4. Coding - Setting parameters for the Scene Editor fge and write code to display the sprite ball in your first gaming application
читать данную статью на русском
This is the most exciting moment - because your future game is born !
Content
page 1 - Sprites
page 2 - Objects
page 3 - Overlay objects
page 4 - Coding - Setting parameters for the Scene Editor fge and write code to display the sprite ball in your first gaming application
page 5 - Show jumped ball
page 6 - Loading game scene
page 7 - Moving game scene
page 8 - Closing of the scene from the cavities by means of a black texture with a slot, restricts the movement of the scene
page 9 - We realize getting into the correct hole and around the holes - holes define the boundaries of sprites and sprite jumped ball
page 10 - Testing collisions
page 11 - Game score, sounds, music
On the previous pages you have read the plan on which we will make our educational game, the fundamentals of its preparation - creating sprites and placement of game objects in the game scene.
But all this would not be if the code does not revive them.
In addition, in the preceding pages I have formulated some questions that promised to answer later.
Now the time has come. Let's start in order.
As I said, for the grid cells in our game the size of 100x100 pixels has been set.
This setting, and as well as a whole series of others can be set in a special file of parameters.
If you open a directory
SceneEditor\Media\params\
you will find there a file
params.txt
in it every parameter is accompanied by a comment, that's an example of the contents of this file.
grid_cell_width=100.0f; //the width of the grid cell in pixels
grid_cell_height=100.0f; //the height of the grid cell in pixels
grid_mode=7.0f; //0.0f - dont show grid, 1.0f - not used, >2.0f && <= 7.0f segment grid, >7.0f - normal grid
grid_color=0xFFA445D5; //the color of the grid lines first pair of numbers FF - from 00 to FF sets the translucency, the other set RGB color
snap_to_grid=1; //0 - not bind the object to the reference grid point by clicking, 1 - bind
info_text_color=0xFFFFFFFF; //color information labels, the first pair of numbers FF - from 00 to FF sets the translucency, the other set RGB color
grid_scroll_speed=50.0f; //speed of scrolling grid and game scene
bg_fill_color=0xFFAEAEAE; //color to fill the background of the empty scene
scene_width_in_cells=20; //width dimension of scene - the number of blocks in width
scene_height_in_cells=16; //height dimension of scene - the number of blocks in height
I think now everything is clear. You can select a file in any of the settings for the size of the cells in your scene, you can also set the color of the grid, view its display - normal or segment, scrolling speed and other.
It should be noted that the settings should be set and save your changes before running
Scene Editor fge.
If you want to change them when the editor
Scene Editor fge is already running - then you need to save the results of current work and close the program. When to make changes to a file params.txt and run
Scene Editor again.
Only after that the new settings take effect.

In our educational game, the ball will have to dodge the holes, the floor should be a move of the mouse movements. Somewhere must be taken into game score and displayed for successful attempts to catch the ball in the hole. Picture the scene, and all game resources must be uploaded to your game app. In the game we will also add 2 sounds - the sound of the ball in the hole successfully catching and unsuccessful, and even the background music mp3.
I will not torment you more waiting, let's start !
The first thing that starts any game programming - is the foundation - starting the initial code that must be taken to leaning on it, to create your new game.
Such a code already present in the distributive of
fle game engine and we just take it "AS IS".
Code of my project, I will provisionally call
simple game.
You certainly can name your project as you wish.
All we need at an early stage, namely the including of the necessary libraries and header files, configuration files in the project,
writing a start-up code - everything is already there and does not need to add anything.
If desired, in the future you will be able to examine what is and what is done to be able to expand without limit your own project. But now we will have to worry at the basis of the following questions:
1) We need to load a scene into our app and show on screen.
2) Load and display the sprite of the ball - because it is not part of the scene and will work on it separately.
3) Learning to control the movement of the scene - so it moved with mouse movements.
4) Implement the occurrence of game situations: that the ball started to move and dodge the holes, as well as
check and output them from falling into the hole and accounting game score.
5) It will also be necessary to display the dialed player game score for successful hitting the ball in the hole.
6) Add the sound - the sound of a successful hit the ball in the hole and the sound of a miss.
7) Add background music mp3.
8) Did you have any more additional questions that will have to decide.
To create our application we will use a development environment
Microsoft Visual Studio 2005.
For normal compilation and assembly of examples you will also need to
DirectX SDK Aug 2008.
To have the opportunity to create you own game on the basis of an example
simple_game with unlimited possibilities of further expansion! - subscribe to
fle game engine -
Price:
13,333333333333
usd.
