4. Код - Настройка параметров Scene Editor fge и написание кода для вывода спрайта шарика в вашем первом игровом приложении
read paper in english
Это самый волнующий момент - ведь Ваша будущая игра уже рождается !
Содержание
страница 1 - Спрайты
страница 2 - Объекты
страница 3 - Наложение объектов
страница 4 - Код - Настройка параметров Scene Editor fge и написание кода для вывода спрайта шарика в вашем первом игровом приложении
страница 5 - Отображаем прыгающий шарик
страница 6 - Загрузка игровой сцены
страница 7 - Перемещения игровой сцены
страница 8 - Закрываем часть сцены от пустот при помощи черной текстуры с прорезью, ограничиваем перемещение сцены
страница 9 - Реализуем корректное попадание в ямы и около ям - определяем границы спрайтов ям и спрайта прыгаюшего шарика
страница 10 - Проверка столкновений
страница 11 - Игровой счёт, звуки, музыка
урок #2 страница 1 - Создание новых сцен для игры simple game, расширенная версия simple game extended
13. Скроллинг больших локаций
14. использование переменных в игре на c++ directx 9c
15. Мульти анимация
На предыдущих страницах Вы ознакомились с планом по которому мы будем делать нашу учебную игру, основами её подготовки - созданием спрайтов и размещению игровых объектов в игровой сцене.
Но всего этого не будет если программный код не оживит их.
Кроме того, на предыдущих страницах я сформулировал некоторые вопросы, на которые обещал дать ответ позднее.
Теперь время, пришло. Итак, начнём по-порядку.
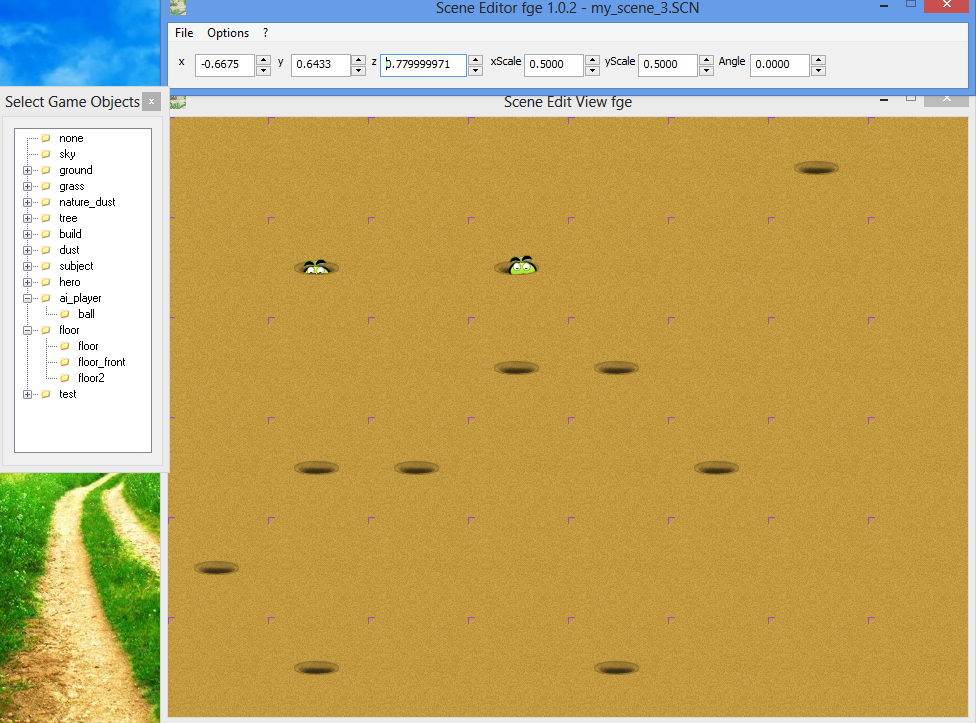
Как я уже говорил, для ячейки сетки в нашей игре был задан размер 100х100 пикселей.
Эту настройку, а также еще целый ряд других можно задать в специальном файле параметров.
