| Другие уроки можно посмотреть в разделе Статьи | ||
WEB-технологии В данном разделе я решил собрать коллекцию известных мне веб-технологий выполнения различных типичных и нетипичных задач связанных с посторонием сайтов. Это своего рода ноу-хау, возможно общеизвестные, а возможно и специфичные. Идея такого справочника по технологиям давно витала в воздухе, посмотрим что получится из этого. Итак, |
||
| Проблема с кодировками | ||
Наверняка не раз и не два Вы сталкивались с такой проблемой - открываем какое-то письмо или какой-то сайт, а там вместо нормального текста - абракадабра. И все уже знают, что проблема эта связана с кодировками. Иными словами - Ваша программа пытается отобразить текст в одной кодировке, в то время как на самом деле кодировка текста совсем другая. |
||
| Как же избежать таких проблем и как их быстрее и правильнее решить ? | ||
Универсальных правил на самом деле не так уж и много. Перечислим их и разберем как они работают. |
||
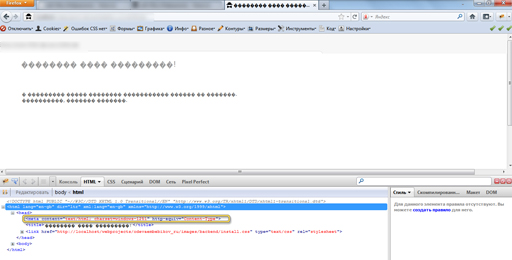
1) Проблема отображения страниц в браузере Если вы создали в редакторе шаблон страницы - не важно в каком виде - в виде html, tpl, php или еще каком-то формате, сохранили его а потом открыли в нужном месте сайт и стали смотреть вашу страницу, получив при этом абракадабру, то 1.1 Проверьте какая кодировка используется для данной страницы - как она задана в заголовке <head> вашей страницы. Это легко сделать используя плагин firebug для браузера Mozilla FireFox |
||
 |
||
Для решения этой проблемы нужно выполнить 2 шага: 1.2 Указать в заголовке создаваемой страницы именну ту кодировку, в которой она сохранена; 1.3 Преобразовать страницу в ту кодировку, в которой она будет отображаться и сохранить файл. Обе эти операции можно выполнить при помощи того редактора текста (кода) который Вы обычно используете. |
||
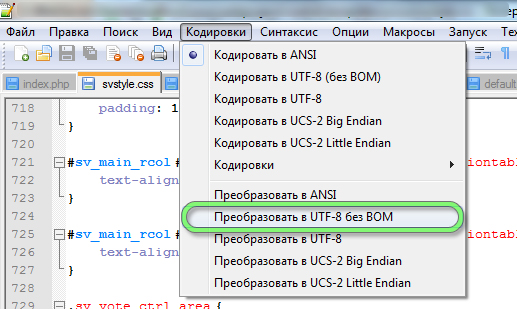
Например, в редакторе Notepad++ есть специальная опция -
|
||
 |
||
2) Проблема с кодировкой при обработке данных страницы в php коде Иногда возникает такая проблема - |
||
На странице кодировка корректна, сама страница сохранена в верной кодировке, НО! обрабатываемые данные дают такую кодировку которая приводит к нарушению корректности. Такие ошибки могут быть при обработке файлов и при работе с базой данных. Т. е. несогласованность в кодировках между файлами или сайтом и базой данных может приводить к ошибкам в кодировках. Эти проблемы также решаемы. |
||
Чтобы устранить проблему с согласованием кодировки между файлами используйте следующий код - <?php $loc_ru = setlocale(LC_ALL, 'ru_RU@RUB', 'ru_RU', 'ru', 'ru'); ?> |
||
| Данная функция явно укажет локаль, которую надо использовать и проблема может быть решена. | ||
А вот решение, которое может устранить несогласованность между вашим кодом и обращением к базе данных - <?php mysql_query("set names cp1251", $connect); ?> |
||
3) Несоответствие кодировки используемой на сайте и в скрипте. Иногда возникает ситуация, когда на сайте уже используется какая-то кодировка, а в скрипте желательно использовать другую или же Вы используете обращение со своего сайта к другому сайту, у которого текущей кодировкой является кодировка отличная от вашего сайта. В этом случае при выводе на страницу вместо текста, выдается в лучшем случае набор знаков вопроса, а в худшем - "абракадабра". Оказывается есть решение и этой проблемы. 3.1) Это преобразовать файл скрипта в нужную кодировку, а сам код изменить таким образом, чтобы учитывалась измененная кодировка. 3.2) Если код скрипта достаточно сложен и его изменение на новую кодировку может повлечь дополнительные трудности, а значит и ошибки, которые придётся отлавливать и устранять, тогда Вам на помощь может прийти вот такая конструкция - <?php $new_content = iconv('utf-8', 'windows-1251//TRANSLIT//IGNORE', $old_content); ?> Т. е. текущая кодировка utf-8 будет по возможности преобразована в windows-1251. Теперь если выводить значение переменной $new_content, то её значение уже будет представлено в новой кодировке. Аналогично можно сделать и наоборот - <?php $new_content = iconv('windows-1251', 'utf-8', $old_content); ?> Если данная конструкция помогла вам в решении проблемы - отлично, а если нет попробуйте использовать указание другой кодировки, либо просто попробуйте поменять их местами, как в приведенных двух примерах. |
||
Я привел здесь лишь небольшие кусочки кода не описывая подробности, но думаю исходя из названий этих функций и описания способа применения я полагаю Вы сможете по документации php и mysql найти решение других возникших аналогичных проблем. Удачи вам! |
||
| Другие уроки можно посмотреть в разделе Статьи | ||

















































