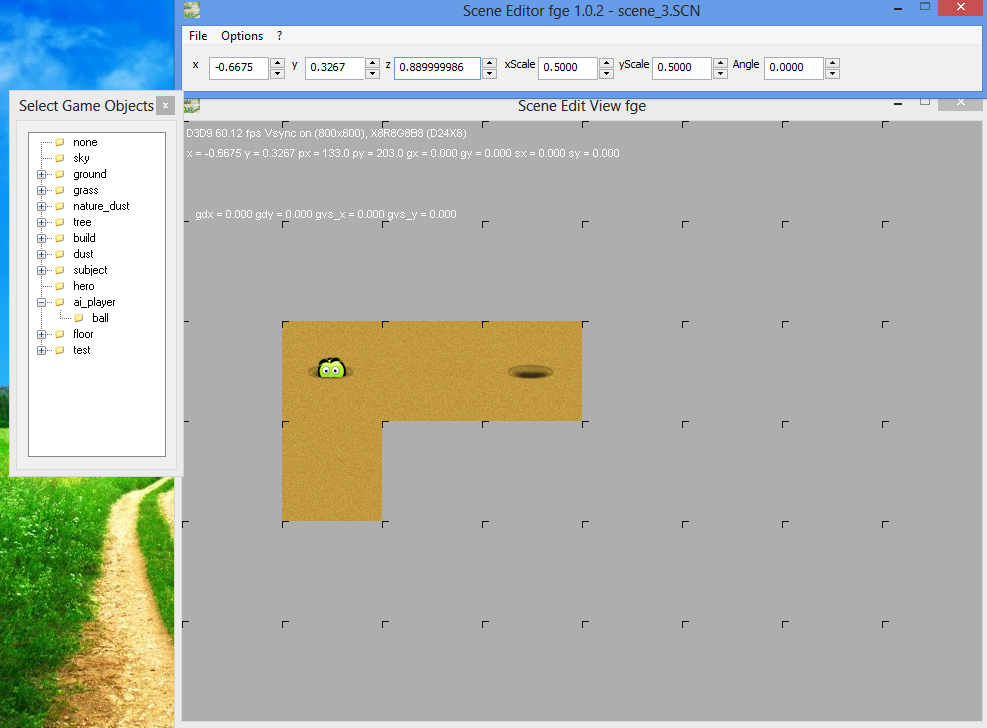
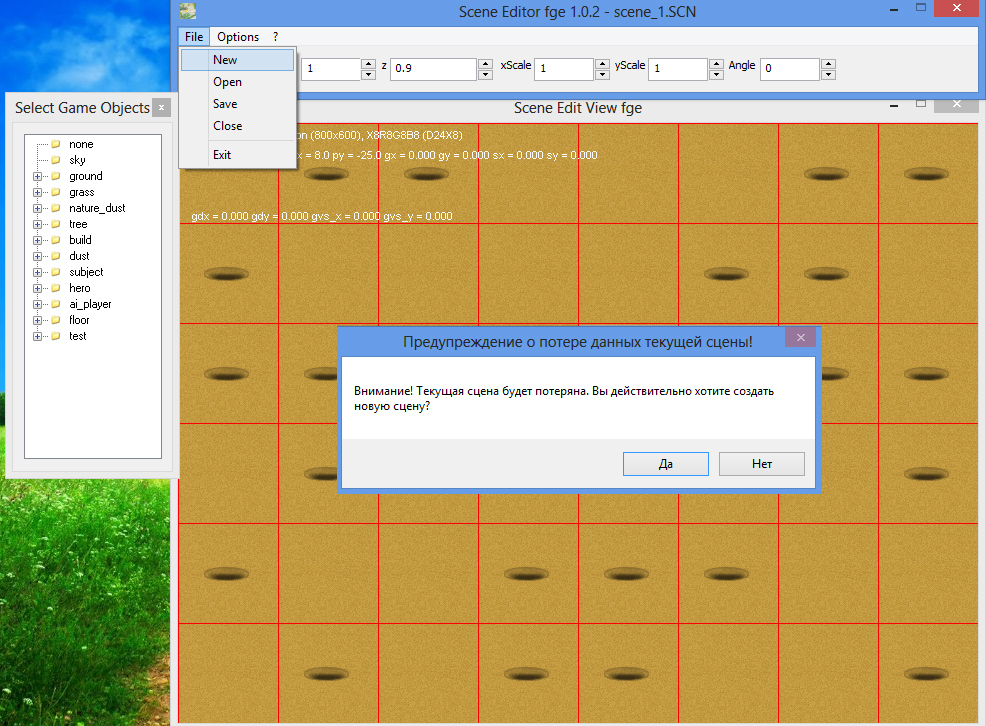
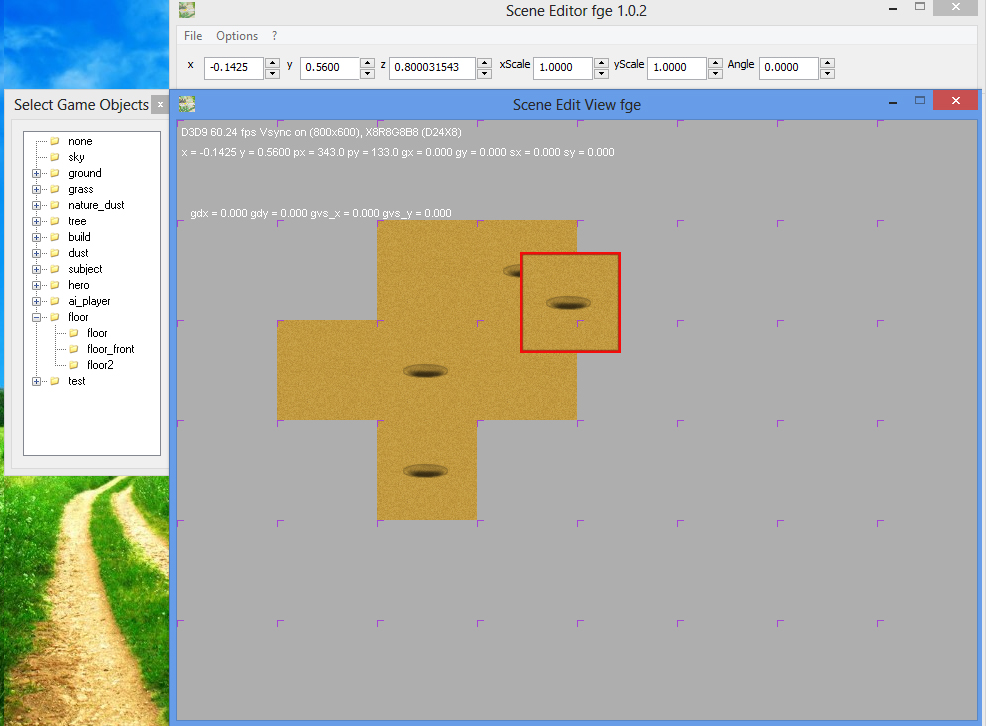
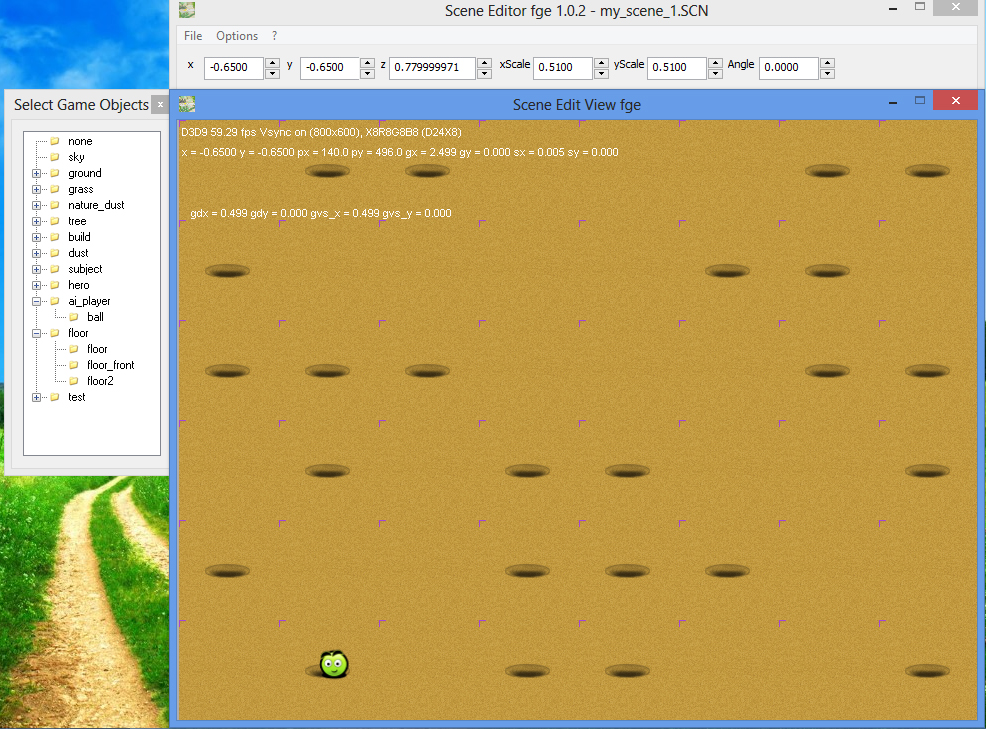
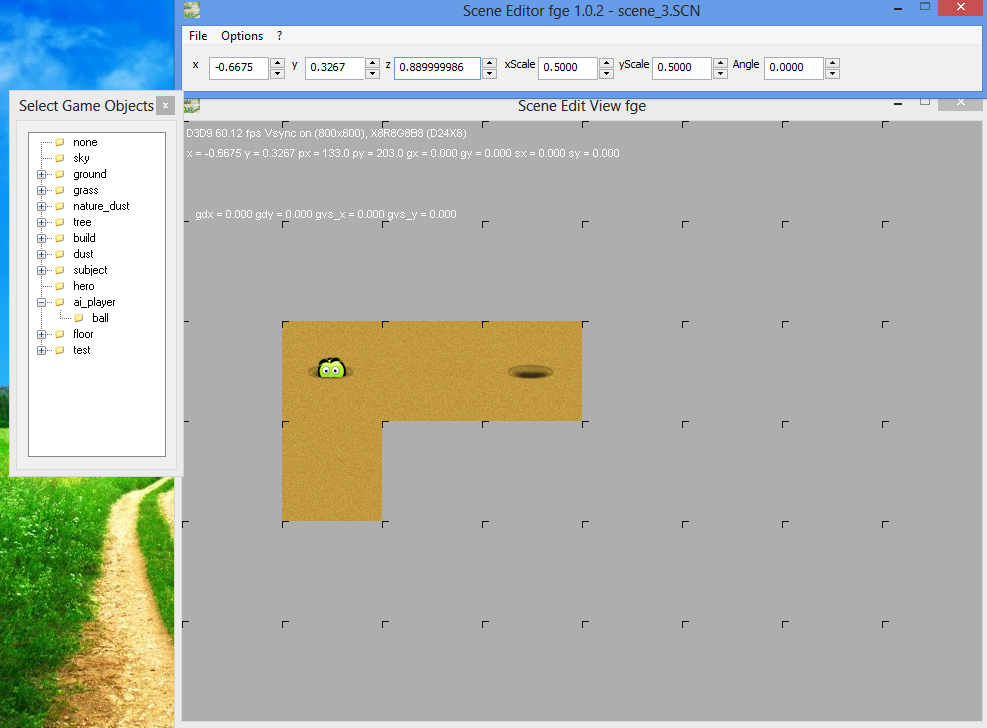
