Статьи на тему создания сайтов и других областях информатики
=================================
Конструируем свой сайт - полезные статьи для начинающих строителей сайтов. Как добавить созданный счетчик на все страницы Вашего сайта ? |
||
Сначала отвечу на ряд возникших у Вас по ходу прочтения предыдущей статьи вопросов - Работа с базами данных MySQL |
||
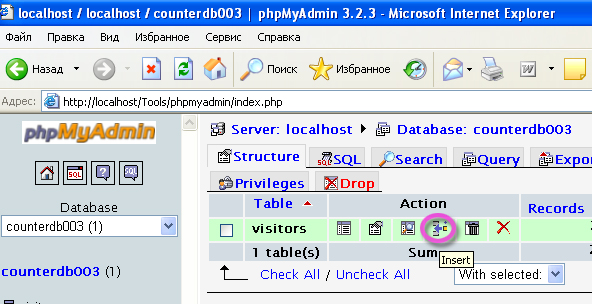
1) Чтобы показания счетчика начали изменяться, а не глупо отображали лишь 1/1 нужно вставить в таблицу базы данных хотя бы 1 запись. Делается это при помощи того же инструмента, с помощью которого Вы создавали базу данных - http://localhost/Tools/phpmyadmin/index.php Т. е. со страницы PHPMyAdmin |
||
После перехода на эту страницу Вам снова нужно выбрать базу данных нажав кнопку Databases и выбрав в таблице нужную. Далее в столбце Action находим кнопку Insert и добавляем новую запись, заполнив поля необходимыми данными - |
||
 |
||
2) Мы не рассмотрели собственно что делает созданный код - <HTML> Данные теги открывают HTML документ, описывают его HEAD - заголовок, тип, символьный набор для русских букв windows-1251, задают цвет фона страницы #FFFFFF - белый, отступы - все по 0, <?php начало php-скрипта if ($rc = mysql_connect("127.0.0.1", "admin", "Ji7yVasb2")) соединяемся с базой данных по указанному адресу - 127.0.0.1, и используя имя пользователя admin и пароль Ji7yVasb2 { заносим в переменную $day текущую дату в формате Год-Месяц-День mysql_select_db("counterdb"); выбираем
базу данных counterdb, задаем имя таблицы выполняем
запрос - выборка всех данных из таблицы $table преобразуем
полученные данные в массив, в качестве индексов которого можно использовать
имена полей если текущая дата не совпадает с датой в полученной записи, устанавливаем поле currentday в значение текущей даты, а поле today приравниваем к 1
} иначе
- увеличиваем поле today на 1 обновляем
данные по текущей записи в таблице visitors
базы данных выводим
данные о посетителях на страницу если произошла ошибка - выводим на страницу сообщение ?> закрываем теги BODY и HTML |
||
Для того, чтобы показывать счетчик на страницах Вашего сайта нужно выполнить следующее - в том месте страницы, где вы хотите выводить счетчик нужно вставить такой код - <?php ?> где имя my_counter.php - это имя файла php-скрипта, которое Вы задали для Вашего счетчика |
||
Конечно мы с Вами рассмотрели простейший счетчик. Он не умеет считать уникальных посетителей, не откладывает данные каждого дня в отдельную запись и много чего еще. НО! Зато мы рассмотрели достаточно подробно: КАК РАБОТАТЬ С БАЗОЙ ДАННЫХ MySQL на Вашем сайте и КАК РЕАЛИЗОВАТЬ ПРОСТЕЙШИЙ СЧЕТЧИК ДЛЯ СТАТИСТИКИ ПОСЕЩЕНИЙ САЙТА. |
||
| Если Вы разобрались во всём этом - значит Вы уже сделали огромный шаг вперед в освоении PHP, MySQL и построении своего сайта !!! | ||
| Желаю Вам удачи на поприще сайтостроения ! | ||
| Другие уроки можно посмотреть в разделе Статьи | ||

