Если вы откроете папку
SceneEditor\Media\params\
то найдете там файл
params.txt
в нём каждый параметр сопровождает комментарий, вот пример содержимого этого файла.
grid_cell_width=100.0f; //длина ячейки сетки в пикселях
grid_cell_height=100.0f; //ширина ячейки сетки в пикселях
grid_mode=7.0f; //0.0f - не показывать сетку, 1.0f - не используется, >2.0f && <= 7.0f сегментная сетка, >7.0f - полная сетка
grid_color=0xFFA445D5; //цвет линий сетки первая пара цифр FF - от 00 до FF задает полупрозрачность, остальные задают RGB цвет
snap_to_grid=1; //0 - не привязывать объект к опорным точкам сетки по клику, 1 - привязывать
info_text_color=0xFFFFFFFF; //цвет информационных надписей, первая пара цифр FF - от 00 до FF задает полупрозрачность, остальные задают RGB цвет
grid_scroll_speed=50.0f; //скорость скроллинга сетки и игровой сцены
bg_fill_color=0xFFAEAEAE; //цвет для заполнения фона пустой сцены
scene_width_in_cells=20; //размер сцены по ширине - число блоков в ширину
scene_height_in_cells=16; //размер сцены в высоту - число блоков по высоте
Думаю теперь всё понятно. Вы можете задать в файле любые настройки для размера ячеек вашей сцены, также можете задать цвет сетки, вид её отображения - полная или сегментная, скорость скроллинга и другие.
Следует отметить, что настройки надо задать и сохранить изменения до запуска
Scene Editor fge.
Если же Вы хотите изменить их когда редактор
Scene Editor fge уже запущен - тогда Вам нужно сохранить результат текущей работы и закрыть программу. После внести изменения в файл params.txt и запустить
Scene Editor снова.
Только после этого сделанные настройки вступят в силу.

В нашей учебной игре, шарик должен будет уворачиваться от ям, пол должен стать перемещаем от движений мышью. Где-то должен будет учитываться и выводиться игровой счёт за успешные попытки ловли шарика в яму. Файл сцены и все игровые ресурсы должны быть загружены вашим игровым приложением. В игру мы также добавим 2 звука - звук успешной ловли шарика в яму и неуспешной, а еще фоновую mp3 музыку.
Не буду вас больше томить ожиданием, приступим !
Первое, с чего начинается программирование любой игры - это основа - стартовый начальный код, который надо взять, чтобы опираясь на него, создать Вашу новую игру.
Такой код уже есть в составе
fle game engine и мы просто возьмем его "КАК ЕСТЬ".
Код моего проекта, я условно буду называть
simple game.
Вы конечно же можете назвать свой проект, как угодно.
Всё что нам нужно на начальном этапе, а именно подключение необходимых библиотек и заголовочных файлов, настройка файлов проекта,
написание некоторого стартового кода - всё это уже есть и ничего добавлять не нужно.
При желании в будущем Вы сможете изучить что и для чего сделано, чтобы иметь возможность неограниченно расширять Ваш собственный проект. Но сейчас нас будут волновать в основом следующие вопросы:
1) Нам нужно загрузить созданную сцену в наше приложение и показать на экране.
2) Загрузить и отобразить спрайт шарика - поскольку он не является частью сцены и будет работать от неё отдельно.
3) Научиться управлять перемещением сцены - чтобы она двигалась при перемещениях мыши.
4) Реализовать возникновение игровых ситуаций: чтобы шарик начал двигаться и уворачиваться от ям, а также
проверку и вывод его попадания в яму и учёт игровых очков.
5) Также надо будет выводить набранный игроком игровой счёт за успешные попадания шарика в ямы.
6) Добавить звуки - звук успешного попадания шарика в яму и звук промаха.
7) Добавить фоновую mp3 музыку.
8) Возможно у вас возникнут какие-то еще дополнительные вопросы, которые придется решить.
Для создания нашего приложения мы будем использовать среду разработки
Microsoft Visual Studio 2005.
Для нормальной компиляции и сборки примеров Вам также потребуется
DirectX SDK Aug 2008.
