6 - Loading game scene
читать данную статью на русском
It's time to go to the most important and interesting question - load and display that you created in Scene Editor fge game scene.
Content
page 1 - Sprites
page 2 - Objects
page 3 - Overlay objects
page 4 - Coding - Setting parameters for the Scene Editor fge and write code to display the sprite ball in your first gaming application
page 5 - Show jumped ball
page 6 - Loading game scene
page 7 - Moving game scene
page 8 - Closing of the scene from the cavities by means of a black texture with a slot, restricts the movement of the scene
page 9 - We realize getting into the correct hole and around the holes - holes define the boundaries of sprites and sprite jumped ball
page 10 - Testing collisions
page 11 - Game score, sounds, music
With jumping ball until everything is clear. Leave it for a while. Now it's time to load our gaming scene.
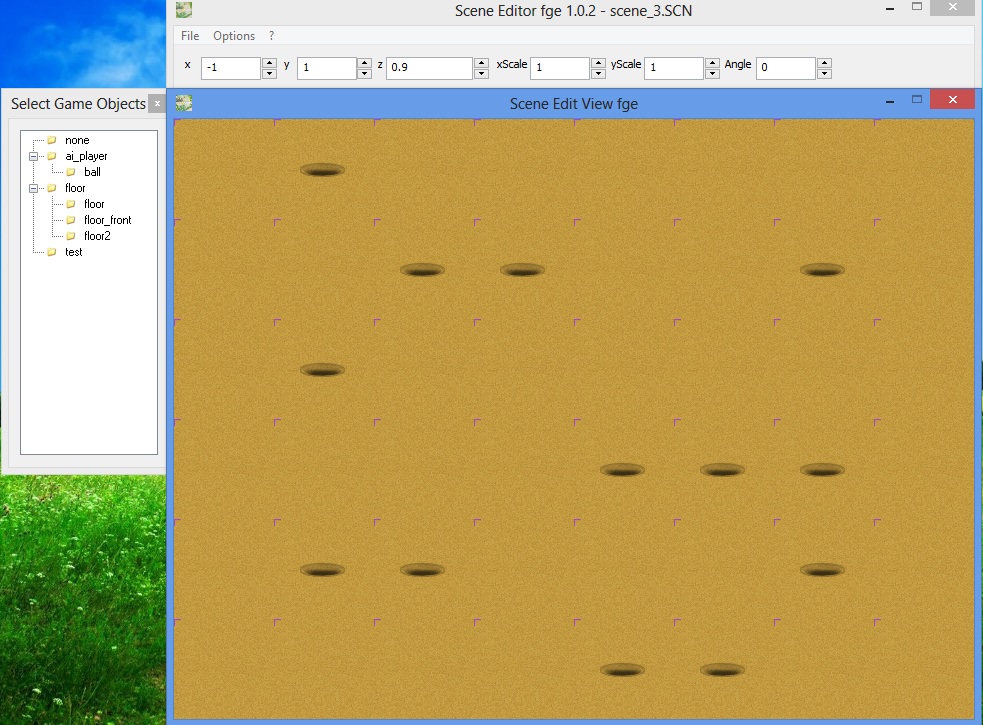
1) We need to create a scene to load in our app and show on screen.
Game scene or room, level - is the foundation of any game, even if the screen is blank - game scene is somehow present.
First of all necessary to prepare the resource files game scene, as described on page 2 - Objects
Remove all unused types, objects and images - leave only
simple_game\SceneEditor\Media\textures\environment\desc\scene_editor_types.txt
none; 0;
ai_player; 1;
floor; 2;
test; 3;
simple_game\SceneEditor\Media\textures\environment\desc\scene_editor_texlist.txt
ball; ai_player; ai_player\jump.tga; 64; 128; 0; 0; 4; 8.0f; 14.0f;
floor; floor; floor\floor.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor_front; floor; floor\floor_front2.tga; 101; 101; 0; 0; 1; 0.0f; 0.0f;
floor2; floor; floor\floor2.jpg; 101; 101; 0; 0; 1; 0.0f; 0.0f;
It should be borne in mind that if you change the types of files and resources, by using their scene files already will not work !
