
 |
||
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
| [содержание] [назад] [страница 5] [далее] | ||
| Введение в 2d-игры - игровое меню | ||
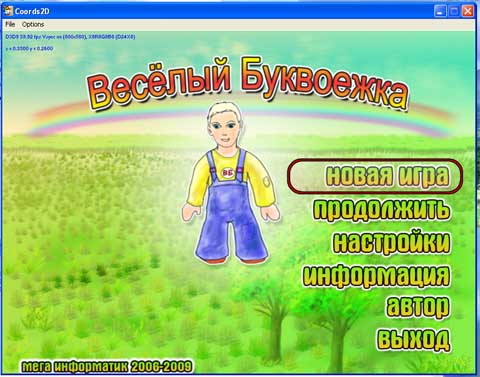
| Внутриигровое меню может быть главным меню, содержащим пункты <Начать игру>, <Продолжить>, <Настройка>, <Авторы>, <Справка>, <Выход> и какие-либо еще. В игровом процессе меню может быть представлено в виде отдельной панели, содержащей какие-либо кнопки - выхода в главное меню, скрытия панелей или еще что-то. | ||
В качестве изображений активных элементов меню служат, как правило, прямоугольные изображения. Принцип работы меню прост - при попадании указателя мыши в указанную прямоугольную область (она может и не совпадать по размерам с размерами изображения, используемого в качестве активного элемента меню) и нажатии левой кнопки мыши должно обрабатываться действие, связанное с данным пунктом меню. Т. о. алгоритм создания и использования меню может быть такой - + подготовить изображения для элементов меню загрузив их в память; + определить прямоугольные области для пунктов меню; + определить обработчики пунктов меню - описать функции и их реализации; Для обработки управления меню посредством мыши используются средства DirectInput8. |
||
| Загружать и использовать изображения Вы теперь умеете - если нет, то обратитесь к предыдущему уроку, посвященному этой теме. | ||
| Остается разобраться как определяются прямоугольные области и как пишутся обработчики для пунктов меню. | ||
| В игре Веселый Буквоежка, если она уже у Вас установлена, можно заглянуть в подпапку Media\control\mainmenu и открыть файл btn_areas.txt | ||
Внутри этого файла описаны строки вида - new_game; 0.2300f; 0.2633f; 0.9200f; 0.1033f; |
||
что означает - name; Left; Top; Right; Bottom; name представляет имя пункта меню - это своего рода комментарий, чтобы было понятно, к чему относятся последующие данные; Left; Top; Right; Bottom; определяют соответственно левую, верхнюю, правую, нижнюю границы прямоугольной области для пункта меню и описаны в векторной системе координат, где 0.0f, 0.0f - это центр экрана, x = -1.0f левый край экрана, x = 1.0f правый край, y = 1.0f верхняя граница экрана, y = -1.0f нижняя. |
||
Определение
этих параметров удобно выполнять используя утилиту
Coords2D запустите файл Coords2D_setup.exe и распакуйте архив, запустите файл Coords2D.exe После запуска выберите пункт меню File > Reload. Более подробные инструкции читайте в файле readme.txt |
||
| Для того, чтобы определить значения Left; Top; Right; Bottom; утилитой Coords2D нужно задать параметры элементов меню в файле tex_list.txt с которым работает утилита ( подробнее см. readme.txt ), далее жмём File > Reload и видим созданное меню на экране. Теперь остается только подводить указатель мыши к участкам на экране и записывать координаты выводимые в левом верхнем углу. Не забудьте еще учесть поправку на координату Y = -0.02f, она вводится, т. к. верхняя часть рабочего пространства утилиты занято строкой меню, чем и обусловлен этот небольшой сдвиг, требующий поправок. | ||
 |
||
Загружаем данные о прямоугольных областях активных элементов меню из текстового файла btn_areas.txt Я приведу фрагменты кода из класса CGameMainMenu -
|
||
// данный метод выполняет чтение указанного текстового файла и обрабатывает // // // // указанные в нём параметры меню, занося их в массив CPtrArray, откуда затем к ним // // удобно обращаться как к объектам вида LPBTNAREADESC void
CGameMainMenu::LoadBtnAreas(CPtrArray* pAreasArray,
LPBTNAREADESC btnArea;
// определяем полное имя файла //
если файл не существует - ошибка заносится в лог-файл, приложение завершает
// // // работу //
открываем указанный файл для чтения, если он пустой - ошибка в лог и выход
if (textFile.GetLength() == 0) // перебираем все строки текстового файла и обрабатываем их, формируя объекты // // // LPBTNAREADESC // подразумевается жестко определенная структура файла, если она отличается от // // // требуемой - это приведет к непредсказуемым последствиям !
int iItem = 0; // код функции ReadNextParam вы найдете в ПОЛНОМ ИСХОДНОМ КОДЕ игры
ReadNextParam(&ParamStr, &ParamCharPos, &strValue);
ReadNextParam(&ParamStr, &ParamCharPos, &strValue);
ReadNextParam(&ParamStr, &ParamCharPos, &strValue);
ReadNextParam(&ParamStr, &ParamCharPos, &strValue);
ReadNextParam(&ParamStr, &ParamCharPos, &strValue); pAreasArray->Add((void*)btnArea);
iItem++; } |
||
| Теперь покажем код, который обрабатывает выбор пунктов меню пользователем при помощи мыши - | ||
// данный метод должен вызываться в методе FrameMove анимации сцены void
CGameMainMenu::Anim()
void
CGameMainMenu::AnimMenuCursor() //
если приложение не в состоянии показа меню - выход // обработка выбранного пункта меню m_iSelectedBtnItem
= SelectMainMenuItem(); } |
||
int
CGameMainMenu::SelectMainMenuItem() //
получение идентификатора Area выбранного пункта меню, если указатель вне
// // // // пределов меню - возвращается значение -1 // обработка данного пункта меню switch
(Area) case MenuItem1: { // здесь описываются конкретные действия, которые нужно выполнить при выборе // // // // данного пункта меню break; } case MenuItem2: { // здесь описываются конкретные действия, которые нужно выполнить при выборе // // // // данного пункта меню break; } case MenuItem3: { // здесь описываются конкретные действия, которые нужно выполнить при выборе // // // // данного пункта меню break; } } return Area; } |
||
| Функцию TargetBtnArea можно найти в ПОЛНОМ ИСХОДНОМ КОДЕ игры. | ||
| В следующем нашем уроке мы разберем как перемещать и анимировать персонажа. | ||
| Если у Вас всё же остались вопросы - не стесняйтесь задавать их на форуме или по e-mail. | ||
| [содержание] [назад] [страница 5] [далее] | ||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|