Разбираем конструкции языка C++ на примере работы в Microsoft Visual Studio 2008
|
||
| Урок 2 Написание Win32-приложений. Обзор стартового кода Win32-приложения. Добавление ресурса текстовая строка | ||
Данный урок является введением в программирование на C++ в MSVS 2008 Вам нужно иметь установленную среду Microsoft Visual Studio 2005 или 2008 (можно триал), и DirectX SDK 9 версии, или лучше самой последней - DirectX SDK August 2008. |
||
| [назад] [далее] [к содержанию] | ||
| Мы рассматриваем основы программирования на C++ в среде программирования MSVS 2008 | ||
| В предыдущем уроке мы рассмотрели базовые операторы языка и некоторые из его конструкций | ||
| в этом уроке мы переходим к более конкретным примерам начиная от оконных Win32-приложений и кончая Win32-DirectX приложениями. | ||
Несмотря на то, что тема описана кратко, она охватывает обширный раздел справочных руководств (Help) по MSVS 2008 и DirectX Aug 2008. Поэтому за более подробными сведениями обращайтесь к ним. Далее же приводятся основные идеи и рабочие заметки, призванные помочь тем, кто решил научиться программировать DirectX-приложения (игры) на C++ в среде MSVS 2005 или 2008. |
||
| Тема посвященная созданию оконных Win32-приложений описана в разделе MSVS 2008 Documentation > Development Tools and Languages > Visual Studio > Visual C++ > Creating and Managinng Visual C++ Projects > Visual C++ Projects > Creating a Win32 Windows Application | ||
Создаем пустое оконное Win32 - приложение - File > New > Project > Win32 > Win32 Project > на вкладке дополнительных настроек в мастере создания установить галочку Empty Project Назначение основных файлов создаваемых автоматически при создании не пустого оконного Win32-приложения: ReadMe.txt - содержит краткое описание созданных файлов; HelloWorld_Win32.cpp (вместо HelloWorld_Win32 будет стоять название, которое Вы указали при создании проекта) - базовый, главный модуль проекта, в который Вы будете добавлять код и ссылки на другие модули; HelloWorld_Win32.h - интерфейсная часть проекта, содержит ссылки на другие модули и прочую нужную информацию Resource.h - идентификаторы ресурсов, генерируемые IDE (Integrated Development Environment, т.е. средой разработки - MSVS) targetver.h - минимальные требования к версии платформы Windows - версия Windows и версия Internet Explorer stdafx.h - ссылки на типовой набор заголовочных файлов stdafx.cpp - ссылка на stdafx.h - stdafx.h и stdafx.cpp используются для создания прекомпилированных pch заголовочных файлов |
||
Обзор стартового кода оконного Win32-приложения Исполнение программы начинается с функции _tWinMain, ее имя стандартно и предопределено. Это стартовая точка входа в программу. Код функции выполняет начальную подготовку приложения к работе - int
APIENTRY _tWinMain(HINSTANCE hInstance,
// TODO: Place code here. в
этом месте можно добавлять новый код
// Initialize global strings
инициализация глобальных строк
// Perform application initialization: выполнение
инициализации //загрузка таблицы клавиатурных сокращений (горячих клавиш) для быстрого доступа к меню и т.п. hAccelTable = LoadAccelerators(hInstance, MAKEINTRESOURCE(IDC_HELLOWORLD_WIN32));
// Main message loop: основной
цикл сообщений
return (int) msg.wParam; |
||
| Принцип функционирования Win32-приложения заключается в следующем: приложение запускается и операционная система передает управление на функцию winMain. Функция выполняет необходимый код, связанный с начальной инициализацией, запускает цикл ожидания сообщений системы и возвращает ей управление. При возникновении в системе сообщений, адресованных данному приложению система направляет их в специальную оконную процедуру приложения, зарегистрированную на стадии начальной инициализации во время его старта. | ||
Во время разработки оконного Win32-приложения на базе шаблона Empty может возникнуть ряд вопросов: Как добавить таблицу горячих клавиш (Acclerators), таблицу строк, меню в список ресурсов приложения? Для этого в окне Solution Explorer в нижней правой части нужно выбрать вкладку Resource View и добавить требуемые ресурсы щелчком правой кнопки мыши на пункте Resources.rc и выбором пункта Add Resource. На первый порах можно опираться на то, что было задано в сгенерированном автоматически не пустом шаблоне Win32 - приложения. Впоследствии разобравшись что к чему, Вы сможете добавлять требуемые ресурсы и настраивать их параметры по своему усмотрению. |
||
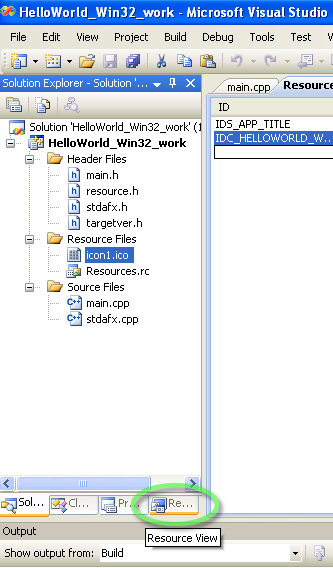
Рассмотрим добавление строкового ресурса - открываем окно ресурсов |
||
 |
||
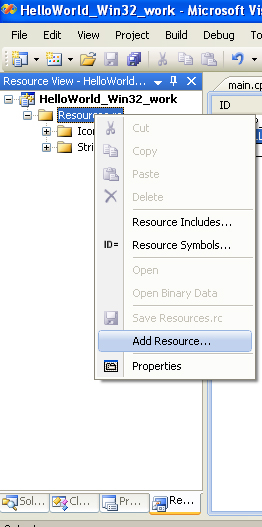
| щелкаем правой кнопкой по пункту Resource.rc и выбираем Add Resource | ||
 |
||
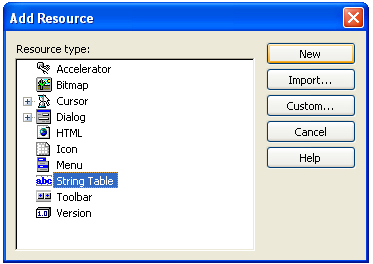
| в окне выбора нового ресурса задаем требуемый тип (в нашем случае String Table) и нажимаем кнопку New | ||
 |
||
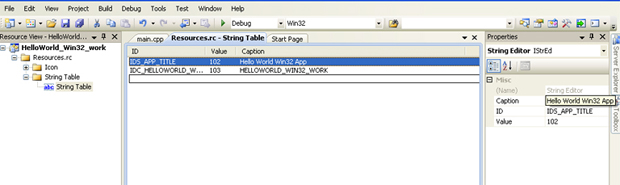
| при этом будет создан требуемый узел содержащий группу ресурсов данного типа, а внутри группы будет создан ресурс с именем по умолчанию. Можно задать требуемое имя, а в окне Properties задать требуемые свойства. | ||
| В нашем примере задаем имя IDS_APP_TITLE, а в свойстве Caption записываем любой текст, например Hello World Win32 App | ||
 |
||
| Сохраняем изменения в проект | ||
| Аналогичным образом добавляются ресурсы всех остальных типов, с некоторыми особенностями, специфичными для каждого конкретного типа ресурсов. | ||
| в следующем уроке мы рассмотрим создание меню и диалоговых окон | ||
| [назад] [далее] [к содержанию] |

















