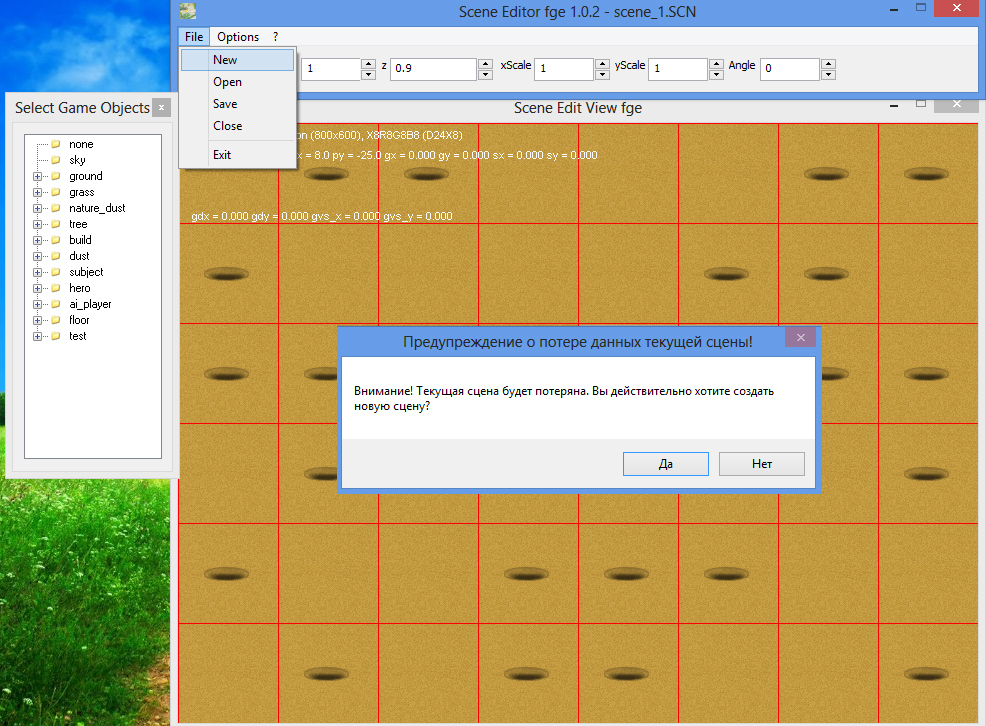
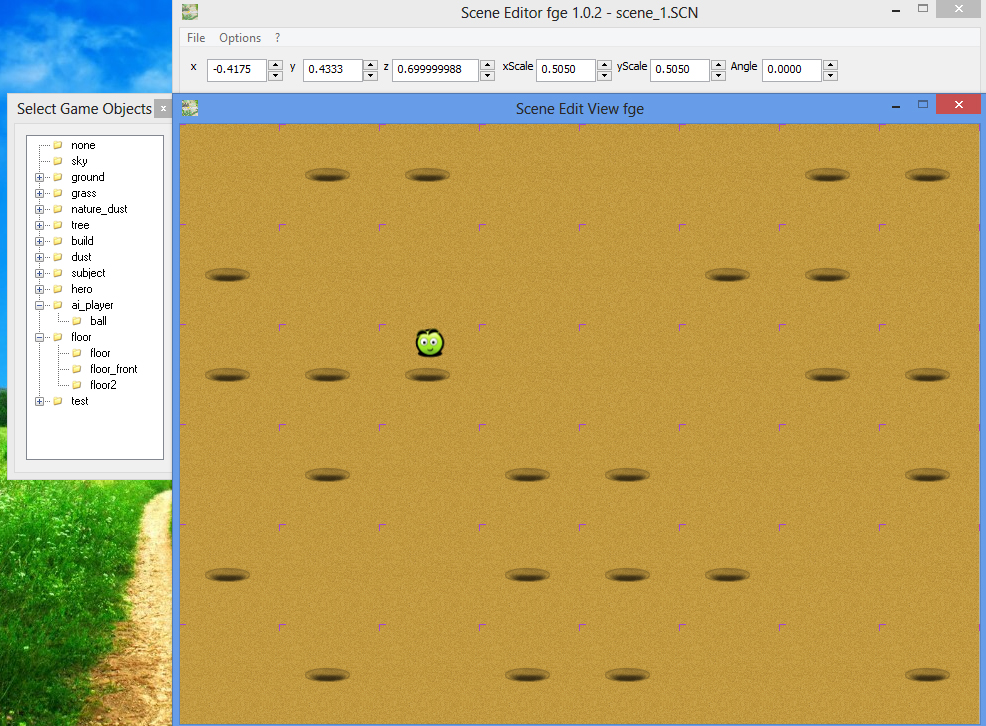
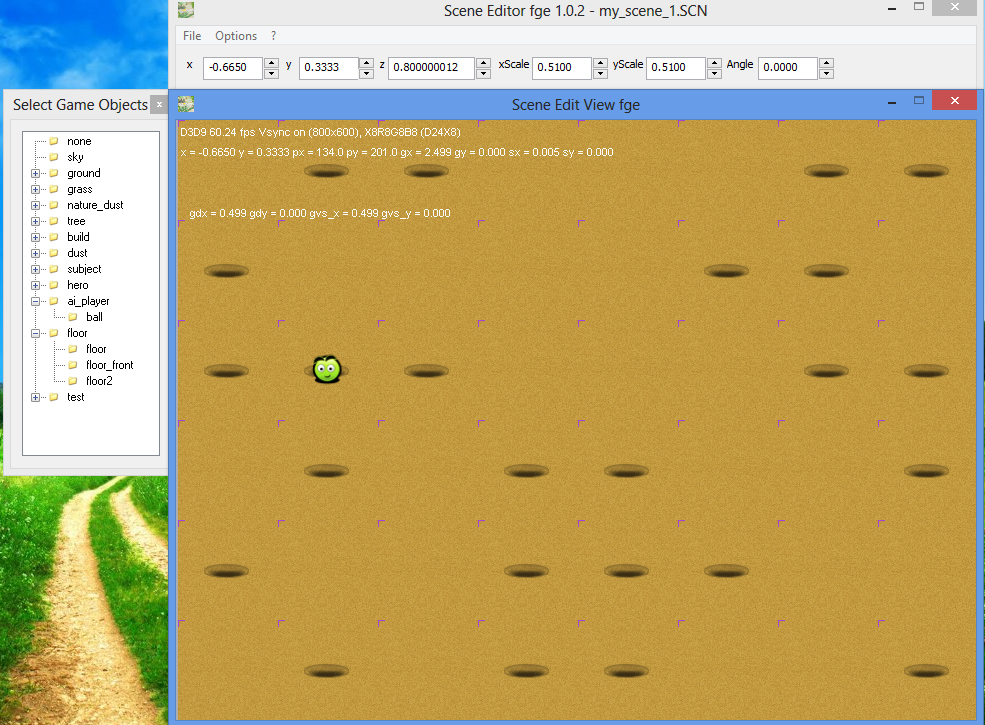
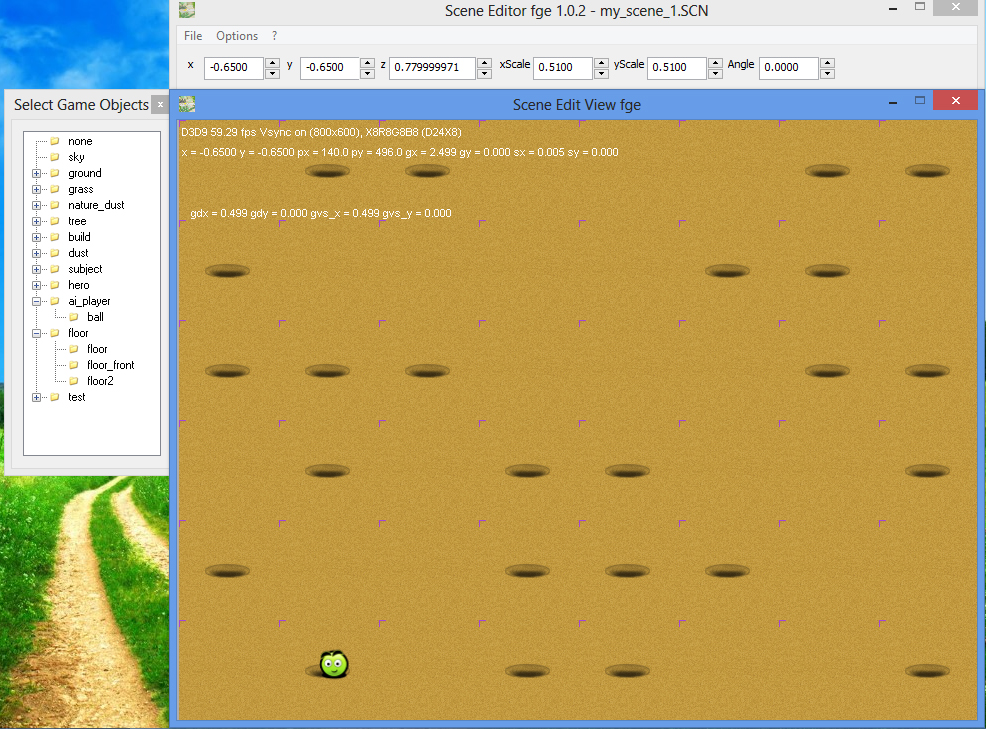
The figure shows the beginning of the creation of the gaming scene.