Therefore it is necessary to implement a new stage with a new assembly prescribed resources - simply repeat previously done at page 3 - Overlay objects

Now we take the whole folder
simple_game\SceneEditor\Media\textures\environment\
and copy it to a folder of resources of our game
simple_game
simple_game\simple_game\Media\textures\
Folder
simple_game\SceneEditor\scenes\simple_game\
and the file you have created a game scene, I was called scene_3.SCN,
copy in folder
simple_game\SceneEditor\Media\textures\environment\scenes\
Ie. like this
simple_game\SceneEditor\Media\textures\environment\scenes\simple_game\scene_1.SCN
Scene I again called scene_1.SCN, to indicate that it will be the first (and so far only) single game scene in our game
simple_game.
Scene resource files are prepared, and now we shall understand how to load the scene in the game and display.
The first thing you need - a module
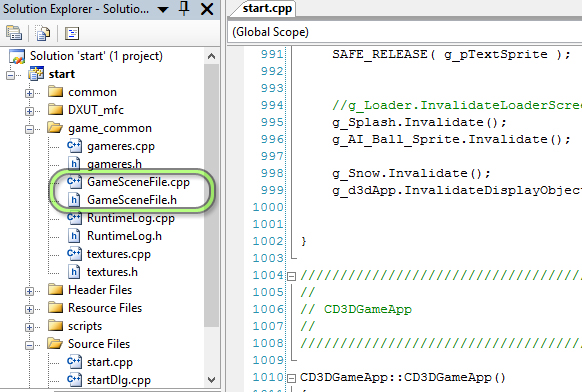
GameSceneFile ie. 2 files -
GameSceneFile.h and
GameSceneFile.cpp which will need to add to the project.

Further, to the file
start.h after line
#include "d_input.h"
you need to add a line of including of the module header file -
#include "GameSceneFile.h"
Further, in our application class
CD3DGameApp
After line
bool m_bShowScreenOptionsBtn;
add a new field -
CGameSceneDataFile* m_pGameSceneDataFile;
It is an object to control our scene. Its methods are described in the module
GameSceneFile presented, as you have already seen 2 files -
GameSceneFile.h and
GameSceneFile.cpp.
File
GameSceneFile.h - header - describes the function header fields and methods, and file
GameSceneFile.cpp describes their implementation in a programming language c++.
Now you need to add to our application module
start.cpp the following lines of code
1)
#include "game_sprite.h" //this line after which you need to add
#define SimpleGameLocation L"\\Media\\textures\\environment\\scenes\\simple_game\\scenes_list.txt" //a string to be added
#define SimpleGameScenesPath L"\\Media\\textures\\environment\\scenes\\simple_game\\" //a string to be added
You will need to create another file
scenes_list.txt in a folder
simple_game\simple_game\Media\textures\environment\scenes\simple_game\
And put in it the next record -
scene_1.scn
Nothing else, no line breaks and blank lines !!
Further, there is, in our application module
start.cpp
2)
In method -
CD3DGameApp::CD3DGameApp
CD3DGameApp::CD3DGameApp()
{
//...
