Разработка flash-приложения для сайта: онлайн примерочная
[к содержанию]
Сайты построенные на php не обладают такой степенью интерактивности, какая свойственна настольным приложениям. Конечно если использовать php вкупе с технологией ajax, то можно добиться интерактивности, и всё-таки она будет во многом зависимой от внешних неконтролируемых факторов:
- скорости исполнения скриптов, т. е. от оптимальности алгоритмов;
- характеристик сервера на котором размещен сайт и его загруженности;
В противовес этому приложения, выполняемые на стороне пользователя, такие как swf-flash объекты лишены всех этих недостатков.
Основная цель, которую я ставлю перед собой: научиться писать flash-приложения.
Флеш-приложение должно уметь выполнять какие-то действия, присущие настольным и самое главное - иметь высокую степень отклика.
Задачи, которые сложно решить посредством php мы будем решать на flash. А сама эта технология, обеспечит высокий отклик. Поскольку flash выполняется на стороне клиента, он по-сути является обычным настольным приложением, только выполняемым в браузерере.
Например у вас есть сайт магазина одежды и вы хотели бы на нём иметь модуль онлайн-примерочной.
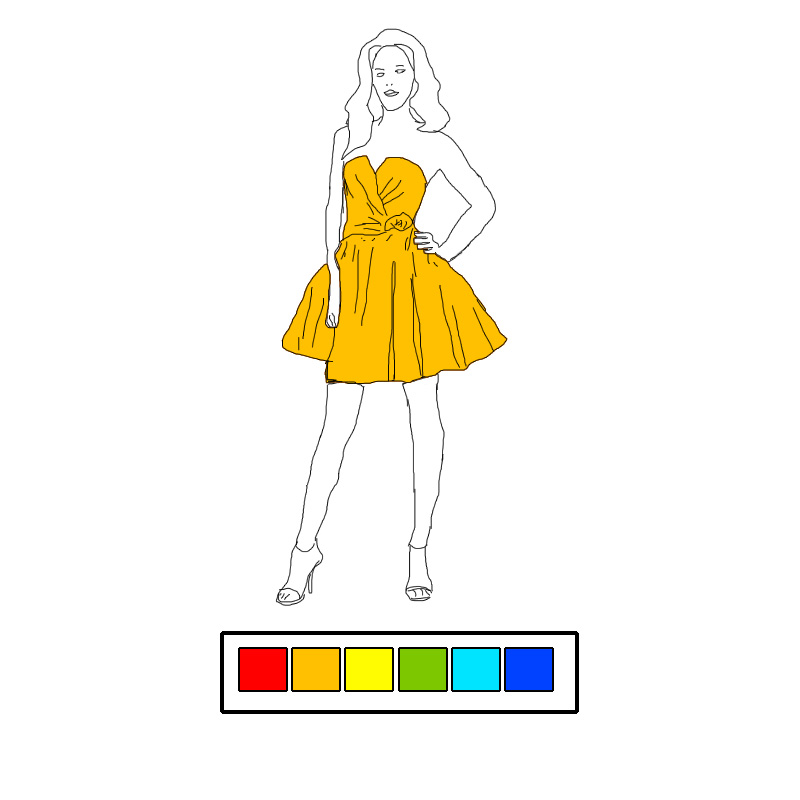
Для начала ограничимся самой простой задачей - пусть примерочная будет представлять из себя человека (девушку), в платье, и будет возможность выбирать цвет платья из стандартного набора цветов.
Также чуть ниже будет кнопка КУПИТЬ при нажатии на которую должен происходить переход на страницу сайта с передачей параметра - цвет платья.
Таким образом flash-приложение ОНЛАЙН-ПРИМЕРОЧНАЯ должна выглядеть примерно так -

Для начала поставим такую задачу: нам нужно создать объект КНОПКА при нажатии на которую будет происходить какое-либо действие, например будет появляться на экране текст.
Как оказалось, сначала нужно изучить некоторые основы.
Используя среду FlashDevelop 4.3 создадим новый проект AS3 и в модуле Main.as запишем такой код -
package { import flash.display.Sprite;
import flash.events.Event;
/**
* ...
* @author megainformatic
*/
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
ExampleApplication();
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
}
public function ExampleApplication():void {
//graphics.lineStyle(1, int(Math.random() * 100000), 1);
for ( var i:int = 0; i < 100; i++ )
{
graphics.lineStyle(1, (int)(Math.random() * 0xffffff), 1);
graphics.lineTo(Math.random() * 600, Math.random() * 600);
//trace(int(Math.random() * 0xffffff));
}
}
}
}
Код, который помечен коричневым - сгенерировала среда Flash Develop автоматически, зеленый код - который нужно добавить.
Приложение самое простейшее - оно выводит случайным образом 100 линий разного цвета.
Вопросы, которые были разрешены:
1) Как создать проект AS3 во Flash Develop
2) Как привести тип цвета, который задается как значение от 0x000000 до 0xffffff (от черного до белого), т. е. как HEXADECIMAL - шестнадцатиричный, к нужному - INT - целое.
Для этого
graphics.lineStyle(1, int(Math.random() * 0xffffff), 1); Т. е. вызываем функцию определения стиля для линии из модуля graphics, функция lineStyle.
Вызываем функцию random, чтобы получить случайное число в диапазоне от 0 до 1 (число float - т. е. с плавающей точкой, например 0.26353)
Умножаем полученное значение на 0xffffff, что гарантированно даст нам значение в нужном диапазоне ( от 0x000000 до 0xffffff ), однако число остается не целым, поэтому заключительный шаг - int(Math.random() * 0xffffff), т. е. приводим полученное значение к типу INT - целое.
3) Как выводить значения переменных на экран в режиме отладки ?
Для этого режим сборки вашего приложения должен быть DEBUG, запускаете приложение из среды Flash Develop, а в нужных местах кода вызываете функцию trace с указанием нужной переменной - trace(int(Math.random() * 0xffffff));
В окне OUTPUT (обычной в нижней части окна среды разработки во всю ширину) при отладке сможете увидеть лог сборки, а чуть ниже значения отлаживаемых переменных.
Не забудьте убрать // - знак комментария - иначе данный код просто игнорируется.
4) Почему в одном случае цвет линии остается без изменений, а в другом меняется ?
В коде вы можете увидеть две почти одинаковых строчки -
//graphics.lineStyle(1, int(Math.random() * 100000), 1);
и
graphics.lineStyle(1, (int)(Math.random() * 0xffffff), 1);
если раскомментировать (убрать //) у первой, а вторую наоборот закомментировать (// добавить перед началом строки), сохранить изменения и запустить приложение - увидите, что линии все одинакового цвета.
Ответ прост - если функция вызывается до начала цикла FOR, ( for ( var i:int = 0; i < 100; i++ ) ), то она вызывается лишь 1 раз и цвет линии останется без изменений.
Во-втором случае цвет линий каждый раз меняется в цикле.
В завершение мне осталось продемонстрировать как работает данное flash-приложение -
Если обновите страницу, то можете увидеть, что цвет и состав линий изменится - т. к. при каждой загрузке и выполнении вырисовываются новые случайные линии, случайного цвета.
Советую поэкспериментировать - например как вывести не 100, а больше линий ?
Как изменить длину выводимых линий ?
Цели данного урока в основном были вводными - заложить основы, которые позволят Вам двигаться дальше в освоении Flash Develop и создания AS3 приложений в этой среде (для WEB и других нужд).
Надеюсь вам был полезен данный урок.
[к содержанию]
































