
| Уроки Photoshop - Рисуем и анимируем | ||
 |
||
| [содержание] | ||
| Урок 1 - Старт - PSD, BMP, JPG, TGA, Контуры, Обесцвечивание | ||
Вот Мы с Вами начали наш первый урок. Вы уже наверное посмотрели титульную заставку, которая есть на этой странице и задались вопросом: А как же всё это сделано ? Отвечу - это всё было нарисовано от руки обычной мышкой. Как ? |
||
| Давайте попробуем. За основу возьмём пока главного героя - Веселого Буквоежку (ВБ). | ||
 |
||
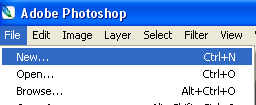
| Создаем новое изображение, размер пока зададим 512 x 512 пикселей. | ||
 |
||
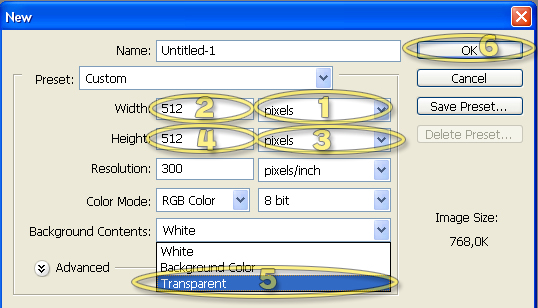
| Задаем единицы измерения - пиксели (pixels), проставляйте значения, цвет подложки (заднего плана) можно задать пока Transparent (прозрачный). Как видите на рисунке Ваши действия обозначены цифрами от 1 до 6 | ||
 |
||
Остальное нужно оставить без изменений или задать как на рисунке. Resolution - разрешение вашей картинки (пиксель/дюйм) по-умолчанию стоит 72, оставьте как есть или сделайте 300 - как у меня. Color Mode - обязательно RGB Color - чтобы мы могли работать с цветным 24 битным изображением. 1) Почему разрешение имеено 300 точек на дюйм ? 2) Почему изображение будет 24 битным ? |
||
Жмём ОК и слушаем ответ на вопросы - 1) Разрешение влияет на картинку, выводимую на печать, т. е. если Вы планируете вашу картинку после её создания напечатать, то получите именно столько точек на дюйм, сколько это указано, на фактический размер картинки (512х512, который мы уже задали в пикселях), это никак не влияет, но 300 в данном случае - для печати достаточно хорошее значение; 2) Если мы задаем режим RGB Color / 8 bit - это значит каждому пикселю нашего изображения уделяется в памяти 3 х 8 = 24 