Чтобы иметь возможность самостоятельно создать свою игру на базе примера
simple_game с неограниченными возможностями дальнейшего расширения! - оформите подписку на
fle game engine -
Стоимость:
800
руб.
Оформив подписку на
fle game engine Вы получаете пример игры
simple_game с исходным кодом, и сможете не просто прочитать всё, что будет описано далее, но и самостоятельно проделать в собственном приложении с возможностью неограниченного расширения. Также Вы получаете
Самую свежую версию Scene Editor fge 1.0.2 (на текущий момент) с поддержкой большего количества возможностей: сетка, настройки, скроллинг и другие. В бесплатной версии эти возможности не поддерживаются.
подробнее о составе платной подписки.
Начнём с более простых вопросов.
2) Загрузить и отобразить спрайт шарика - поскольку он не является частью сцены и будет работать от неё отдельно
и отобразить его на экране.
Предположим, что наш проект находится в папке
simple_game\
Тогда внутри папки
simple_game\Media\textures\
Создадим подпапку simple_game, а внутри неё ball -
simple_game\Media\textures\simple_game\ball\
И разместим внутри неё файл
simple_game\Media\textures\simple_game\ball\jump.tga
Т. е. наш прыгающий шарик

Чтобы приложение
simple game могло загрузить данный спрайт, а также показать его анимированным - прыгающим,
Вам нужно создать внутри папки
simple_game\Media\textures\simple_game\ball\
файл
simple_game\Media\textures\simple_game\ball\tex_list.txt
И занести в него такую строку -
ball\jump.tga; -0.7f; 0.1f; 0.909f; 0.5f; 0.5f; 64; 128; 0; 0; 4; 8.0f; 14.0f;
Если Вы уже смотрели утилиту
Coords2D, а также пробовали запускать из неё какие-либо спрайты, знакомились с приложенным readme.txt файлом - то легко можете догадаться, что мы всего лишь определяем параметры для загрузки нашего спрайта шарика.
Если же Вы еще ничего не знаете об утилите
Coords2D, то советую Вам немедленно восполнить этот пробел, т. к. спрайты являются основой любой игры, и вы должны понимать как с ними работать.
По этому поводу мною написаны уроки -
Как анимировать паука,
Анимируем волка из мультфильма.
Ознакомившись, Вы узнаете как создаются спрайты и собственно как анимируются, т. е. начинают отображать свою анимацию в игре.
После того, как создали файл
simple_game\Media\textures\simple_game\ball\tex_list.txt
с параметрами анимации шарика, указанными выше, и сохранили изменения, теперь пишем программный код, который заставит загрузиться наш шарик, отобразить его на экране, причём не статичным, а анимированным.
В модуль
simple_game\start\start.cpp
После строки
#include "DXUTsettingsdlg.h"
Добавляем новый код
#include "game_sprite.h"
А после строки
double g_fLastAnimTime = 0.0;
Такой код
CGameSprite g_AI_Ball_Sprite; //переменная, где будет храниться объект для работы со спрайтом нашего шарика
Далее Вам нужно сделать поиск по коду модуля
start.cpp и найти строки содержащие
g_Splash
После каждой найденной строки вставить свою - похожую строчку кода -
1)
g_Splash.Restore(); //это то, что вы нашли
g_AI_Ball_Sprite.Restore(); //это то, что вы должны добавить
2)
g_Splash.Free(); //это то, что вы нашли
g_AI_Ball_Sprite.Free(); //это то, что вы должны добавить
3)
g_Splash.Invalidate(); //это то, что вы нашли
g_AI_Ball_Sprite.Invalidate(); //это то, что вы должны добавить
4)
g_Splash.Anim(); //это то, что вы нашли
g_AI_Ball_Sprite.Anim(); //это то, что вы должны добавить
5)
g_Splash.Draw(); //это то, что вы нашли
g_AI_Ball_Sprite.Draw(); //это то, что вы должны добавить
6)
g_Splash.Load(); //это то, что вы нашли
g_AI_Ball_Sprite.Load(); //это то, что вы должны добавить
7)
g_Splash.NextSplash(); //это то, что вы нашли
g_AI_Ball_Sprite.NextSprite(); //это то, что вы должны добавить
Задача несложная, но требует внимательности. Ничего не пропустите и не добавьте ничего лишнего, иначе будут ошибки.