Added 2 sand blocks with hole and 2 without it.
In the
Scene Editor fge we can create 2d scene any conceivable configuration. For example, you can create an isometric scene.

The feature of isometric scenes is that they contain game objects placed on the stage in its depth - Ie 3 coordinates used - x, y and z. It turns out a kind of pseudo-3d scene.
Creating a real 3d scenes will soon be available in the
Scene Editor fge.
But for the majority of games available Scene Editor now features enough. As 3d games to create much more difficult in terms of effect graphics. A 2d easier, and more intuitive for most. Although the basics mastered and passed far ahead you in the future, perhaps, learn how to create and 3d games.
fle game engine is not limited in anything, and since its birth immediately supported both 2d and 3d games. On our site you can find them.
Thus, the creation of scenes in the
Scene Editor is as follows:
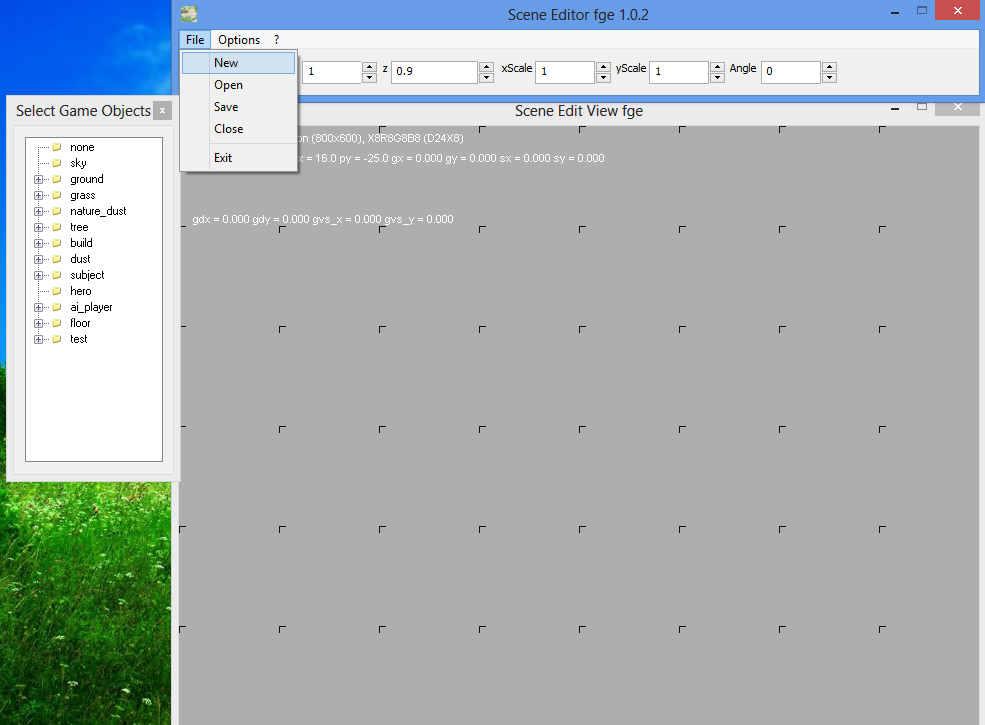
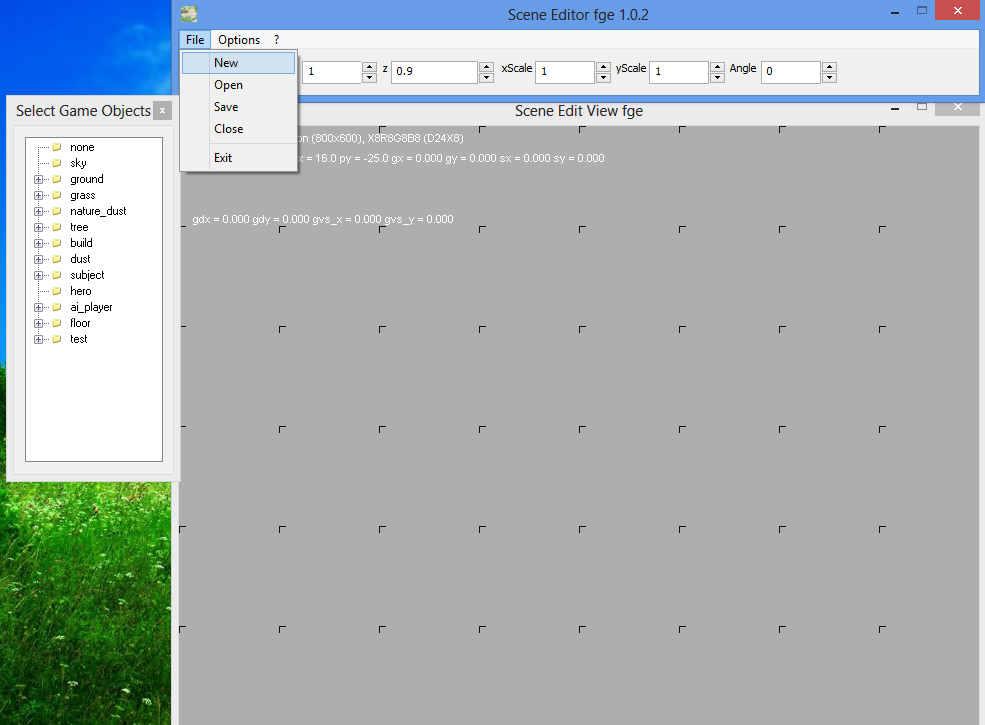
Select the menu item File> New - to create a new scene.

