3. Наложение объектов
read paper in english
Пришло время Выяснить, как мы собираемся имитировать падение шарика в ямы.
Содержание
страница 1 - Спрайты
страница 2 - Объекты
страница 3 - Наложение объектов
страница 4 - Код - Настройка параметров Scene Editor fge и написание кода для вывода спрайта шарика в вашем первом игровом приложении
страница 5 - Отображаем прыгающий шарик
страница 6 - Загрузка игровой сцены
страница 7 - Перемещения игровой сцены
страница 8 - Закрываем часть сцены от пустот при помощи черной текстуры с прорезью, ограничиваем перемещение сцены
страница 9 - Реализуем корректное попадание в ямы и около ям - определяем границы спрайтов ям и спрайта прыгаюшего шарика
страница 10 - Проверка столкновений
страница 11 - Игровой счёт, звуки, музыка
урок #2 страница 1 - Создание новых сцен для игры simple game, расширенная версия simple game extended
13. Скроллинг больших локаций
14. использование переменных в игре на c++ directx 9c
15. Мульти анимация
Нет ничего невозможного, вероятно Вы догадались, что всего лишь нужно взять блок floor_front, задать для него правильные масштабные коэффициенты xScale, yScale, поскольку они изменятся, а также по описанной ранее методике задать значение z = 0.76
