Сегодня
14 ноября 2024
9:48
14 ноября 2024
9:48
Мега Информатик функционирует с 20 февраля 2006 года. На сайте вы найдёте массу полезной информации по созданию
сайтов и игр. Сайты - на php, игры - c++ и delphi - directx 9c и 8.1
| Добро пожаловать в систему управления сайтом megainformatic cms ! | ||
| [назад] | ||
1) Создание эскиза и макета страницы сайта; |
||
| Возьмем за основу такой эскиз | ||
|
||
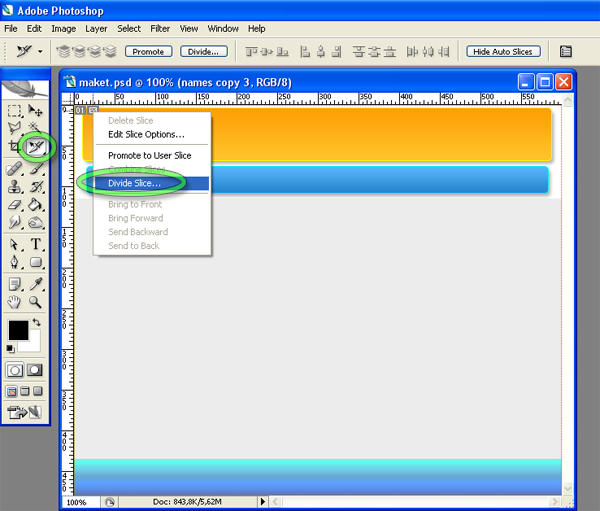
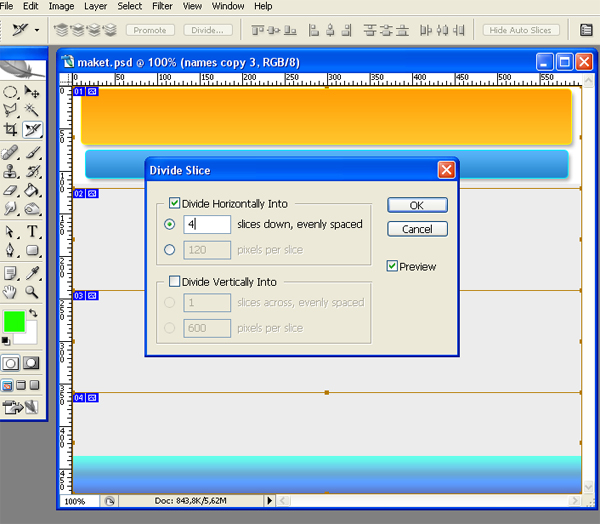
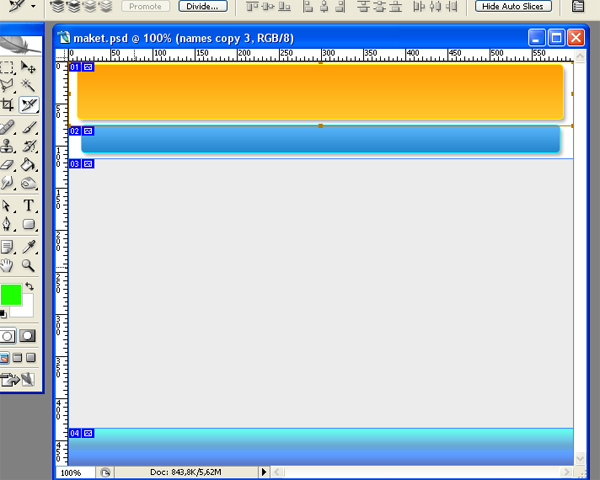
Подготовку макета для верстки называют нарезкой. Она заключается в разбиении всего изображения эксиза на изображения блоков. Для этого мы возьмем программу Adobe Photoshop и выполним нарезку инструментом Slice Tool |
||
 |
||
 |
||
| Подкорректируем расположение блоков | ||
 |
||
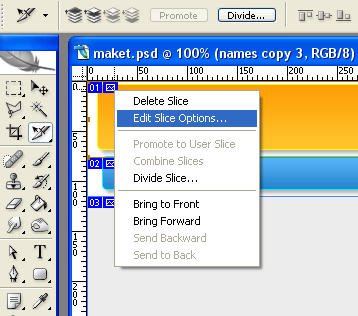
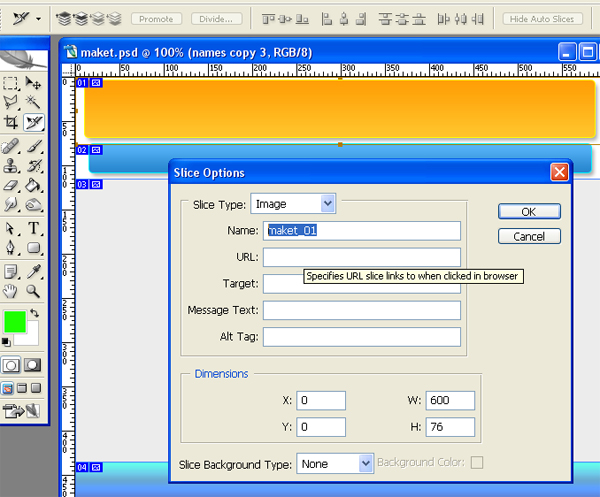
| Дадим блокам более понятные имена | ||
 |
||
 |
||
 |
||
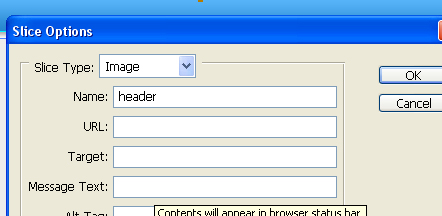
| Т. е. наши нарезанные блоки надо назвать header, menu, content и footer соответственно. | ||
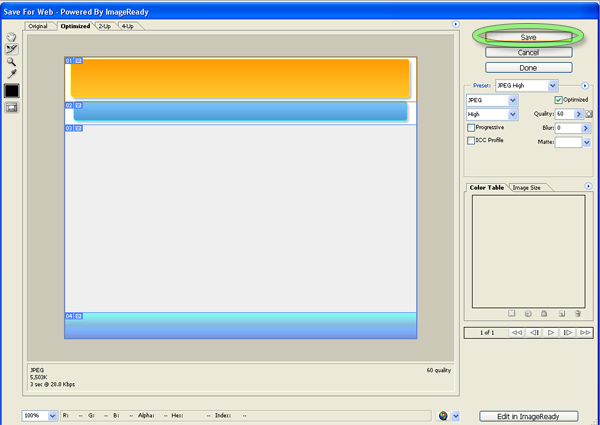
| Теперь осталось вывести созданный макет в файл html. Выбираем пункт меню File > Save for Web | ||
 |
||
| В открывшемся окне нажимаем кнопку Save и указываем папку, куда хотим сохранить макет html | ||
 |
||
| Теперь можно открыть через Проводник Windows папку, куда Вы сохранили макет html и попробовать открыть его в браузере. | ||
| В следующем нашем уроке Вы узнаете как сверстать созданный html-макет. | ||
| [далее] | ||
| Если у вас есть или остались вопросы напишите мне по одному из указанных контактов, я постараюсь помочь вам ICQ - 406469097 Skype - megainformatic |
||