But before you do this, you need to add to the list of image resources, game sprites, which we reviewed on
page 1, and add a description of these objects to the editor can work with them.
The whole procedure is as follows:
Open the folder where you installed the editor scenes
Scene Editor fge 1.0.2, for example,
SceneEditor\
Open the folder
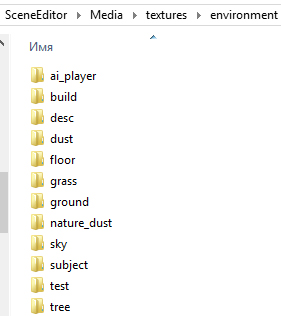
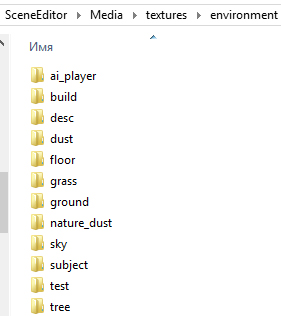
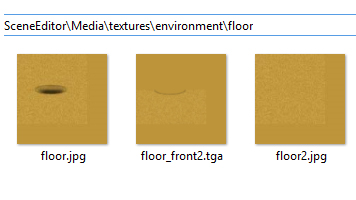
SceneEditor\Media\textures\environment\
there may be about such a structure of nested folders -

Folders ai_player and floor I have created for our lesson, and placed there game resources - ball sprite and the sprites of the sand blocks -


To you yourself have tried to do all of the above, you can
download the free version of the Scene Editor fge 1.0.1 or
purchase a paid subscription to the fle game engine, in which also includes the Scene Editor, but more recent versions and contains more features, such as version Scene Editor fge 1.0.2. added the ability to work with a grid, and entered the stage scrolling vertically and horizontally, and a whole new range of options and add-ons.
Then open the file
SceneEditor\Media\textures\environment\desc\scene_editor_types.txt
And add the 2 new types -
ai_player; 10;
floor; 11;
test; 12;
the value test will change from 10 to 12, because is a special type that should always be the last.
I.e we added
ai_player type to control the jumped ball and
floor for sand blocks.
Further, in the file
SceneEditor\Media\textures\environment\desc\scene_editor_texlist.txt
add entries
ball; ai_player; ai_player\jump.tga; 64; 128; 0; 0; 4; 8.0f; 14.0f;
floor; floor; floor\floor.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor_front; floor; floor\floor_front2.tga; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor2; floor; floor\floor2.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
The first record - a game object
ball, refers to
ai_player type is in the file
ai_player\jump.tga,
has parameters 64х128 - size in pixels of the sprite frame, 0, 0, - offset by the x and y to start the animation, 4 - the number of frames horizontal, 8.0f - the number of frames of animation, 14.0f - animation speed;
Entries for the floor are treated the same way. I think you do figure out what they mean. Everything is completely analogous.
When everything is done and changes are saved, we run the
Scene Editor, slightly forward until it loads all the resources, then proceed to the creation of our first game scene on the
fle game engine !
By default, the editor does not contain anything in the scene, but if you have something tried to add - that the command File> New to create a new scene.