бит, поскольку R (Red), G (Green) и B (Blue) - его составляющие красного, зеленого и синего будут занимать по 8 бит каждый, а в совокупности это и дает изображение 24 бит на пиксель. Если еще прикинуть что само изображение будет 512 х 512 пиксель или = 262144 пикселей, и каждый пиксель - это 3 байта (24 бита, 8 бит - это 1 байт), то вся информация о картинке в памяти будет занимать - 262144 х 3 байт = 786432 байт. 1024 байт - это 1 Килобайт (Кб), значит наша картинка будет иметь размер - 768 Кб. Попробуйте сохранить и проверьте какой получился размер. |
||
У меня получился другой размер файла, скажите Вы. Почему ? Причин несколько - 1) пока у нас пустое изображение, нужно хотя бы залить например сплошным цветом и сохранить еще раз; Размер увеличился, но всё равно не такой. Видимо при сохранении используется оптимизация путём сжатия. Попробуйте отфильтровать изображение фильтром шум или вставить какую-то реальную картинку, снова сохранить. Ого, размер файла стал даже больше чем 768 Кб. Потому что еще должна храниться где-то служебная информация - размеры изображения, его описание и прочее. Поэтому размер файла увеличен. К тому же, если Вы сохраняете в формате PSD - это рабочий формат, всех ваших файлов, то тут еще будет много дополнительной информации - о слоях, стилях, шрифтах, оформлении и прочем, что естественно влияет на размер файла. Но вот если Вы выберите для сохранения формат файла BMP, 24 бит, то в результате получите именно то, о чём я говорил. |
||
Файл BMP (Bitmap) - это точная копия того, как хранится изображение в памяти без каких-либо преобразований. Однако этот формат не используйте для своих изображений. Рабочие изображения храните в формате PSD - при этом Вы не потеряете ничего из того, что делали - слоёв, оформления и прочих особенностей (BMP их не сохраняет). Итоговые изображения - законченные и готовые к использованию также не сохраняйте в BMP - они получаются очень большие по размеру и долго обрабатываются. Вместо этого рекомендую использовать более удобный и надежный формат - JPG. По-сути это тот же BMP, но здесь можно хранить файл, выбрав приемлемое качество сжатия. Таким образом Вы достигнете сразу двух целей: получите конечный файл готовый к публикации и размер его будет значительно меньше, чем аналогичный файл BMP, даже если Вы сохраните в JPG с максимальным качеством (12). |
||
Таким образом, в ходе наших с Вами уроков Вы будете работать преимущественно с файлами в форматах PSD, JPG и TGA. Это еще что за формат ? Формат TGA похож на BMP, но удобен тем, что позволяет задействовать дополнительный канал - альфа-маску, может использовать некоторую степень сжатия и главное - идеально подходит для игр, там где Вам понадобятся анимированные спрайты с прозрачным фоном. Эти три базовых формата мы и будем применять в наших уроках. |
||
| Итак, это было немного теоретических сведений, которые Вам еще пригодятся, но продолжим наш урок. | ||
| Давайте возьмём картинку нашего героя, вставим в созданное нами изображение, сделаем его черно-белым (чтобы было легче обводить) и на отдельном слое, вооружившись кистью просто обведем контуры. | ||
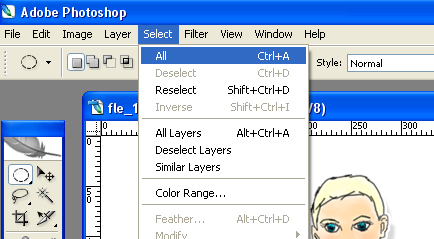
| Открываем картинку fle_1.jpg из Photoshop, выбираем пункт меню Select > All чтобы выделить всё изображение в картинке | ||
 |
||
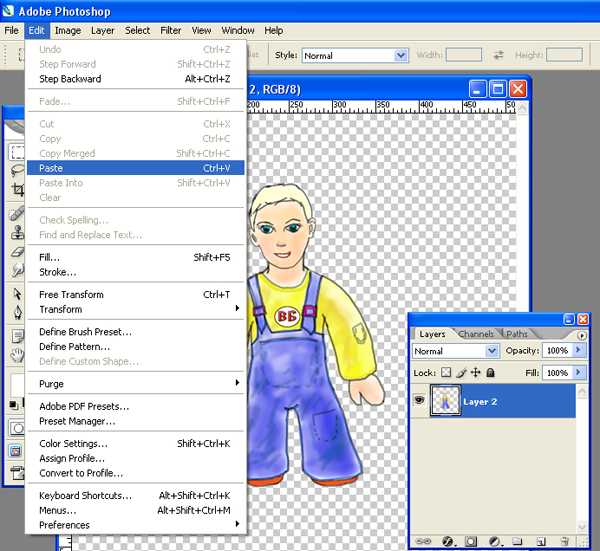
| Далее выбираем Edit > Copy, переключаемся на новое, созданное нами изображение и снова выбираем Edit > Paste | ||
 |
||