m_pSprite = NULL;
} //this line after which you need to add
//this lines should be added
void CD3DGameApp::LoadGameScene()
{
//creating a game scene
m_pGameSceneDataFile = new CGameSceneDataFile();
m_pGameSceneDataFile->PreLoadGameTextures();
m_pGameSceneDataFile->LoadLocation(SimpleGameLocation, SimpleGameScenesPath);
//obtaining location boundaries
ScrollGameSceneLeftLimit = -m_pGameSceneDataFile->m_fLocationHScrollLimit;
ScrollGameSceneRightLimit = m_pGameSceneDataFile->m_fLocationHScrollLimit;
//exhibiting locations borders available from other modules
g_fScrollGameSceneLeftLimit = ScrollGameSceneLeftLimit;
g_fScrollGameSceneRightLimit = ScrollGameSceneRightLimit;
//loading properties of objects, boundaries
//LoadGameObjProperties(GameObjectPropertyValue); //as commented out, there is not used
}
The same method must be added to
start.h
in the class definition
class CD3DGameApp
after line
bool m_bShowScreenOptionsBtn;
add -
//game scene
CGameSceneDataFile* m_pGameSceneDataFile;
void LoadGameScene();
//void AfterLoadRestoreLocTextures(); //It commented out, as is not required
void MovePlayer(int NewMoveState);
void ScrollGameScene();
int m_iOldCurrSceneNum;
int m_iOldCurrSceneInx;
D3DXVECTOR3 m_vFleHeroPos;
void SetHeroLocationPos(DWORD CurrMoveState, LPD3DXVECTOR2 p_v2Pos,
float LocationXOffset);
void AnimGameProcess();
void DrawGameProcess();
bool CanEnterScene();
void LoadGameDataBlock();
}; //the above lines should be added, and this has to be - to close the class definition CD3DGameApp
Now we come back to the code of module
start.cpp and added to
in method
CD3DGameApp::CreateDeviceObjects
After line -
g_Snow.Load();
lines -
LoadGameScene();
LoadGameSceneTextures(m_pGameSceneDataFile->m_pTexArray,
EnvironmentTexturesPath, TextureFilesList, m_pGameSceneDataFile->m_pSprite);
in method