После этого просто вставить эти блоки в нужных местах сцены, там где есть ямы.
Однако это только звучит "просто", на самом деле Вы столкнетесь с трудностями - блок
floor_front сливается с блоком
floor и когда он уже вставлен очень сложно увидеть вставлен он или нет. Кроме того, по ошибке можно вставить в одно и то же место несколько блоков, потому что явно Вы не видите сколько их там, пока не станете кликать по этим блокам сцены, до появления диалогового окна их выбора.
Будет сложность и с определением для
floor_front координаты z. Если вы забудете отключить опцию Options > Auto Calc Z.

Поэтому я предлагаю другой - более простой и рациональный способ.
Для этого просто создадим новую сцену - File > New
Далее выберем в панели игровых объектов слева объект
floor_front, прежде задайте для него правильный масштаб если он отличается от 1.0. Для этого, как вы помните, сначала надо выбрать объект
floor_front и принудительно задать нужные значения, т. е. xScale = 1.0, yScale = 1.0
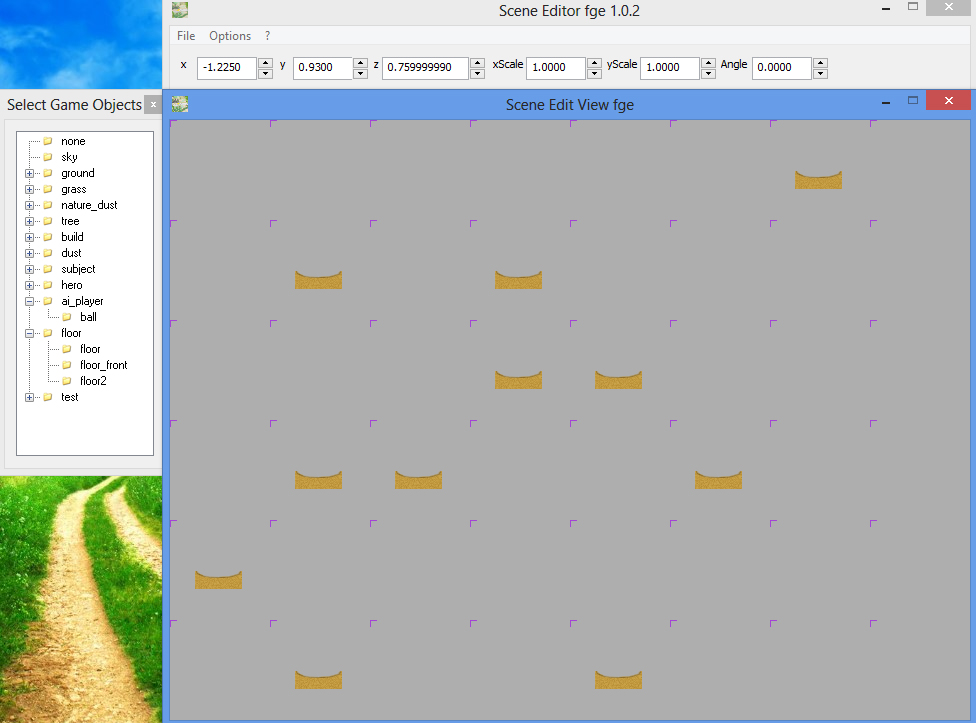
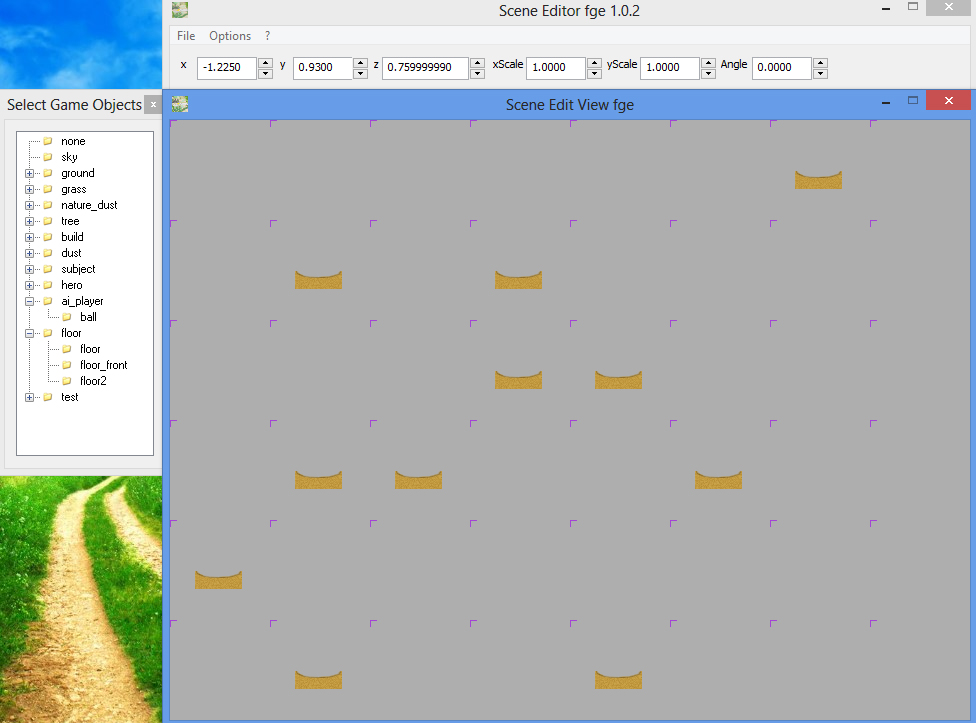
Теперь отключите опцию Options > Auto Calc Z и задайте принудительно z = 0.76
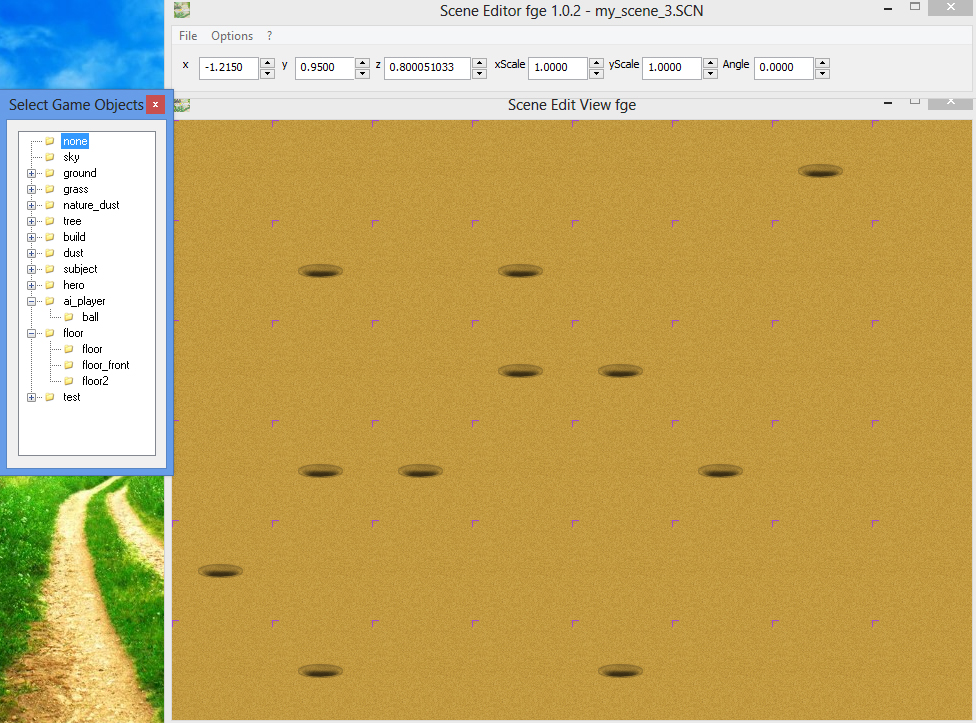
