[к содержанию]
Flash. Подготовка к работе.
автор: Тимонин Андрей
дата публикации на сайте Мега Информатик: 16.11.2012
Эта статья будет посвящена основам flash программирования. Здесь мы установим и настроим среду разработки.
Flash приложения распространены в интернет индустрии и преобладают в различных социальных сетях. В этой статье мы узнаем, что используется для разработки таких приложений.
И так, начнем... Flash приложения или, просто, флешки имеют клиент - серверную архитектуру. Все данные и необходимый функционал обеспечивает сервер. Часть серверной части может взять на себя платформа, если приложение разрабатывается для какой либо соц сети. Флеш чаше всего берет на себя интерфейс, анимацию и всю графическую часть проекта.
Для разработки я использую Adobe Flash CS 5, как средство для разработки графики, и среду Flash Develop - для написания кода.
Сам редактор можно найти по адресу http://www.flashdevelop.org/ .
Так же для работы необходимо установить
- Flash Player 10.1 ActiveX runtime (для вашего браузера) Flash Player Download
- TortoiseSVN or TortoiseGit (если вы используете систему контроля версий) TortoiseSVN, TortoiseGit
- Java 1.6 runtime (JRE) необходима для отладки флешек.
Flash Develop работает на Flex SDK, потому его тоже необходимо скачать.
После того, как все это мы установим, необходим настроить среду разработки.
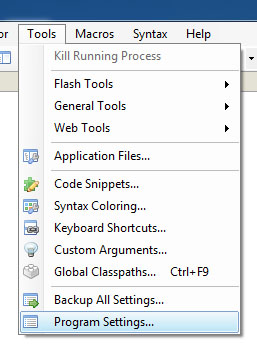
выбираем пунк меню "Tools", затем "Program Settings"

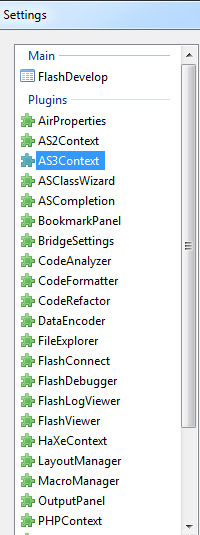
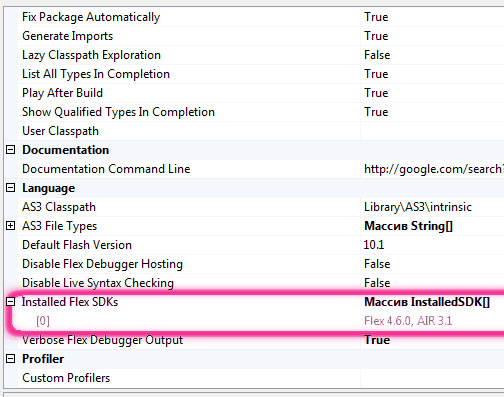
Устанавливаем путь к Flex SDK. Слева выбираем AS3 Content.

Выбираем путь, куда у нас установлен SDK

Собственно все готово к работе. Создадим тестовый проект.
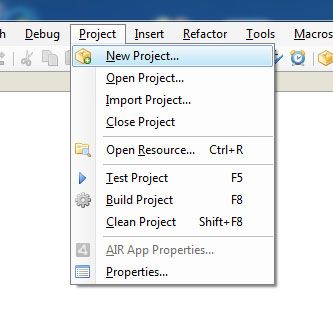
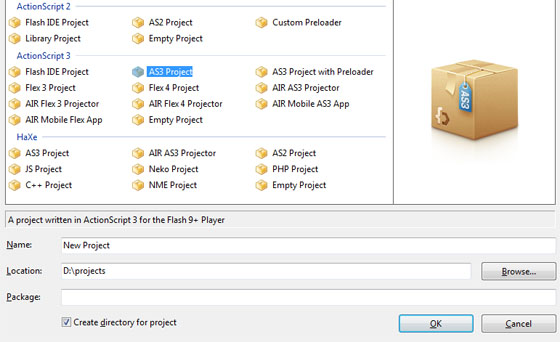
Выбираем в меню "Project" затем "New project"

Выбираем тип проекта AS3 project. Задаем ему имя, путь и отмечаем флаг создание директории для нового проекта.

Наш проект создан. Откомпилировать можно нажав F8. Зпустив F5 или ctrl+ Enter.
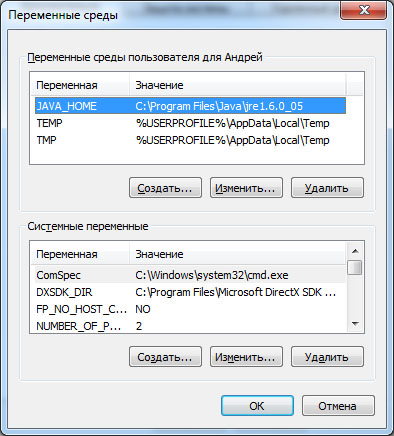
Если возникнут проблемы с отладчиком создайте переменную среды Java_Home и все должно нормально компилироваться.

На этом заканчиваю. Надеюсь, эта информация была вам интересна.
C уважением, Андрей.






