CD3DGameApp::RestoreDisplayObjects
add
if ( m_pGameSceneDataFile )
m_pGameSceneDataFile->RestoreGameSceneObjects();
in method
CD3DGameApp::InvalidateDisplayObjects
add
if ( m_pGameSceneDataFile )
m_pGameSceneDataFile->InvalidateGameSceneObjects();
in method
CD3DGameApp::DestroyDisplayObjects
add
m_pGameSceneDataFile->FreeGameTextures();
SAFE_DELETE(m_pGameSceneDataFile);
anywhere, but it is more convenient to the end of the file, add -
void CD3DGameApp::MovePlayer(int NewMoveState)
{
/*
If the scene is closed - the movement disabled
*/
m_pGameSceneDataFile->m_fHeroXPosInLocation = g_fHorizontalScrollOffset;
m_pGameSceneDataFile->CalcCurrentSceneNumber();
//if ( !CanEnterScene() )
//{
//x_step = 0.0f;
//}
}
//=============================================
//
// Game scene scroll
//
//=============================================
void CD3DGameApp::ScrollGameScene()
{
//before performing remember scroll location number of the current scene,
if ( m_iOldCurrSceneInx != m_pGameSceneDataFile->m_iCurrentSceneIndex )
{
m_iOldCurrSceneInx = m_pGameSceneDataFile->m_iCurrentSceneIndex;
m_iOldCurrSceneNum = m_pGameSceneDataFile->m_iCurrentSceneNumber;
g_iCurrentSceneNumber = m_pGameSceneDataFile->m_iCurrentSceneNumber;
}
m_pGameSceneDataFile->ScrollLocation( &D3DXVECTOR2(
g_fHorizontalScrollOffset + m_vFleHeroPos.x,
g_fVerticalScrollOffset ), g_fHorizontalScrollOffset);
}
//an arbitrary position of the character in the location
void CD3DGameApp::SetHeroLocationPos(DWORD CurrMoveState, LPD3DXVECTOR2 p_v2Pos,
float LocationXOffset)
{
m_vFleHeroPos = D3DXVECTOR3(p_v2Pos->x, p_v2Pos->y, 0.8f);
g_fHorizontalScrollOffset = LocationXOffset;
m_pGameSceneDataFile->m_SceneScrollPoint.x = g_fHorizontalScrollOffset;
ScrollGameScene();
}
void CD3DGameApp::AnimGameProcess()
{
m_pGameSceneDataFile->AnimateGameScene(g_fElapsedTime);
