 |
||
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
| [содержание] [назад] [страница 1] [далее] | ||
| Введение в 2d-игры - страница 1 | ||
Надеюсь Вы хорошо разобрались в предыдущих уроках. Эти несколько уроков были первоначальным стартом для новичков подобным бросанию в воду неумеющего плавать человека, и если он успешно выплыл, как и Вы из этих уроков - значит можно смело плыть дальше - чем мы сейчас и займемся. Займемся мы созданием 2d игры на реальном примере игры - Веселый Буквоежка. Мы не только изучим теорию, но и увидим работающий код из работающей игры, а все желающие могут получить весь исходный код этой игры для работы над собственным игровым проектом. О том как получить исходный код будет рассказано далее. |
||
| Запускаем MSVS 2005 или выше - то, что у Вас есть под рукой. | ||
| Выбираем последовательно пункты меню File > New > Project | ||
| В открывшемся окне | ||
 |
||
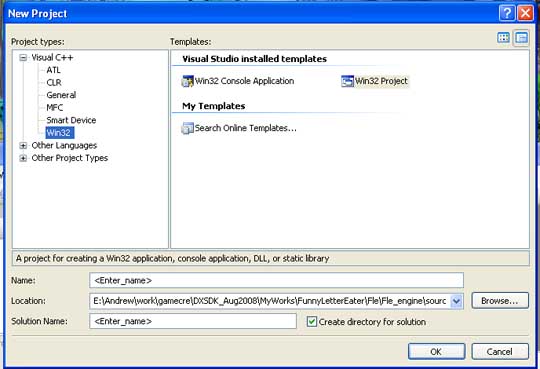
Выбираем пункты - в окошке Project Types: Visual C++ > Win32, в окошке Templates: Win32 Project |
||
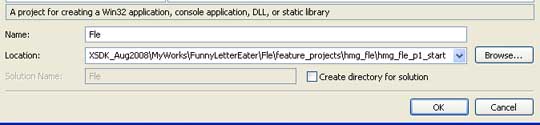
Поля Name, Location, Solution Name заполняем именем проекта, указываем где сохранить проект нажав кнопку Browse... и нажимаем OK |
||
 |
||
| Ждём некоторое время и вот - Среда разработки MSVS создает для нас шаблон проекта Win32 с именем Fle, искать его нужно в той папке, куда Вы указали его сохранить - проект будет окончательно создан в указанной папке после выполнения еще двух дополнительных шагов - | ||
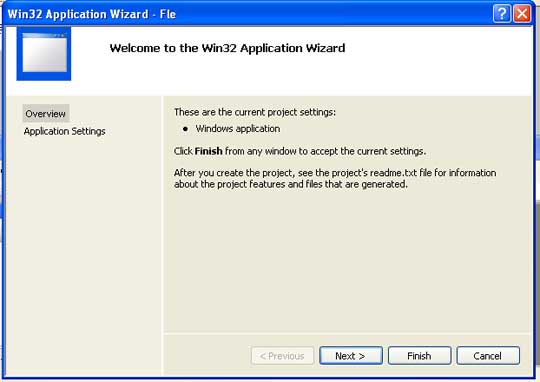
Теперь в открывшемся новом Мастере Настроек проекта нужно задать некоторые опции - В этом окошке Просто написано, что текущие настройки проекта выполнены для обычного Windows - приложения и нужно нажать кнопку Finish чтобы закрыть окно мастера, либо нажать кнопку Next чтобы увидеть еще некоторые опции |
||
 |
||
| Если хотите увидеть эти дополнительные опции - нажимайте Next | ||
| Менять ничего не нужно, просто нажмите Finish | ||
| Проект создан. Можете убедиться в этом сами - откройте указанную папку и увидите там множество созданных специальных файлов. В большинстве своем это обычные текстовые файлы, которые можно редактировать не только в Среде разработки MSVS, но и любым текстовым редактором, однако не всегда это следует делать, лучше всего делать это непосредственно в самой среде MSVS. | ||
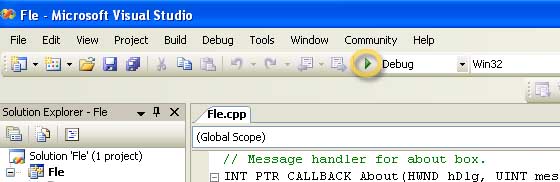
Чем же так страшна эта MSVS и что же там такого в ней непонятного ? Об этом мы сейчас и поговорим. Всё рабочее пространство можно условно разбить на 4 части - верхняя часть - строка меню и панелей инструментов, левая часть - окно обзора составных частей Вашего проекта, правая часть - большое окно для просмотра и редактирования исходного кода и других файлов, нижняя часть - дополнительные вкладки, окна и строка состояния. |
||