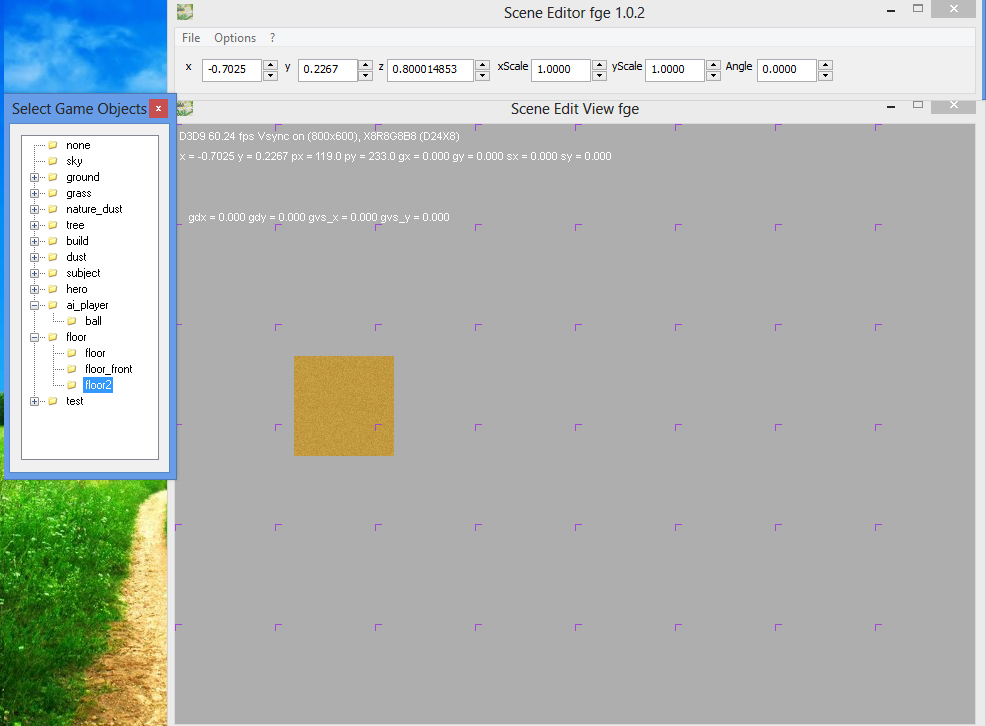
So, on the left you see the game objects that can be added to the scene.
We are interested only
floor and
ai_player
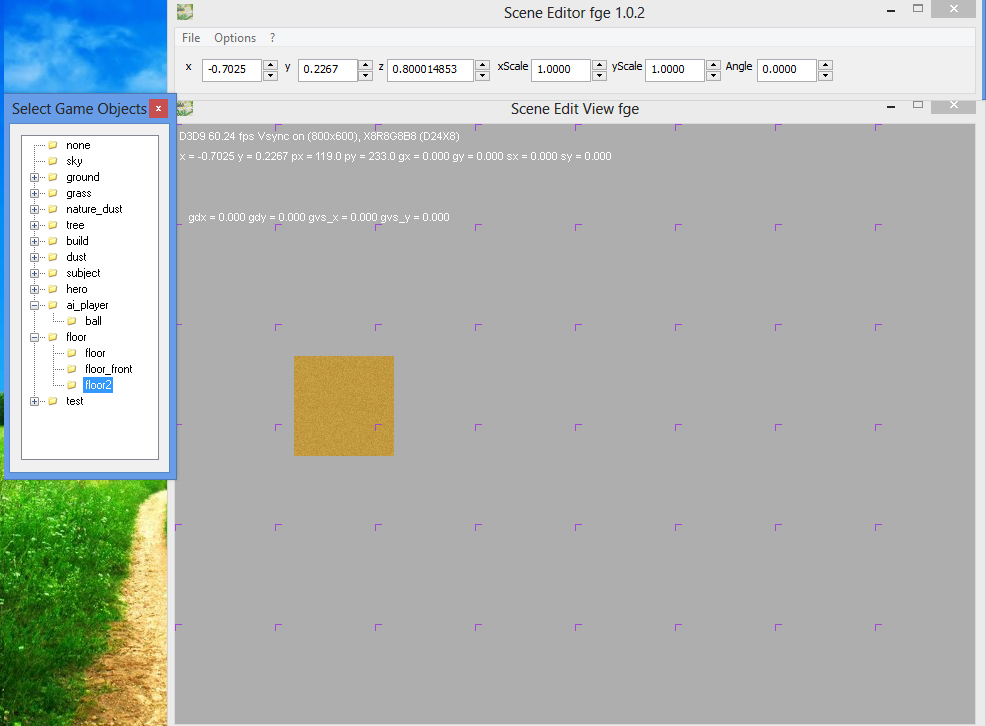
Choosing
floor2 direct the pointer to the desired location in the scene and click the left mouse button.
The block will add into place.

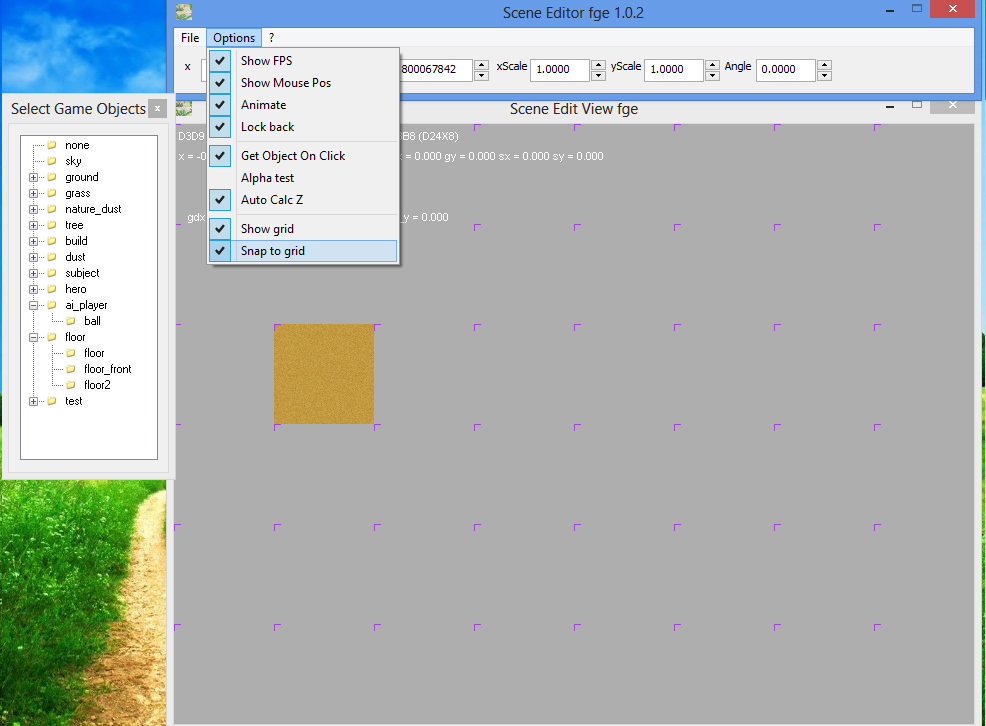
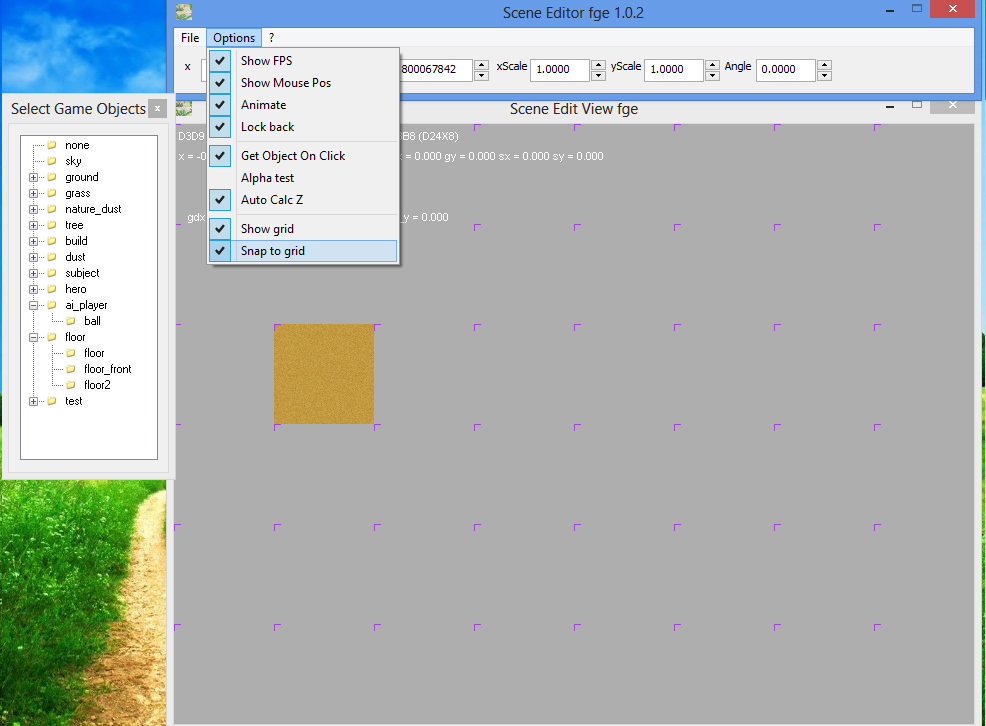
To immediately blocks are aligned to the reference grid points need to enable the option Options > Snap to Grid. For a given grid cell size of 100x100 pixels, configuring other sizes I'll continue.