m_pGameSceneDataFile->AnimLocation();
MovePlayer(0);
}
void CD3DGameApp::DrawGameProcess()
{
m_pGameSceneDataFile->DrawGameSceneView();
m_pGameSceneDataFile->DrawLocation();
}
bool CD3DGameApp::CanEnterScene()
{
return true; //test
}
void CD3DGameApp::LoadGameDataBlock()
{
m_pGameSceneDataFile->m_SceneScrollPoint.x = g_fHorizontalScrollOffset;
if ( g_fHorizontalScrollOffset != 0.0f )
ScrollGameScene();
}
Finally, the method calls
AnimGameProcess();
и
DrawGameProcess();
Responders must be added for the animation and display gaming scene
method
CD3DGameApp::FrameMove
g_AI_Ball_Sprite.Anim(); //after a string which must be added
AnimGameProcess();//is a string that must be added
and in method
CD3DGameApp::Render
case APPSTATE_READY: //after a string which must be added
DrawGameProcess();//is a string that must be added
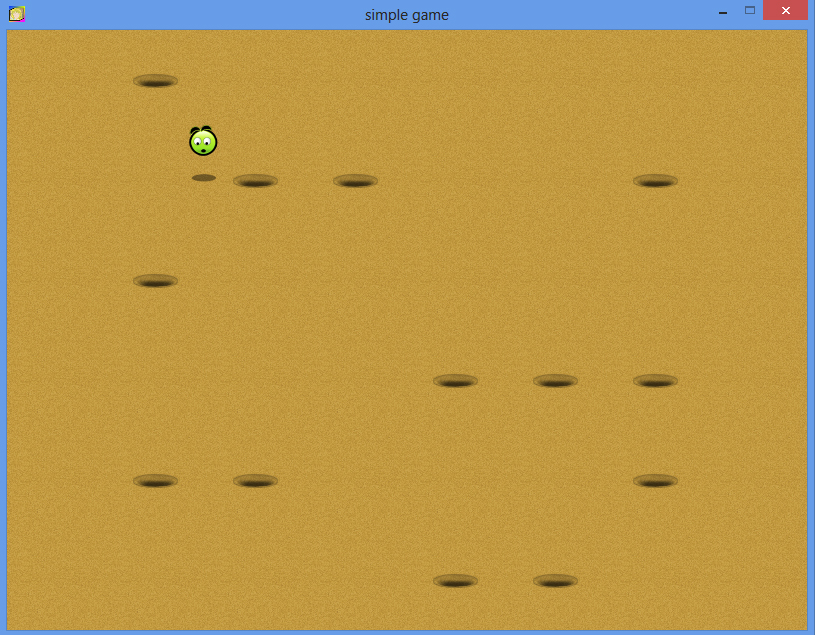
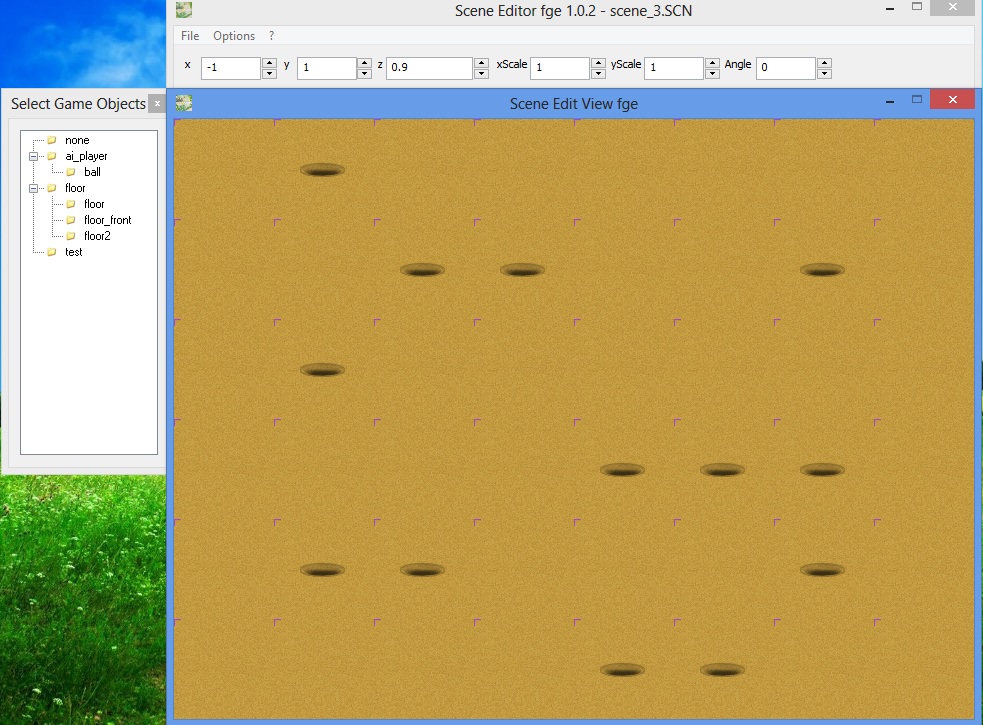
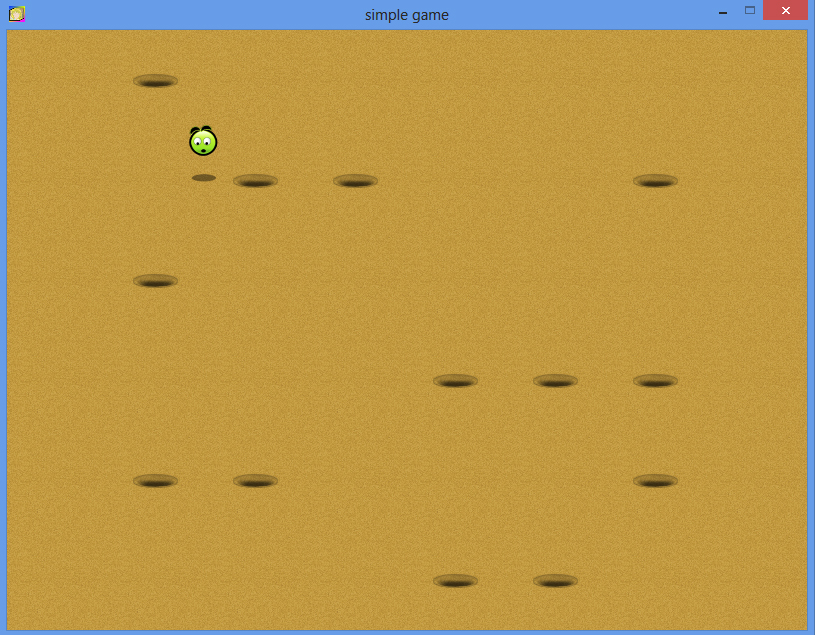
Save the changes made in the project build with MSVS 2005. If everything is ok, then when you run the application you will see on the screen
you created in Scene Editor fge game scene and jumped ball in it.

An example of the future of the game with full source code you can get a part of a paid subscription to
fle game engine.
The example also contains the source code for generating snowflakes or other particles, and switching display backgrounds, and some other
interesting and useful features that will be considered by us in subsequent lessons.
Order subscribe to
fle game engine -
Price:
13,333333333333
usd.
Then you will get a more recent version Scene Editor fge 1.0.2 (for now) with the support of more possibilities in the grid, setting scrolling and others. In the free version, these features are not supported.
More details about the distributive of a paid subscription.
