| Мастер-класс: Создание модели и текстуры Коммандного Центра (как в StarCraft 2) | ||
 Скачать
готовую модель вы можете кликнув по картинке. Скачать
готовую модель вы можете кликнув по картинке. |
||
| Этот объемистый урок расскажет Вам как научиться создавать нечто подобное: всем известно, что вышла игра StarCraft 2 компании Blizzard. Об этой игре ходят легенды. Но не дожидаясь когда вам удастся засесть за игру, а также для того, чтобы пополнить свои навыки и умения попробуем вообразить себя "крутым дизайнером" (прямо как из Blizzard) и попробовать создать модель и текстуру для коммандного центра из StarCraft 2. | ||
Цели и задачи данного урока: - познакомить читателя с профессиональным (или близким к этому) созданием моделей для игр в 3ds max 7 (или выше) на примере модели Коммандный Центр из StarCraft 2; - показать как сделать для созданной модели текстурную развертку; - используя средства Photoshop 8 (или выше) нарисовать текстуру; В результате данного урока Вы получите модель готовую для внедрения в игру и узнаете, что создание моделей и текстур интересный и увлекательный процесс, если к этому правильно подойти! Навыки полученные в уроке позволят Вам создавать модели и текстуры для своих игр ничуть не хуже чем в StarCraft 2 (а может даже лучше !), а также позволят Вам совершенствоваться дальше. И это самое главное! |
||
| Итак, приступим! | ||
| Как научиться делать то, о чем не написано ни в одном справочнике или пособии по дизайну. О чём не расскажет матерый профи в области создания игр. (Может ему просто некогда?). | ||
| Один из шуточных законов гласит: Тот кто не умеет - учит, Кто умеет - работает, Кто не умеет ни учить ни работать - руководит. | ||
| Из этого следует, что те кто отлично умеют что-то делать - делают это. Им просто некогда, да и незачем делиться своими знаниями. | ||
| Как же быть нам, тем кто хочет научиться, но еще не совсем умеет? Попробуем разобраться. | ||
| Взгляните на этот скриншот (из игры StarCraft 2) | ||
 |
||
| Красиво, ничего не скажешь... Видите в левом нижнем углу Коммандный Центр? | ||
 |
||
| Можно ли создать такой же, только свой? Можно! Вопрос только в том как к этому лучше подойти. | ||
| Лучше всего начать с создания модели. А картинка послужит нам как бы скетчем, по которому мы и осуществим весь цикл создания - от модели и текстуры до готового объекта. | ||
| Сначала расположим наш скетч более удобно - запустим Photoshop той версии которая у Вас есть (лучше конечно 8 или выше). | ||
| Перетащим данную картинку из Проводника в окно Photoshop, она и откроется. | ||