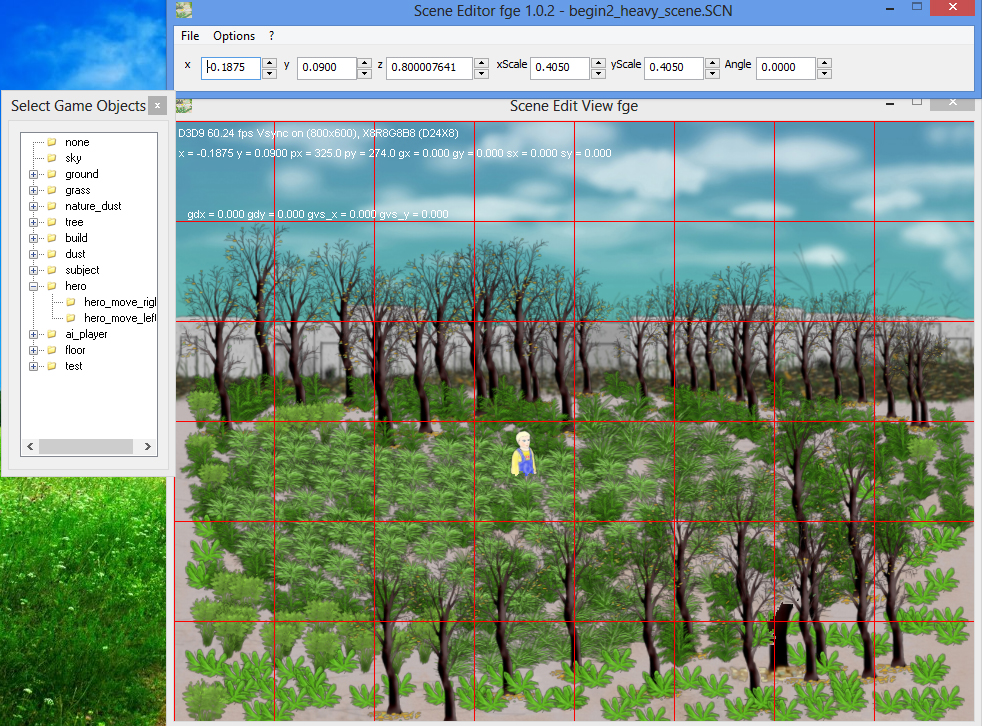
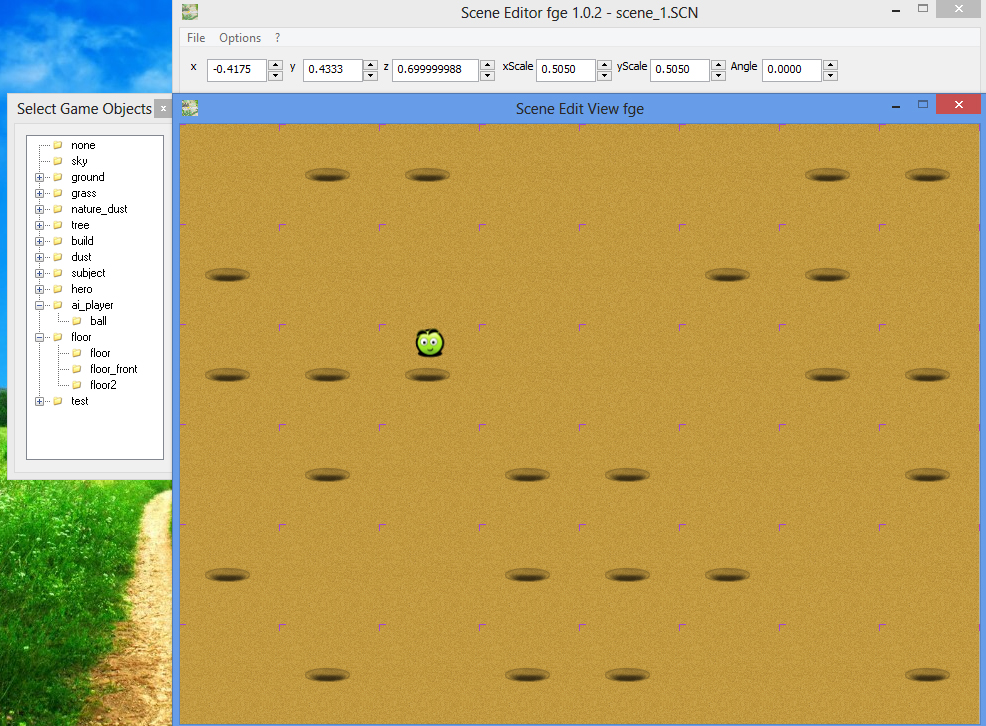
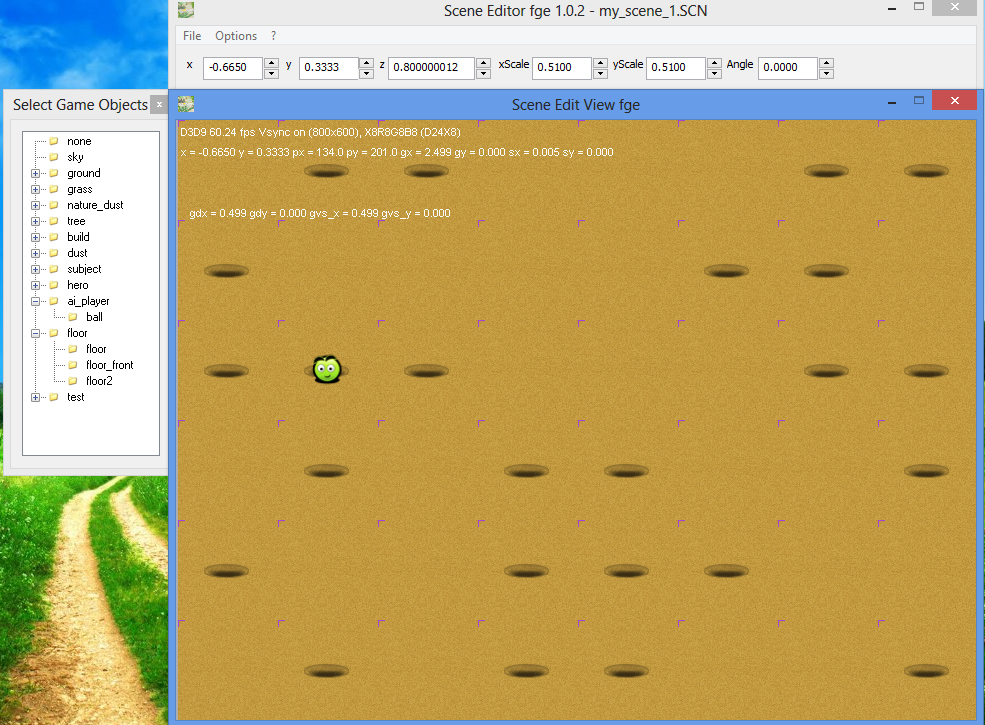
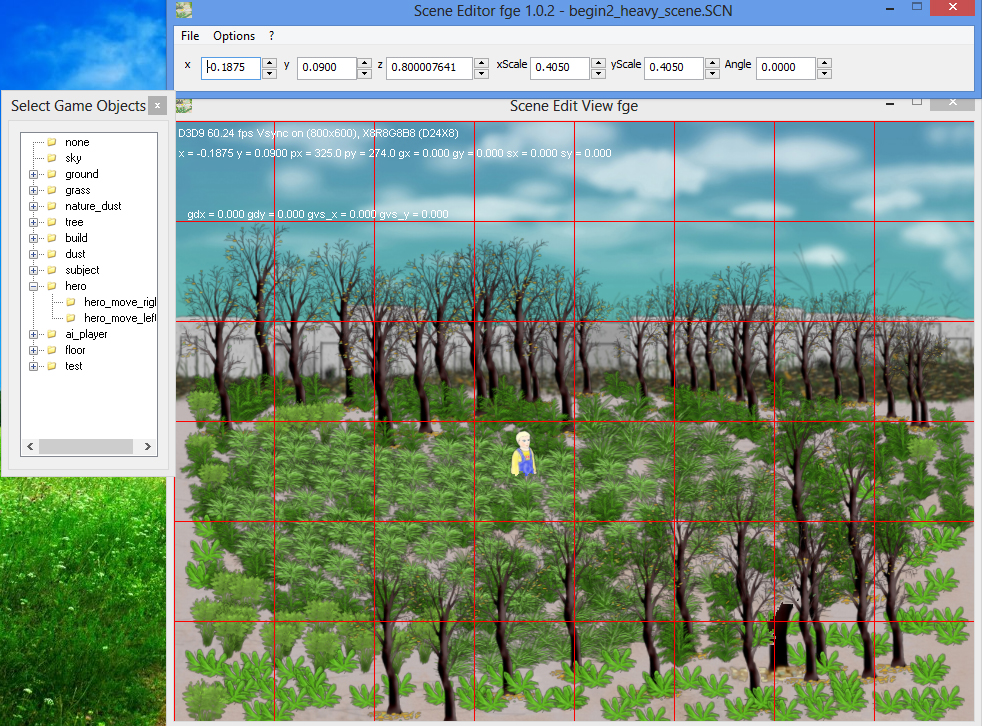
Acting on the principle described to fill the whole game scene blocks with holes and without as shown in the figure.