| Мы видим, что на новом слое Layer 2, который до сих пор был пустым появилось наше изображение. | ||
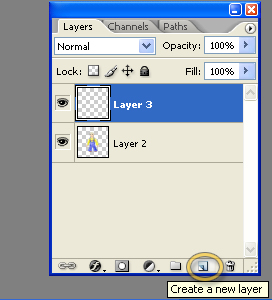
| Теперь создаем новый слой и рисуем на нём - | ||
 |
||
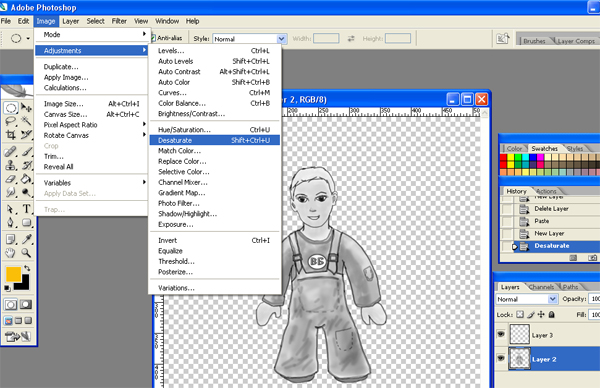
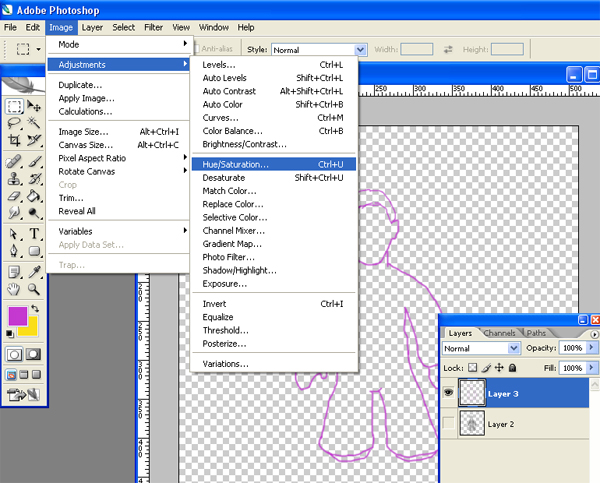
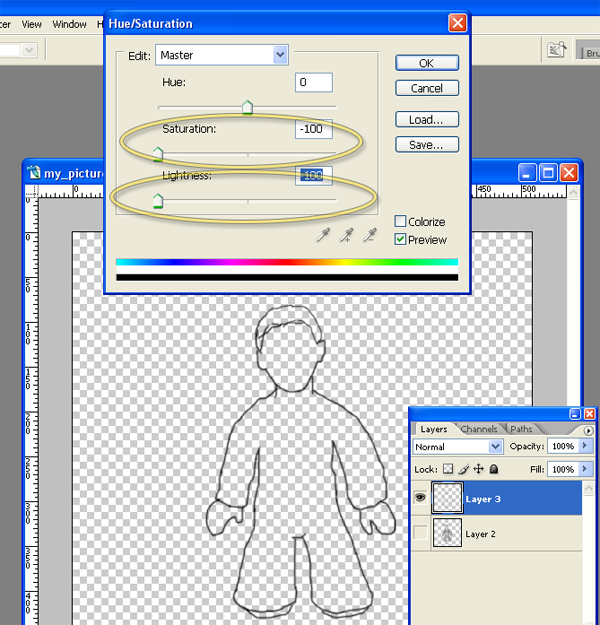
| Вернемся на слой Layer 2 и обесцветим изображение на нём - | ||
 |
||
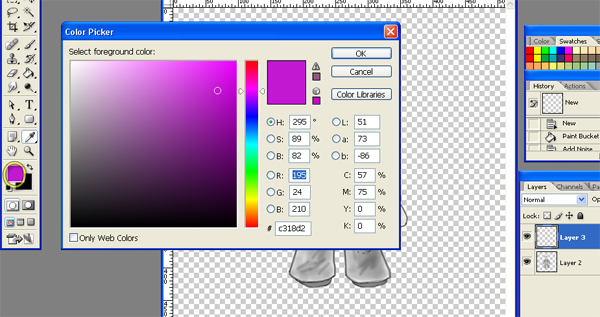
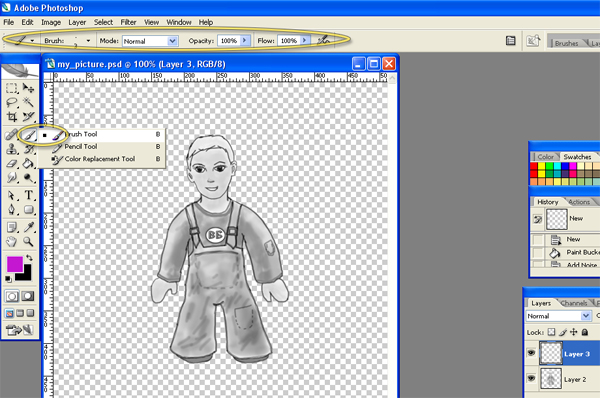
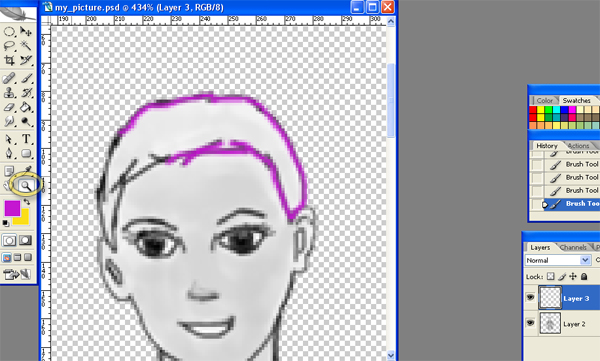
| Щелкаем слой Layer 3, выбираем подходящий цвет, кисть и её параметры и обводим по контуру | ||
 |
||
 |
||
| чтобы было удобнее обводить воспользуйтесь инструментом Zoom Tool и увеличьте нужный участок картинки. Обратите внимание! Обводим на слое Layer 3 !!! Иначе наши контуры сольются с картинкой (если обводите на Layer 2) | ||
 |
||
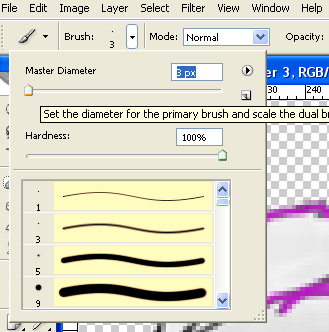
| Размеры кисти задайте порядка 3 пикселей, края твёрдые и осторожно обводите мышью контуры. | ||
 |
||
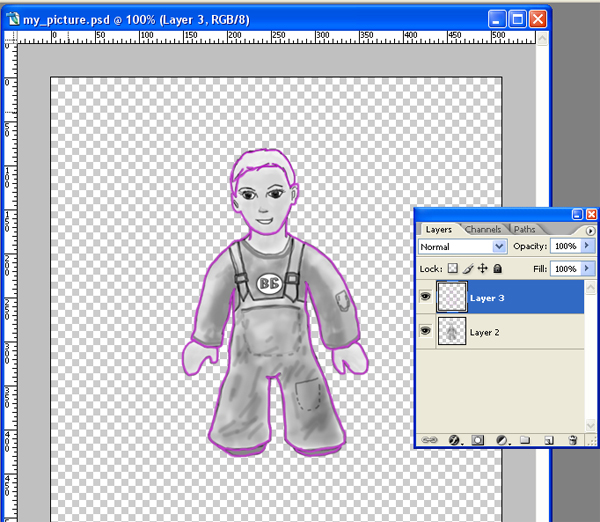
| В результате у Вас должно получиться что-то подобное - | ||
 |
||
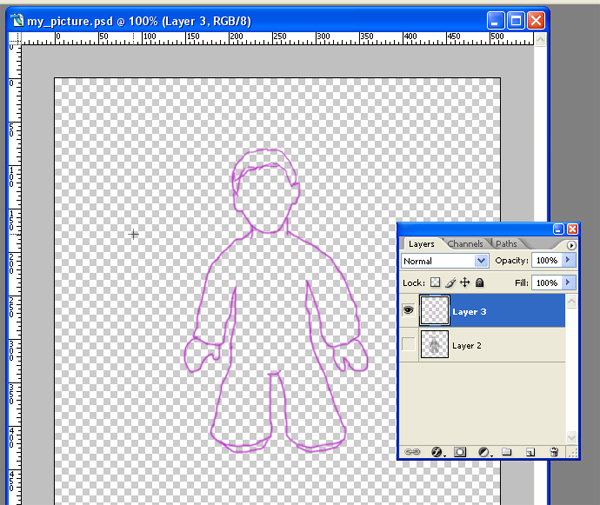
| Теперь если скроем слой оригинал (по-которому мы ориентировались при обводке), то увидим наш результат. Именно такой цвет для обводки был выбран не случайно - Вам гораздо легче видеть те участки, которые Вы уже обвели, а которые - еще нет. | ||
 |
||
| Маленькая хитрость - когда рисуете контуры в увеличенном изображении нажимайте клавишу [Пробел] и двигайте изображение мышью, нажав еще и левую кнопку мыши. | ||
| Ну и поскольку реальные картинки всегда бывают обведены черным, а не пурпурным цветом, то исправим этот момент - | ||
 |
||
 |
||
| [содержание] | ||
 |
||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|