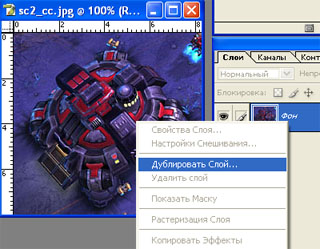
| В панели слоёв открывшаяся картинка содержит 1 заблокированный слой (Фон). Разблокируем его двойным щелчком по нему или созданием дубликата слоя - правая кнопка мыши по слою в панели слоев > Dublicate Layer (Дублировать слой). | ||
 |
||
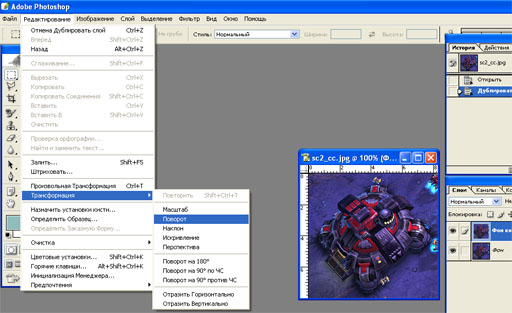
| Теперь ничто не мешает нам повернуть изображение Коммандного Центра более удобным образом - Edit > Transform > Rotate | ||
 |
||
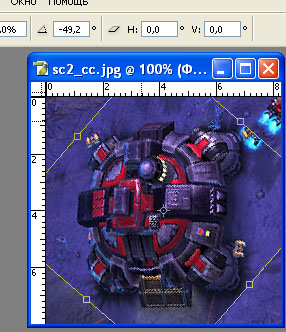
| Наведя курсор мыши на маленькие квадраты (захваты) появившиеся по краям изображения тянем за один из уголков (можно в левом верхнем углу изображения). О том что вращать можно будет свидетельствовать изменившийся курсор - курсор вращения. | ||
 |
||
| Нажимаем галочку в панели свойств или Enter подтверждая тем самым наше действие. | ||
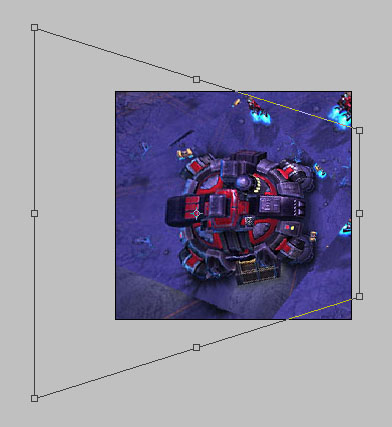
| Теперь нужно избавиться от перспективного искажения имеющего место в изображении (игровая камера снимала объект под углом). | ||
| Для этого используем Edit > Transform > Perspective | ||
 |
||
| На рисунке показано как расположить манипуляторы перспективного искажения. | ||
| Конечно это не устранит полностью первоначальное искажение, но все-таки улучшит внешний вид, а нам только этого и надо. | ||
| Единственное что еще можно сделать - это немного увеличить картинку, а то Коммандный Центр стал как-то немножечко мелковат - Edit > Transform > Scale | ||
 |
||
| С помощью этих нехитрых манипуляций мы получили готовый к работе скетч, т.е. рисунок (зарисовку) - называйте как нравится - готовую для изучения и построения чего-то подобного. | ||
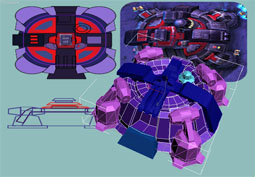
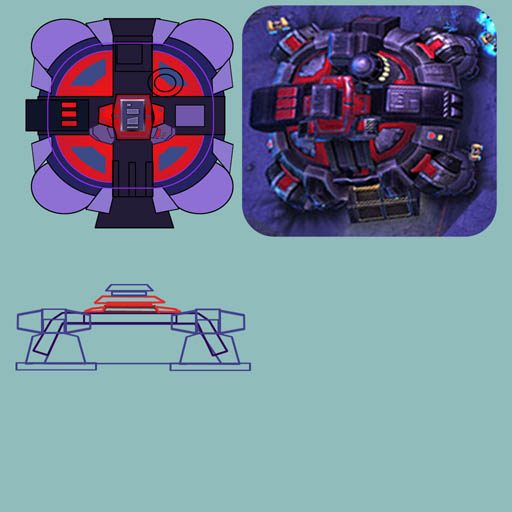
| Теперь, глядя на этот, готовый скетч нужно создать новое изображение и построить свой, более упрощенный скетч который подойдет для создания модели - | ||
 |
||
| Здесь представлены уже 2 вида нашего будущего Коммандного Центра - в проекциях сверху и сбоку, чего уже будет вполне достаточно для создания модели в 3ds max. Кроме того, в правом верхнем углу разместился оригинальный рисунок. Он тоже будет помогать в создании отдельных деталей, которые не были отражены в упрощенном скетче. | ||
| О том как собственно нарисовать сам упрощенный скетч можно узнать из других статей представленных на нашем сайте, в том числе из Уроков Photoshop. | ||
| Мы же переходим непосредственно к созданию модели. Запускаем 3ds max той версии которая у Вас есть (лучше 7 или выше). | ||
| [продолжение...] | ||
| уроки 3ds max | ||
