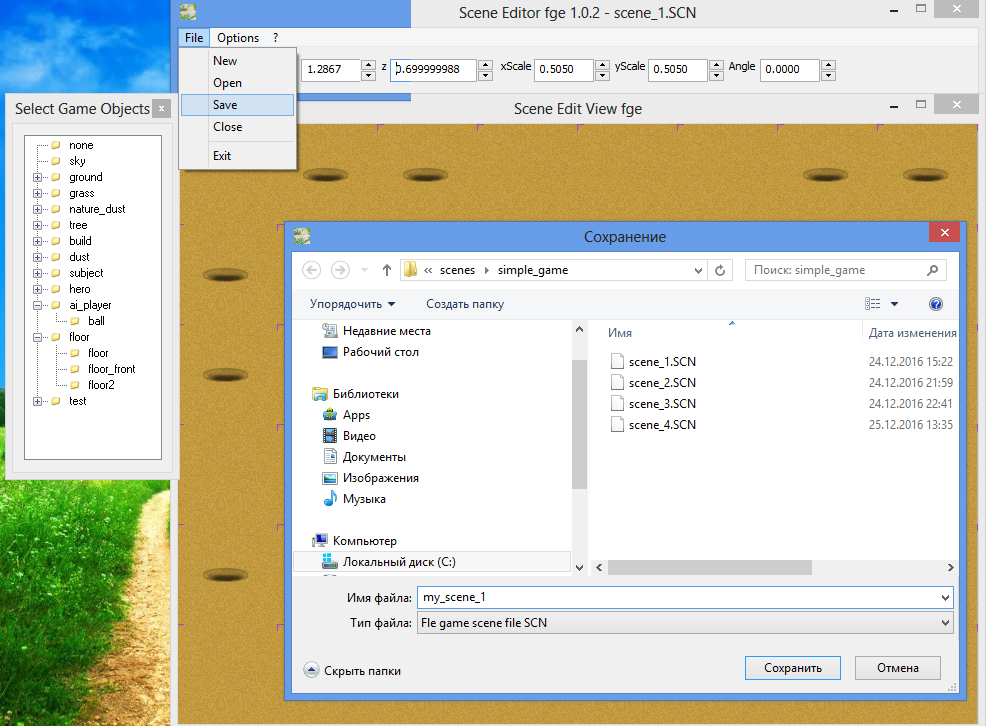
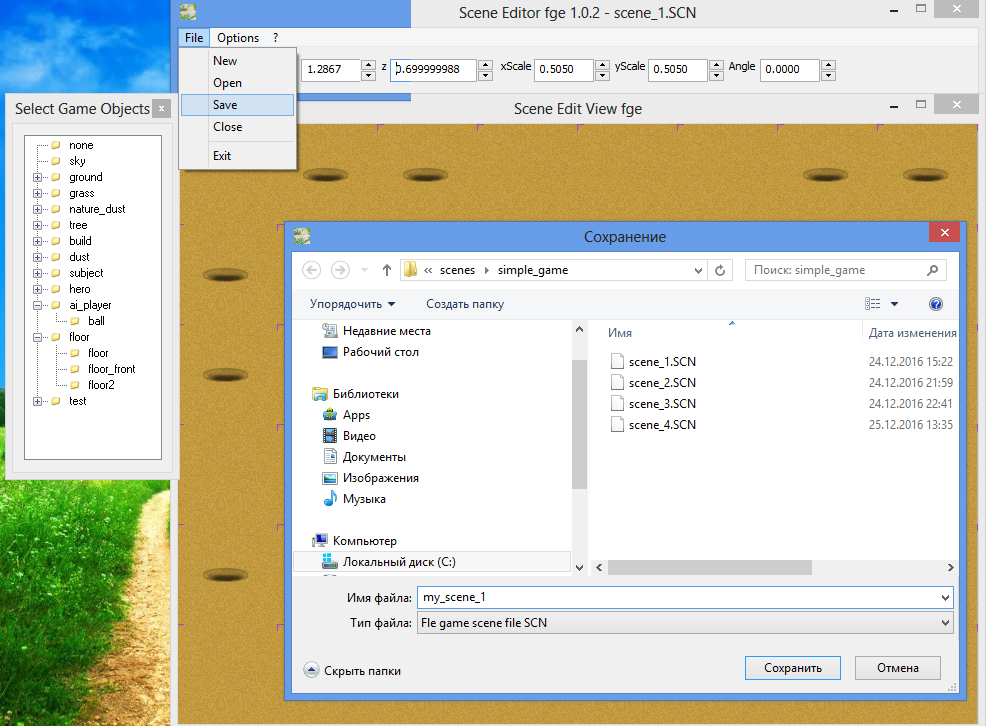
Next, be sure to save the result of your work - File > Save, and specify the file name of your created scenes. For scenes I recommend to have a separate folder, calling it such scenes.

When creating a game scene, while adding objects, a situation may arise when you need to replace a game object or completely remove it.
This can be done by setting the option Options > Get Object On Click.
If the option is enabled - then right-click on a game object makes it the selected copy, you can add them to the scene. This is useful when the scene a lot of different objects, and you suddenly decided to add somewhere one the same, but forgot what it's called.
If the option is off - then right-click results in the removal of an object from that position, and he becomes the current and distinguished by a red frame. To remove the frame, you can press [Del].

So you can delete unnecessary mistake or added objects from scene. Also, if you want to any of the objects was not selected - select the left in the list of objects the
none object.
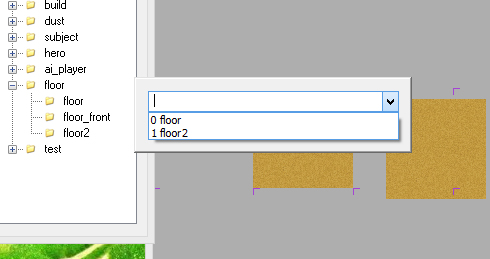
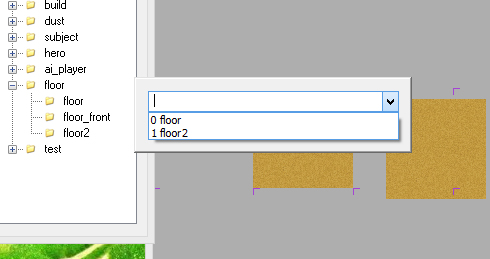
Sometimes a situation may arise when you mistakenly or intentionally laid one on top of another object. Then, to select some of these dialog box appears. In which you need to select the desired object and press OK.