После завершения процесса создания нового проекта в правой части - редакторе исходного кода Вы увидите текст исходного кода, который был создан автоматически. Можно попробовать выполнить сборку проекта - Build > Build Fle, где Fle имя Вашего проекта, а затем попробовать запустить его на выполнение - прямо из среды MSVS - нажав кнопку Start Debugging на панели инструментов, либо выбрав пункт меню Debug > Start Debugging, либо перейдя в папку созданного проекта, в подпапку Debug - двойным щелчком на созданном файле с именем проекта и расширением EXE. |
||
 |
||
Созданное приложение основано на шаблоне Win32 и предназначено для обращения к функциям операционной системы посредством WinAPI. Однако в реальных игровых приложениях Вам могут понадобиться классы MFC - Microsoft Foundation Classes. В частности, в примере нашей игры ВЕСЕЛЫЙ БУКВОЕЖКА широко будут применяться такие классы как CPtrArray, CWinApp и некоторые другие. Для того, чтобы использовать MFC совместно с DirectX нужно совсем немного. Попробуем сделать такое приложение. Закрываем созданный проект - File > Close Solution, если программа спрашивает о сохранении изменений - нажимаем Yes - иначе изменения в проекте не будут сохранены !!! |
||
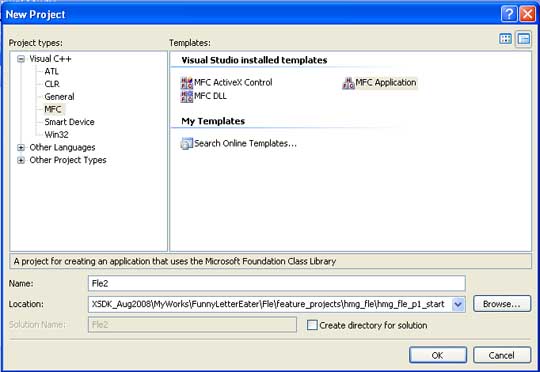
Делаем всё то же самое, что Вы делали до этого - File > New > Project Но далее уже выбираем MFC > MFC Application |
||
 |
||
В появившемся окне Мастера настроек MFC - приложения нужно задать следующие опции - в первом окне просто нажать кнопку Next |
||
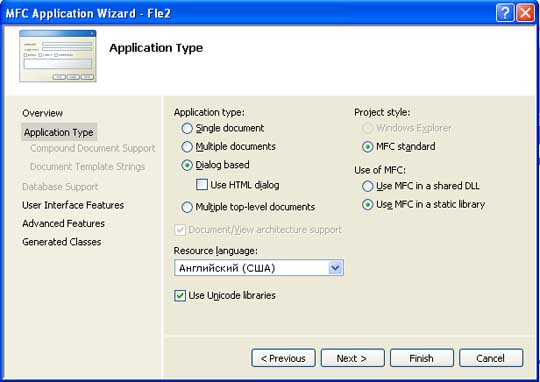
| во втором окне - | ||
 |
||
Мы выбрали Dialog Based, потому что наше приложение, да и вообще все игровые приложения должны быть основаны на диалоговых окнах; Use MFC in a static library - чтобы используемые библиотеки подключались к исполнимому файлу статично - без использования дополнительных DLL; Resource language: Английский (США) - т. к. других вариантов не наблюдается; Use Unicode libraries - для использования текстовых строк в формате Unicode |
||
| В следующем окне уберите все флажки кроме Minimize box и System menu | ||
| В следующем окне уберите все флажки кроме Common Control Manifest | ||
| В последнем окне измените названия создаваемых классов или оставьте как есть | ||
| Ждём некоторое время и вуаля - шаблон приложения создан. Аналогично можно попробовать его собрать и запустить на выполнение - клавиша [F7] - сборка, [F5] - запуск на выполнение. | ||
| Как видим приложение работает достаточно просто - появляется соответствующее окно содержащее кнопки ОК и Cancel. | ||
| Изменив используемый шаблон окна диалога можно убрать всё лишнее и оставить только само окно, кроме того, желательно изменить стандартную иконку MFC приложения на Вашу собственную. О том как создавать иконку для приложения Мы уже рассматривали в уроке Изучаем и модифицируем пример CreateDevice - страница 3 | ||
| Современные игры, например от таких издателей как Nevosoft и Alawar содержат специальную игровую оболочку, содержащую кнопки Старт, Купить, Другие игры и что-то еще в этом роде. В следующем уроке мы рассмотрим как быстро и просто реализовать свою собственную оболочку для игры ВЕСЕЛЫЙ БУКВОЕЖКА. Она будет выглядеть примерно так - | ||
 |
||
| [содержание] [назад] [страница 1] [далее] | ||
