For correct building of the project you will need to
Microsoft Visual Studio 2005
DirectX SDK August 2008
https://www.microsoft.com/en-us/download/details.aspx?id=23549
Details
Version:
9.27.1734
File Name:
DXSDK_Aug09.exe
Date Published:
9/8/2009
File Size:
553.3 MB
To project could compile correctly, follow these steps::
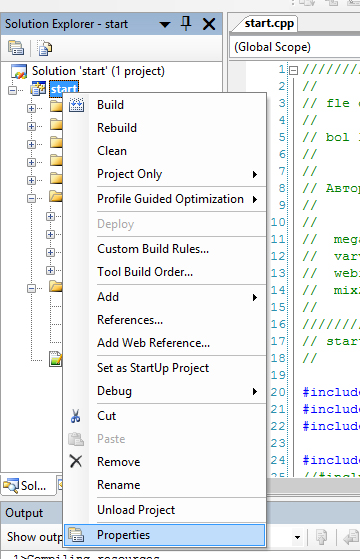
Open project in MSVS 2005
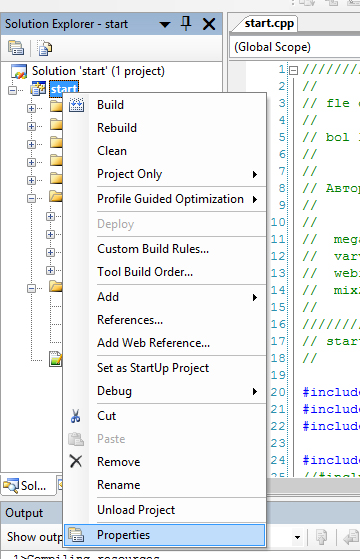
in Solution Explorer window right click on the node start - designating the project name
and select
Properties

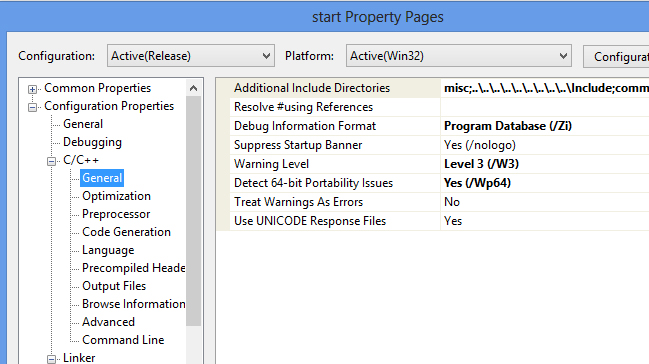
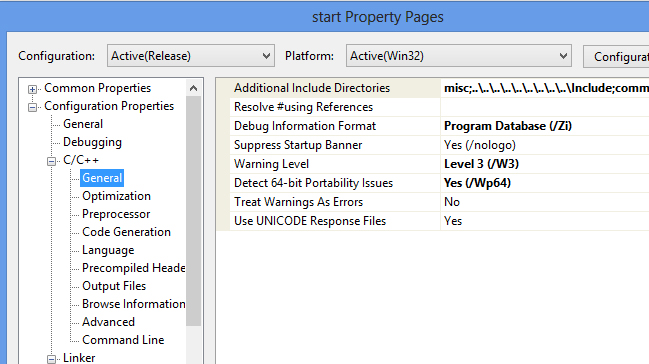
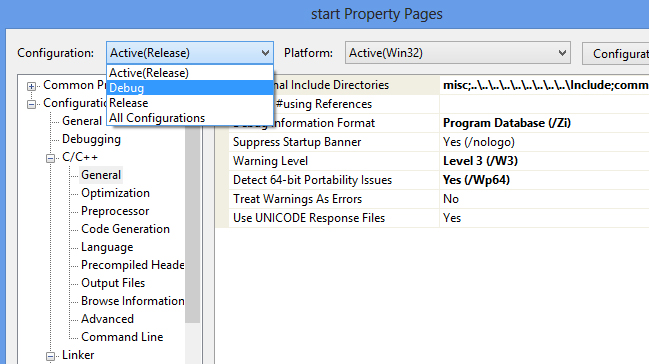
In the window that opens start Property Pages left open the node
Configuration properties > C/C++ > General

then to the right in the field Additional Include Directories
instead ..\..\..\..\..\..\..\Include
you need to write a valid path to the folder Include, part of the DirectX SDK August 2008.