Subscribing to
fle game engine You get an example of the game
simple_game with source code, and you can not just read everything that will be described below, but do yourself in your own application with the possibility of unlimited expansion. Also, you get
for the latest version Scene Editor fge 1.0.2 (on current moment) with support for more features: grid settings, scrolling, and more. In the free version, these features are not supported.
more details about the distibutive of a paid subscription.
Let's start with a simple questions.
2) Load and display the sprite of the ball - because it is not part of the scene and will work on it separately
and display it on the screen.
Let us assume that our project is located in the folder
simple_game\
Then, inside the folder
simple_game\Media\textures\
Create subfolder simple_game, and inside it - ball -
simple_game\Media\textures\simple_game\ball\
And place inside it the file
simple_game\Media\textures\simple_game\ball\jump.tga
I.e our jumped ball

To the application
simple game could load the sprite, and his animated show - jumping,
you need to create a file inside folder
simple_game\Media\textures\simple_game\ball\
the file
simple_game\Media\textures\simple_game\ball\tex_list.txt
And enter the following line in it -
ball\jump.tga; -0.7f; 0.1f; 0.909f; 0.5f; 0.5f; 64; 128; 0; 0; 4; 8.0f; 14.0f;
If you've watched utility
Coords2D, and tried to run from it any sprites, familiar with the included readme.txt file - it can easily guess that we just define the parameters to load our sprite ball.
If you still do not know anything about the utility
Coords2D, I advise you to immediately fill this gap, as the sprites are the foundation of any game, and you need to understand how to work with them.
On this occasion I have written lessons -
How animate spider,
Animate the wolf from the cartoon.
After reading, you will learn how to create sprites and itself as animated, that is beginning to display their animation in the game.
After the file is created
simple_game\Media\textures\simple_game\ball\tex_list.txt
with the animation of the ball, mentioned above, and save the changes, and now we write the code that will make load our ball, display it on the screen, and not static and animated.
In unit
simple_game\start\start.cpp
After line
#include "DXUTsettingsdlg.h"
Adding new code
#include "game_sprite.h"
And after line
double g_fLastAnimTime = 0.0;
This code
CGameSprite g_AI_Ball_Sprite; //the variable that will store the object to work with our sprite ball
Next, you need to do a search on the code module
start.cpp and find the line containing
g_Splash
After each found line to insert a - a similar line of code -
1)
g_Splash.Restore(); //this is what you find
g_AI_Ball_Sprite.Restore(); //this is what you need to add
2)
g_Splash.Free(); //this is what you find
g_AI_Ball_Sprite.Free(); //this is what you need to add
3)
g_Splash.Invalidate(); //this is what you find
g_AI_Ball_Sprite.Invalidate(); //this is what you need to add
4)
g_Splash.Anim(); //this is what you find
g_AI_Ball_Sprite.Anim(); //this is what you need to add
5)
g_Splash.Draw(); //this is what you find
g_AI_Ball_Sprite.Draw(); //this is what you need to add
6)
g_Splash.Load(); //this is what you find
g_AI_Ball_Sprite.Load(); //this is what you need to add
7)
g_Splash.NextSplash(); //this is what you find
g_AI_Ball_Sprite.NextSprite(); //this is what you need to add
The task is simple, but requires care. Do not miss out and do not add anything extra, otherwise there will be errors.
Next, compile the application.
If no errors, good. If there is - we read it for mistakes, understand and correct.
