Внимание ! Номер данной статьи пересекается с номером в старой нумерации, для перехода к контенту новой статьи кликлите данную ссылку - сайт webinformatic - Проекты
| |
|
|
| |
|
|
| |
Добро пожаловать в систему управления сайтом megainformatic cms ! |
|
| |
|
|
| |
[назад] |
|
| |
|
|
| |
2) Верстка созданного макета; |
|
| |
|
|
| |
Итак, html макет создан, его можно уже использовать, вставив код необходимых модулей и ссылки, но более правильно будет создать специальный css файл - файл стилей и описать в нём ряд элементов. |
|
| |
|
|
| |
Что подразумевается под версткой ?
Под версткой подразумевается вставка hmtl и css кода, влияющего на внешний вид страницы. |
|
| |
|
|
| |
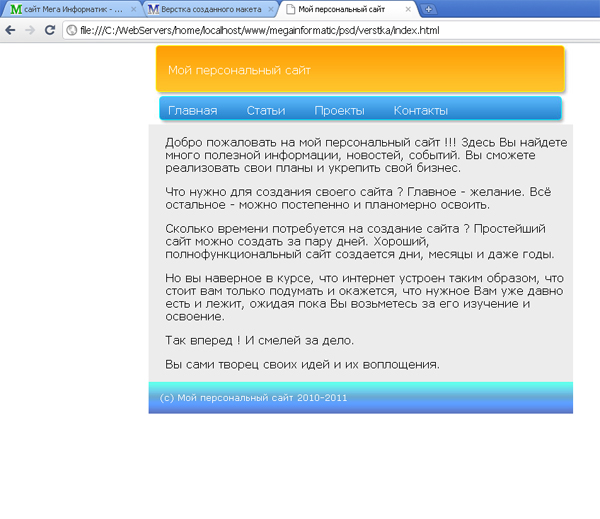
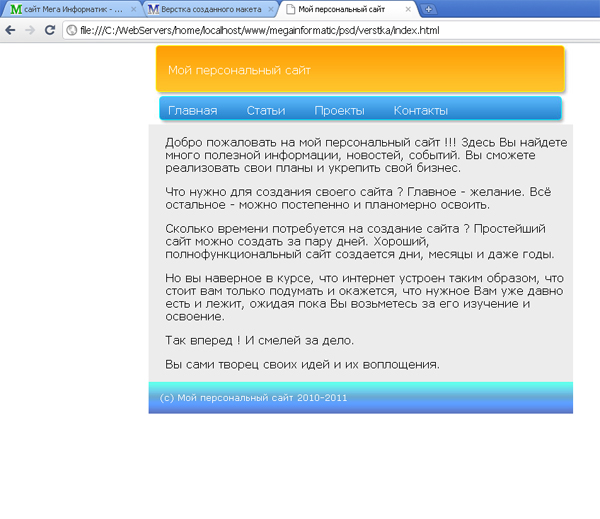
Приведем сразу результат, того, что у нас должно получиться |
|
| |
|
|
| |
 |
|
| |
|
|
| |
А вот код, который нужно добавить для выполнения данного варианта |
|
| |
|
|
| |
файл index.html |
|
| |
|
|
| |
<html>
<head>
<title>Мой персональный сайт</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table align="center" id="container" width="600" height="480" border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="images/header.jpg" width="600" height="76"><div id="header">Мой персональный сайт</div></td>
</tr>
<tr>
<td background="images/index_02.jpg" width="600" height="39"><div id="menu"><a href="#">Главная</a> <a href="#">Статьи</a> <a href="#">Проекты</a> <a href="#">Контакты</a></div></td>
</tr>
<tr>
<!--background="images/index_03.jpg"-->
<td bgcolor="#ececec" width="600" height="320"><div id="content">
<p>Добро пожаловать на мой персональный сайт !!! Здесь Вы найдете много полезной информации, новостей, событий. Вы сможете реализовать свои планы и укрепить свой бизнес.</p>
<p>Что нужно для создания своего сайта ? Главное - желание. Всё остальное - можно постепенно и планомерно освоить.</p>
<p>Сколько времени потребуется на создание сайта ? Простейший сайт можно создать за пару дней. Хороший, полнофункциональный сайт создается дни, месяцы и даже годы.</p>
<p>Но вы наверное в курсе, что интернет устроен таким образом, что стоит вам только подумать и окажется, что нужное Вам уже давно есть и лежит, ожидая пока Вы возьметесь за его изучение и освоение.</p>
<p>Так вперед ! И смелей за дело.</p>
<p>Вы сами творец своих идей и их воплощения.</p>
</div></td>
</tr>
<tr>
<td background="images/index_04.jpg" width="600" height="45"><div id="footer">(c) Мой персональный сайт 2010-2011</div></td>
</tr>
</table>
</body>
</html> |
|
| |
|
|
| |
файл css/style.css |
|
| |
|
|
| |
@charset "utf-8";
/* CSS Document */
body {
font-family: Verdana, Geneva, sans-serif;
}
#header {
margin: 12px 12px 12px 12px;
padding-left: 16px;
color: #fff;
}
#menu a {
margin: 4px 8px 4px 4px;
padding-left: 24px;
color: #fff;
text-decoration: none;
}
#content {
padding-left: 16px;
margin: 8px 8px 8px 8px;
}
#footer {
font-size: smaller;
padding-left: 16px;
color: #fff;
}
|
|
| |
|
|
| |
Вот таким образом создается главная действующая страница вашего сайта |
|
| |
|
|
| |
далее мы разберем как добавить нашему сайту минимально необходимый функционал |
|
| |
|
|
| |
|
|
| |
|
|
=================================
Проекты сайтов и другие проекты
Оставьте свой комментарий
Все поля обязательны для заполнения !!!