So, if everything is clear, and you have created a game scene and saved it, and now we shall understand how to add to it a few features.
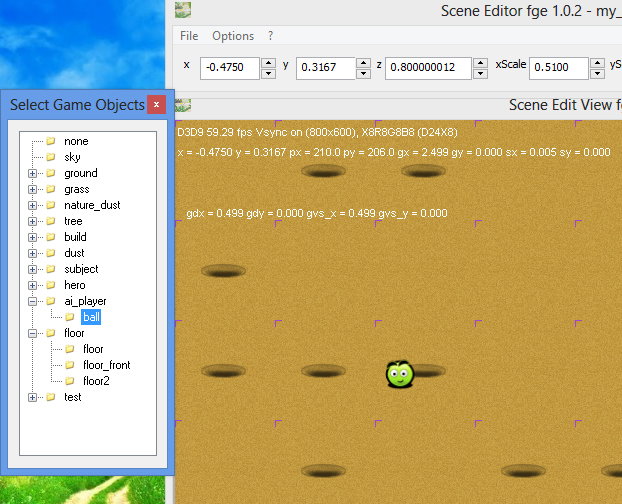
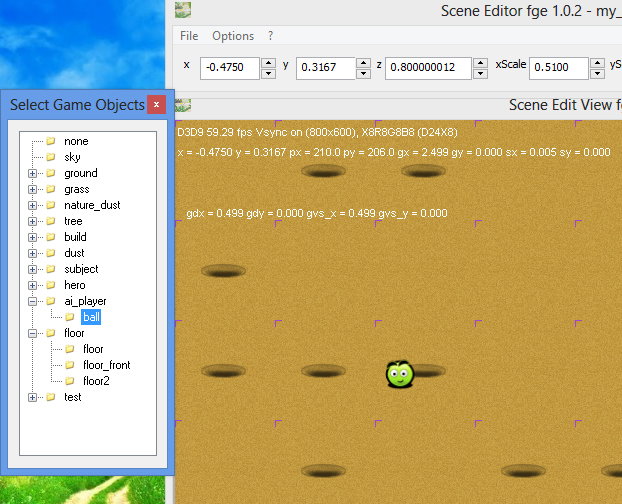
1) Earlier, we said that the ball should fall into the hole. Try to select an object ball and move it into one of the holes. By the way, to reduce the ball hold down both keys [Shift] + [Alt] - and pressing the left mouse button, move the pointer to it, reducing the scale to the desired size.

You may have even more questions: why the ball is not visible when selected - or appears and disappears when you move over the sand blocks.
The answer is simple: it is the z coordinate, which makes him not displayed before the blocks, and behind them. So you need to change it.
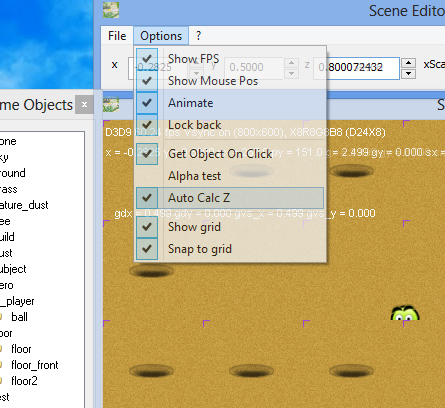
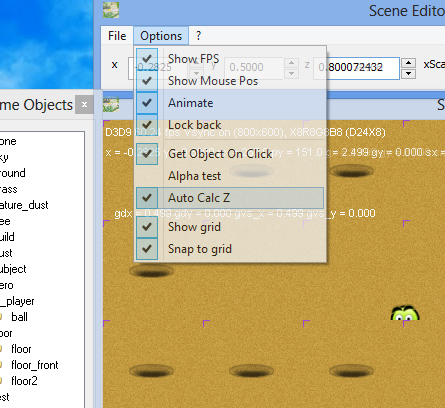
To do this, deselect Options > Auto Calc Z.

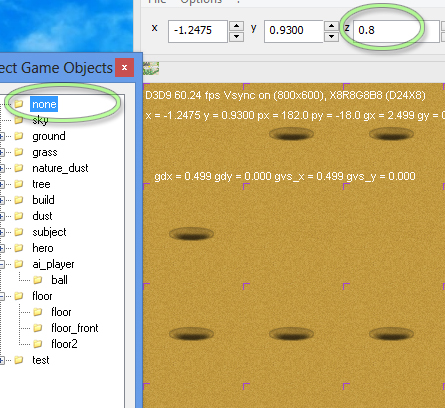
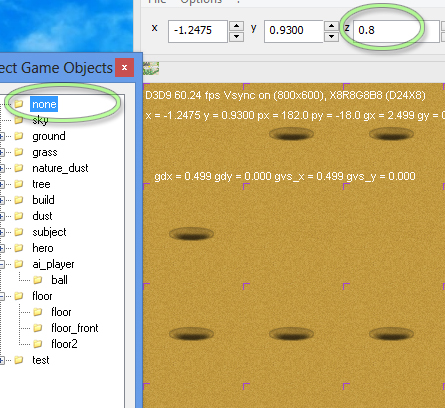
Next, select the object
none and set the value of z = 0.8

Then again select the object ball and you will see that it is now always visible on top of the sand blocks.

Experimentally try to find a value of z - in which the ball is behind the blocks, and a slight increase in its already before the blocks.
To do this, you only need to re-enable the option Options > Auto Calc Z.
An algorithm for calculating the Z coordinate can be changed. But in the context of the lesson for us it is not important and we shall not stop on this.
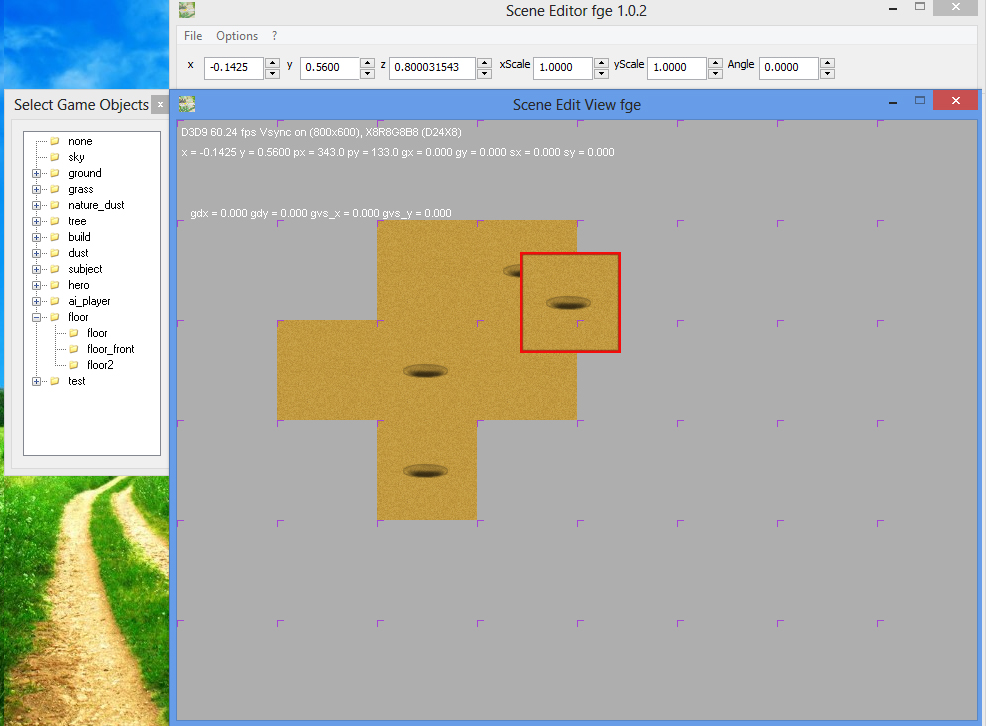
You may have noticed that the value of z = 0.8 is not quite suitable for ball, as the blocks at the bottom of the scene still cover the ball.
To avoid this it is necessary to set the value of z = 0.78

The figure in the field you see the z value equal to 0.779999971, as the exact value of z, which is stored in memory.
Well, on this page, the lesson we have not paid a lot of attention to the game objects, but most of their placement in the scene, and especially the use of coordinate z.
We stayed a question which we will consider in the next - page 3. It lies in the fact that the ball, as you remember (
see page 1), should fall into the hole, and now you can see that he always appears on top of the holes.
[previous] [next]