We launch our application - this is an executable file -
simple_game\simple_game\start.exe
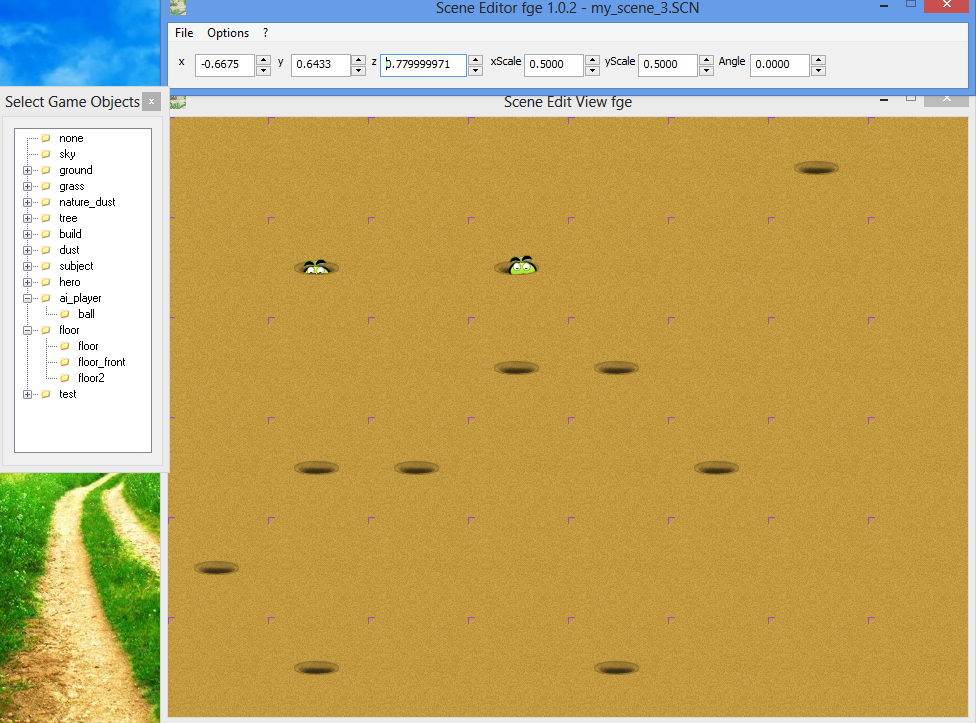
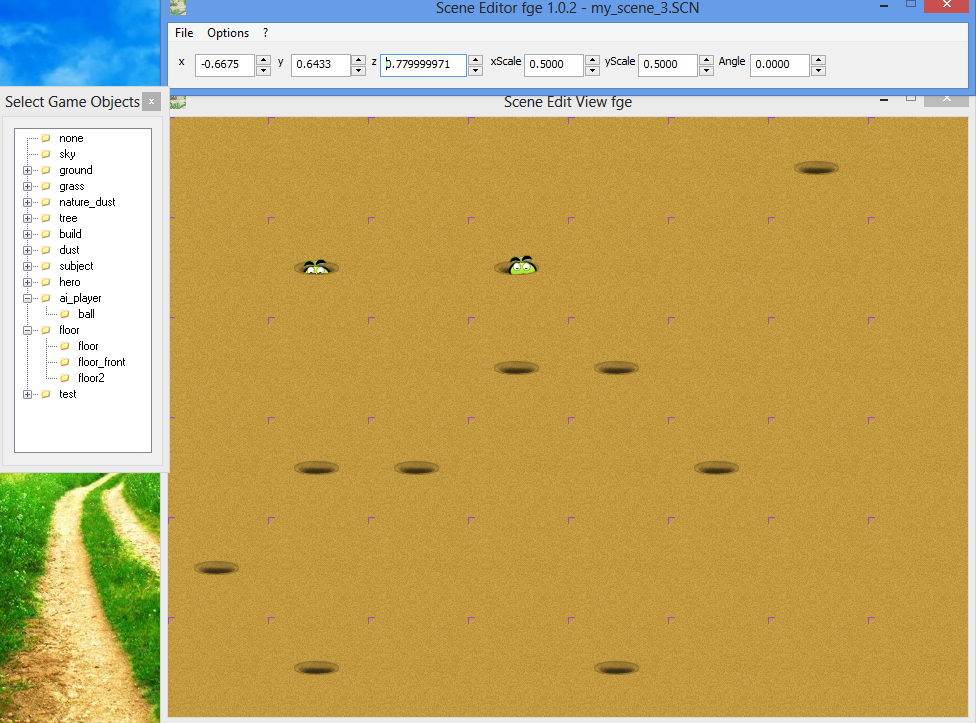
If you did everything correctly, then after a normal run the application to see on a screen image -

The application runs, no errors. But there is no and no ball on the screen.
There is no mistake, but if you were careful and well understood as the withdrawal of sprites using a utility
Coords2D, it can easily fix the problem. This is the same question we touched on
page 2 - Objects, when we created our gaming scene. It also dealt with the ball disappearance from view.
If you have any ideas on this occasion you have not, then again I urged to read the utility
Coords2D and especially to read the file readme.txt attached to it, run utility and find out how it can help the sprites are displayed on the screen, based on the set for them in the file tex_list.txt parameters.
You must learn to overcome difficulties on their own, without help. Without explicit hints. That's when you can find information, understand it, and actually create games. Creating a game requires a lot of work and effort.
Sometimes simple, it would seem, at first glance, the decision turns out to be useless if you do not know the subject matter thoroughly.
And the fact that it may take to clarify the many, many hours of time. Therefore, what you see is only the tip of the iceberg.
But very few of you will find the strength, and most importantly, the desire to reach the end.
[previous] [next]