Далее компилируем приложение.
Если ошибок не возникло, хорошо. Если есть - читаем что за ошибки, разбираемся и исправляем.
Запускаем наше приложение - это исполнимый файл -
simple_game\simple_game\start.exe
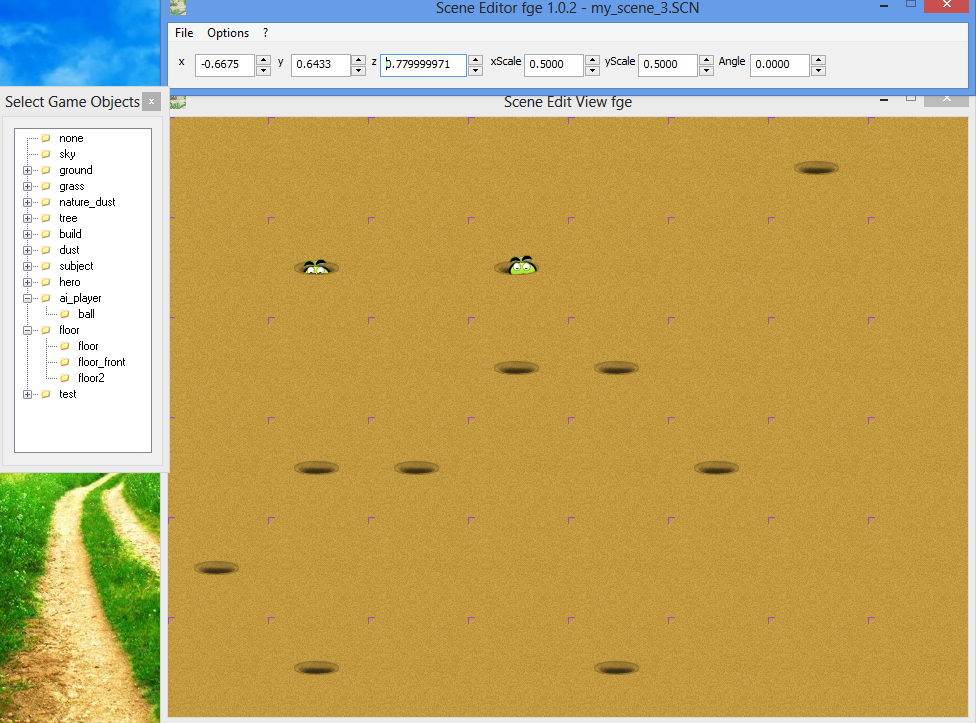
Если Вы всё сделали правильно, то после нормального запуска приложения увидите на экране такое изображение -

Приложение работает, ошибок нет. Но нет и никакого шарика на экране.
Тут нет никакой ошибки, но если Вы были внимательны и хорошо поняли как выводятся спрайты с помощью утилиты
Coords2D, то легко можете исправить проблему. Этого же вопроса мы касались на
странице 2 - Объекты, когда создавали нашу игровую сцену. Там тоже шла речь об исчезновениях шарика из поля видимости.
Если же никаких идей по этому поводу у Вас нет, то еще раз настоятельно рекомендую ознакомиться с утилитой
Coords2D и особенно почитать файл readme.txt приложенный к ней, позапускать утилиту и разобраться как с её помощью выводятся на экране спрайты, основываясь на заданных для них, в файле tex_list.txt параметрах.
Вы должны научиться преодолевать трудности самостоятельно, без чужой помощи. Без явных подсказок. Именно тогда Вы сможете находить нужную информацию, разбираться в ней и собственно создавать игры. Создание игр требует много усилий и труда.
Порой простое, казалось бы, на первый взгляд, решение, оказывается непригодным, если Вы не знаете досконально суть вопроса.
А на то, чтобы его прояснить могут уйти многие и многие часы времени. Поэтому то что Вы видите, это лишь вершина айсберга.
Но очень немногие из Вас найдут в себе силы, и главное, желание, дойти до конца.
[назад] [далее]