Расставьте блоки в тех местах сцены, где у Вас по задумке будут ямы. Вот так -

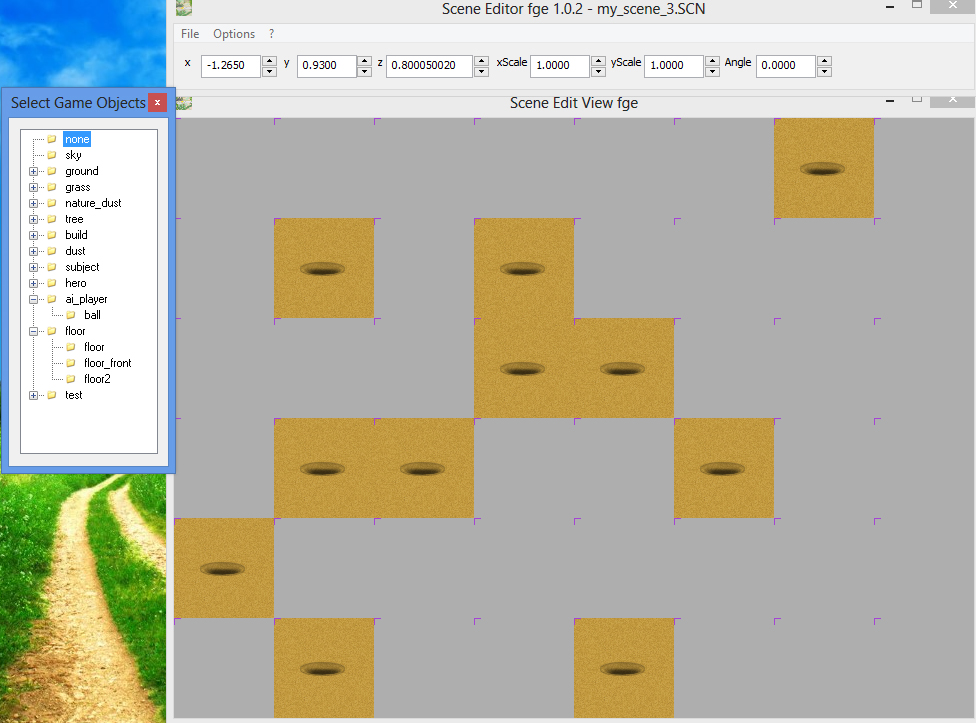
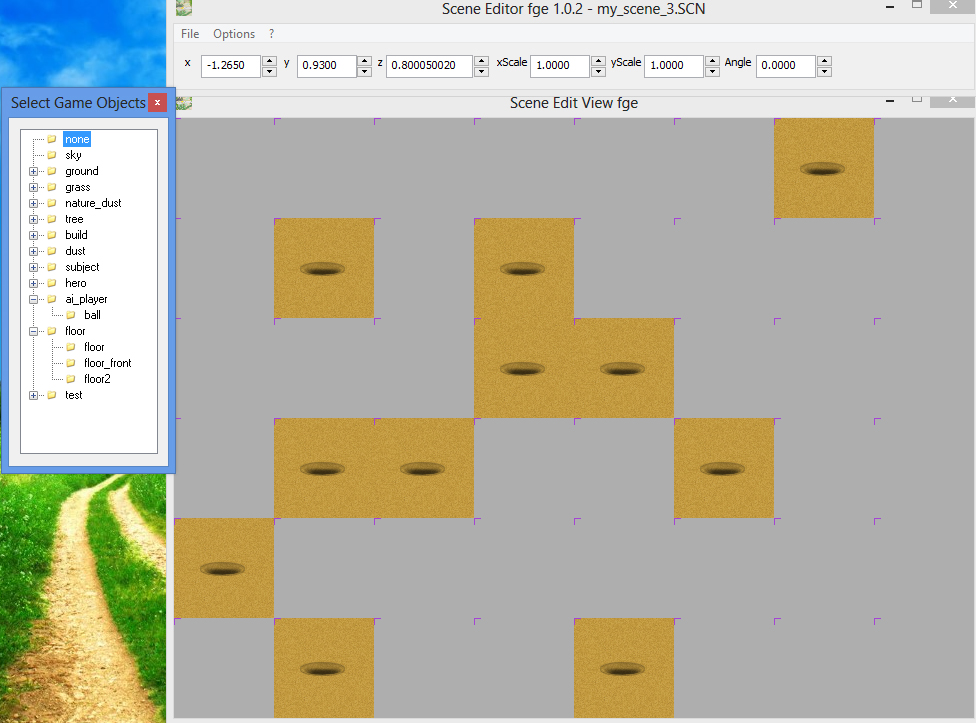
Теперь Вы уже не запутаетесь в том, где ставили блок для передней части ямы, а где нет. Вам остается только снова включить опцию Options > Auto Calc Z и теперь уже добавить блоки для задней части ям - используя объект
floor.

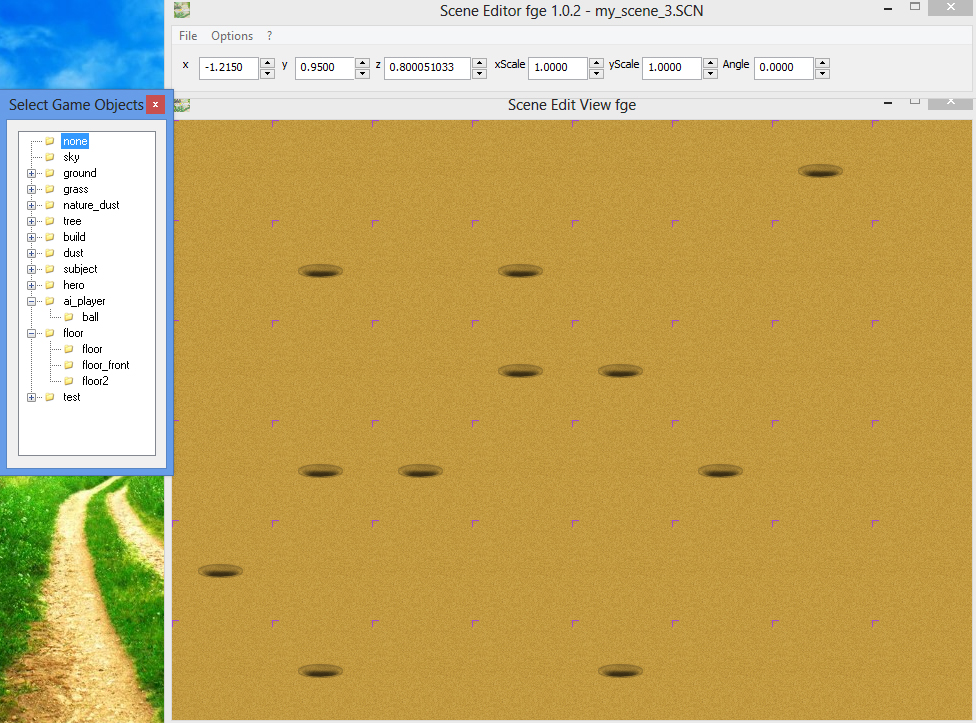
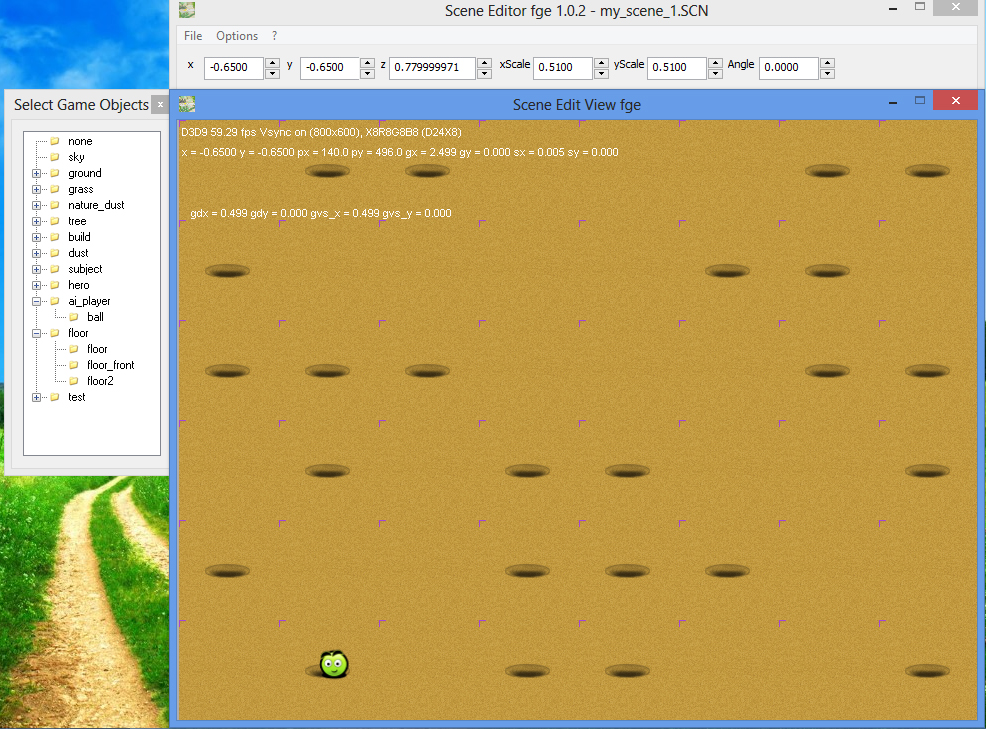
Ну и вам осталось только добавить блок
floor2 в те места сцены, где ям не будет и сцена готова !

Сохраняем результат своего труда.