Ie. we need to replace part of a string ..\..\..\..\..\..\..\Include
to absolute path -
for example it may be that -
C:\DXSDK9_Aug2008\Include
or relative -
for example it may be that -
..\..\..\..\..\..\..\..\..\Include
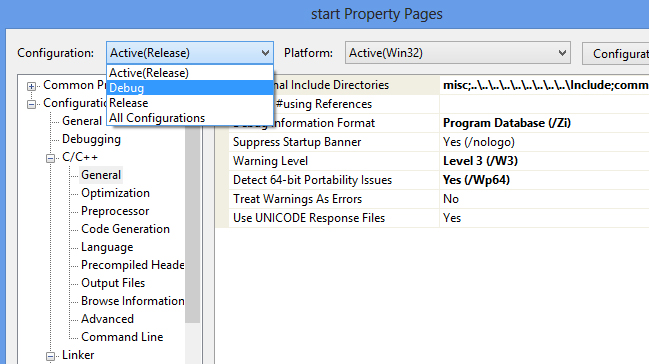
A similar effect you need to do to Debug build - select in the Top left Configuration variant Debug.

Asked: Do you want to save changes you've made in the property pages ?
Answer in the affirmative - Yes.
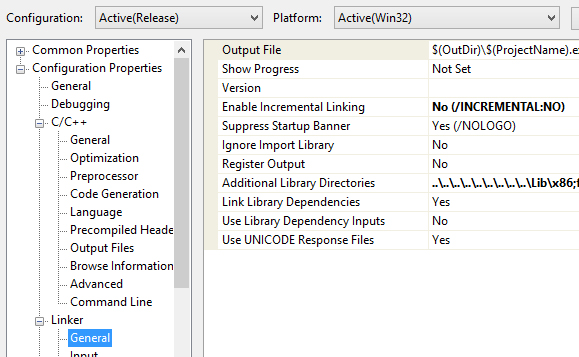
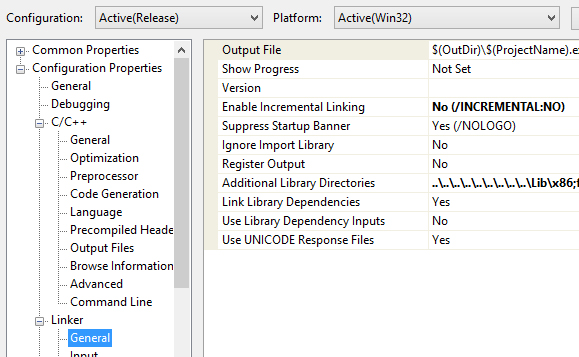
Next, open the left node
Configuration properties > Linker > General
and in field
Additional Library Directories
change value
..\..\..\..\..\..\..\Lib\x86

on your path to the appropriate set DXSDK9_Aug2008
here also is the analogy, you can specify an absolute
C:\DXSDK9_Aug2008\Lib\x86
or relative - depending on where the disc is the project folder simple_game.
For example it may be that -
..\..\..\..\..\..\..\..\..\Lib\x86
This action needs to be done and for Debug configuration of project.
select in the Top left Configuration option Debug.
Asked: Do you want to save changes you've made in the property pages ?
Answer in the affirmative - Yes.
If everything is configured correctly. Press ОК.
Then in the field under the main menu, select the project build option Debug or Release in the tool bar
just to the right of the button with a green triangle - meaning the start of the project environment MSVS 2005 in debug mode.
Next to the main menu, select the item Build > Clean Solution - to clear all obsolete object files.
Then Build > Rebuild Solution.
If everything was set up correctly, and in the course of the compilation, you do not receive any error messages in the folder
simple_game\simple_game\
you can find the created file start.exe, which can be run to perform.
[previous] [next]