23 ноября 2024
0:30
| Добро пожаловать в систему управления сайтом megainformatic cms ! | ||
| [назад] | ||
2) Верстка созданного макета; |
||
| Итак, html макет создан, его можно уже использовать, вставив код необходимых модулей и ссылки, но более правильно будет создать специальный css файл - файл стилей и описать в нём ряд элементов. | ||
Что подразумевается под версткой ? Под версткой подразумевается вставка hmtl и css кода, влияющего на внешний вид страницы. |
||
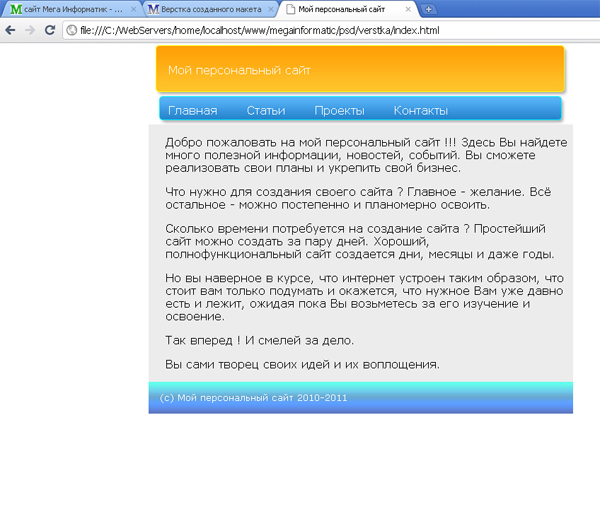
| Приведем сразу результат, того, что у нас должно получиться | ||
 |
||
| А вот код, который нужно добавить для выполнения данного варианта | ||
| файл index.html | ||
<html> <table align="center" id="container" width="600" height="480" border="0" cellpadding="0" cellspacing="0"> </body> |
||
| файл css/style.css | ||
@charset "utf-8"; body { #header { |
||
| Вот таким образом создается главная действующая страница вашего сайта | ||
| далее мы разберем как добавить нашему сайту минимально необходимый функционал | ||