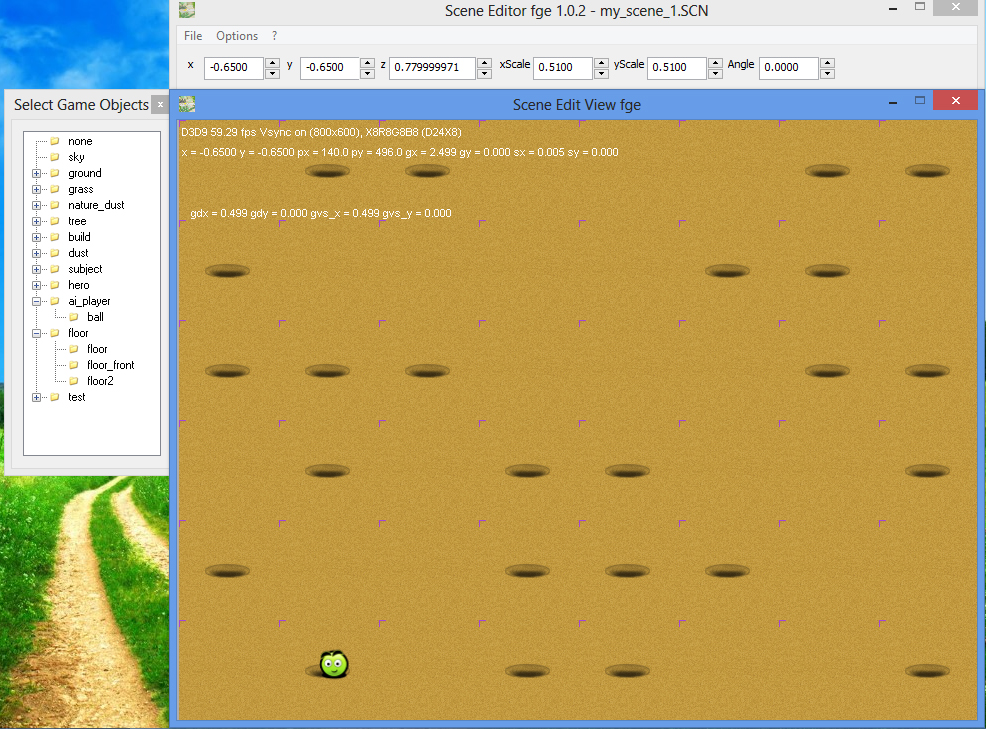
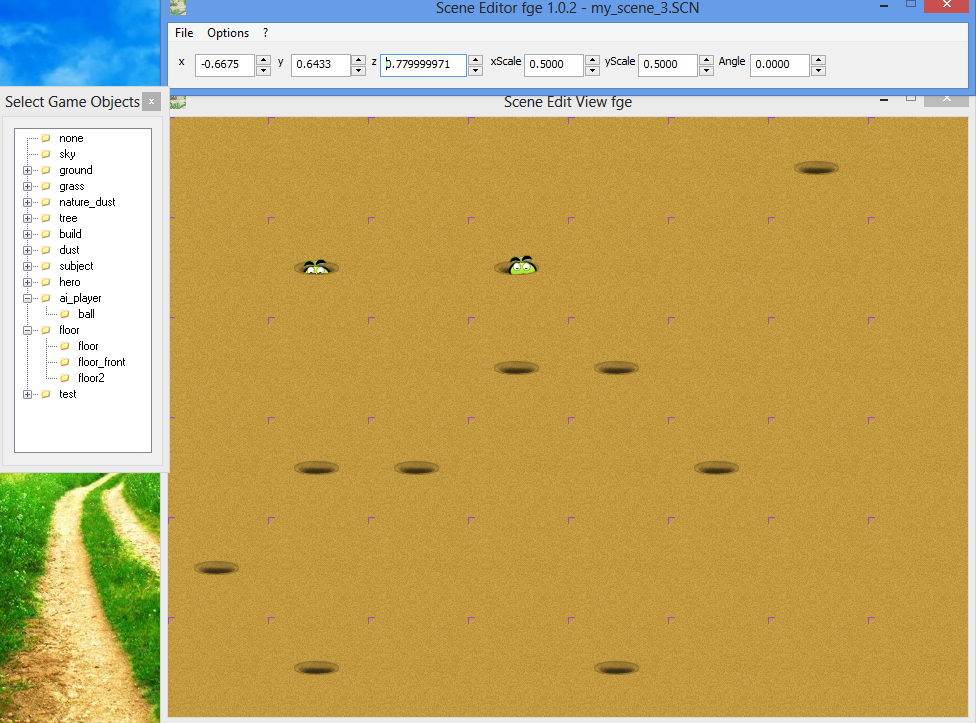
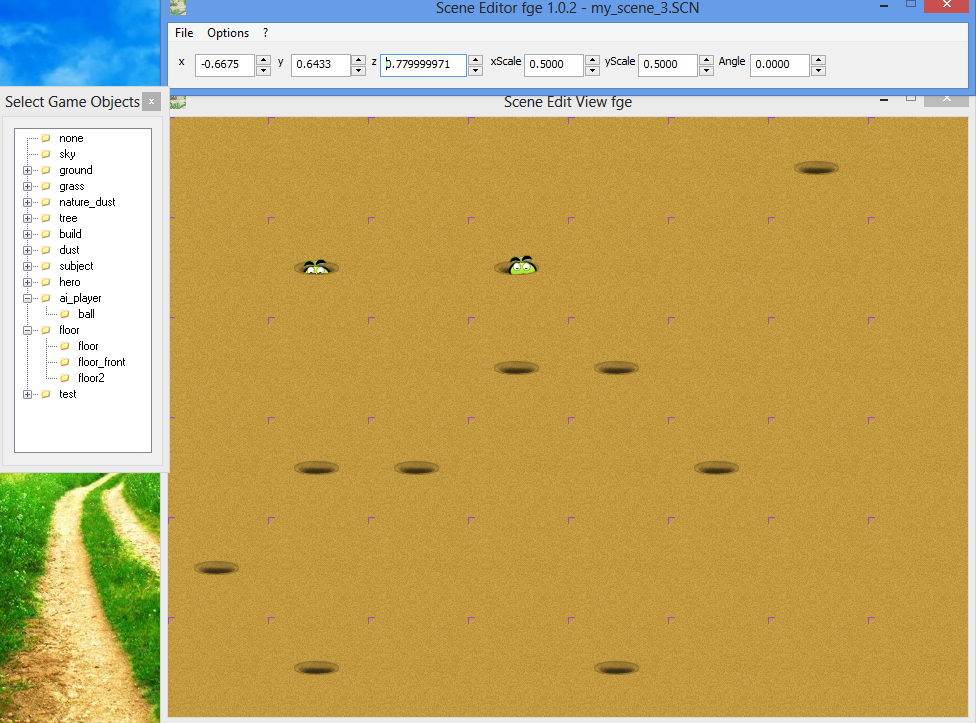
Можете еще взять шарик и поводить по сцене, чтобы убедиться, что он проваливается в ямы при наведении на них. Для шарика должна быть принудительно задана координата z = 0.78, а опция Options > Auto Calc Z должна быть отключена !

Для наглядности я добавил в сцену 2 шарика. Вы их можете добавить сколько угодно, но вообще говоря шарик у нас должен быть только 1. Если конечно Вы не измените идею игры так: что при нарастании уровня сложности появляется уже не 1, а больше шариков и игрок должен будет стараться двигать пол так, чтобы в ямы попало как можно больше шариков !
Итак, после завершения экспериментов убираем из сцены все шарики или просто используйте сохраненный вариант сцены, в котором вы еще не добавили ни одного шарика. Если таковых нет - создайте всё заново как было описано Выше, при этом шарик в сцену не добавляйте и сохраните результат своей работы.
Наша игровая сцена готова. На странице 4 и последующих мы займемся программированием нашей игры: шарик должен будет уворачиваться от ям, пол должен стать перемещаем от движений мышью ну и т. д. Но сначала конечно файл сцены и все игровые ресурсы должны быть загружены вашим игровым приложением. Еще Вы наверняка захотите добавить в игру звуки и музыку. Обо всём этом далее.
[назад] [далее]