| Создание
модели автомобиля |
| |
| [Все
уроки 3ds max] [Галерея моделей] [далее] |
| |
|
| |
 |
 |
| |
| Щелкнув
по изображению можно скачать модель в формате 3ds max 7.0 (в виде архива
Win-Rar 3.5) |
| |
| Создание
модели автомобиля мы выполним используя методы, уже знакомые Вам по
уроку моделирования книжного шкафа. Теперь
Вы более-менее опытны (иначе просмотрите Все
уроки 3ds max),
поэтому изложение будет вестись кратко. |
| |
| Создадим
плоский контур автомобиля |
| |
 |
| |
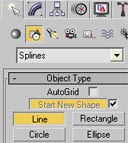
| Для
этого перейдите в окно вида слева (Left), на панели Create нажмите кнопку
Shapes и выберите Line - для работы с плоским примитивом линия |
| |
 |
| |
Изобразите
при помощи линий контур приведенный выше. Конечную и начальную точки состыкуйте
и в ответ на вопрос Close spline? ответьте положительно. Вы получите замкнутый
контур автомобиля.
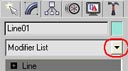
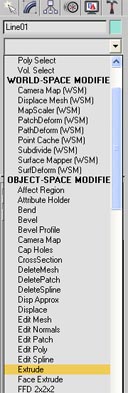
Для
придания объема воспользуемся модификатором Extrude.
Откройте панель модификаций и в списке модификаторов (Modifier List)
найдите Extrude.
|
| |
 |
| |
| для
открытия списка нажмите стрелку (обведено красным) |
| |
 |
| |
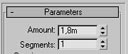
| Задайте
размер выдавливания - Amount =1,8m |
| |
 |
| |
| Вы
увидите, что у Вас появился объем. Для того, чтобы в дальнейшем была возможность
накладывать на модель текстуру на панели параметров установите флажок напротив
пункта Generate Mapping Coords. |
| |
 |
| |
Теперь
мы будем работать в окне перспективы. Активизируйте его правой кнопкой
мыши, чтобы вокруг него появилась желтая рамка. Сейчас
мы будем выполнять критичный шаг нашей работы, поэтому на всякий случай
можете сохранить промежуточный вариант!
Щелкните
правой кнопкой мыши в окне стека модификаций и выберите Collapse All.
При этом появится предупреждение о том, что весь список стека модификаций
будет сжат в одно действие. Именно поэтому я рекомендовал Вам сохранить
промежуточный вариант. Ответьте Yes.
Вы
увидите, что стек модификаций очистился, и там появился новый тип объекта
- Editable Mesh. Можно оставить для модели этот тип, а можно преобразовать
его в editable poly - правой кнопкной мыши в окне
стека модификаций и выбором пункта Convert To editable poly.
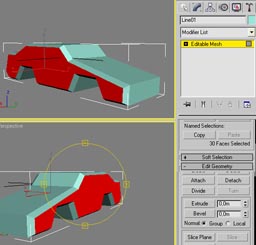
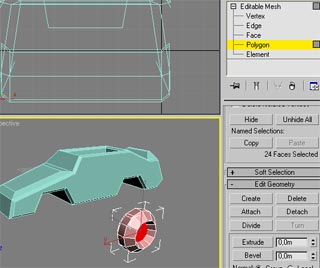
Выделите
две боковые стороны модели и слегка выдавите их используя кнопку Bevel
в окне параметров editable mesh, в группе edit geometry
|
| |
 |
| |
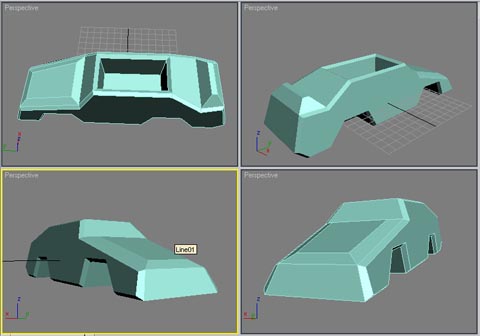
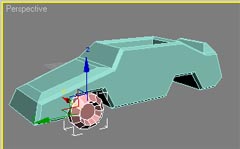
| Используя
ту же методику - выделение нужных граней и выдавливание при помощи Bevel
добейтесь примерно такого вида, как на рисунке: |
| |
 |
| |
Щелкнув
по изображению вы можете скачать модель показанную на рисунках.
Осталось
совсем немного - создать колесо. Используя панель Create создайте цилиндр
подходящих размеров (см. рисунок)
|
| |
 |
| |
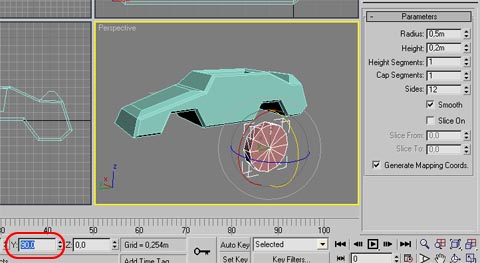
Используя
инструмент Select And Rotate  поверните
цилиндр на 90 градусов по оси Y. Для этого можно ввести значение 90 в
поле Y на панели состояния (на рисунке обведено красным!). поверните
цилиндр на 90 градусов по оси Y. Для этого можно ввести значение 90 в
поле Y на панели состояния (на рисунке обведено красным!).
Преобразуйте
цилиндр в объект editable poly или editable mesh и последовательно применяя
выдавливание (или вдавливание) при помощи Bevel создайте колесо:
|
| |
 |
| |
| Переместите
колесо на место (используя Select And Move). |
| |
 |
| |
вы
можете скачать окончательный вариант, щелкнув изображение. Замечание!:
прежде чем смещать колесо снимите выделение с граней иначе будет перемещаться
только то, что выделено, а не все колесо!
Не
беспокойтесь пока о том, что мы создали лищь одно колесо (обычно ведь
их 4 :)))
В
следующем нашем уроке мы займемся текстурированием нашей модели, поэтому
нам хватит и одного колеса. Потом мы просто клонируем результат еще
3 раза и получим все 4 колеса!
|