| Макет дизайна своего сайта - Создаем Сайт Своими Руками - СССР | ||
| [назад] | ||
| мы рассмотрим процесс создания макета нашего сайта (2 этап), этап 1 я надеюсь Вы уже для себя определили, т. е. какие специфичные задачи будет решать ваш сайт. Мы же решим общие задачи, которые может и должен решать любой сайт и на примере этой работы вы, надеюсь, научитесь решать и специфичные задачи, необходимые именно для вашего специфичного сайта ! | ||
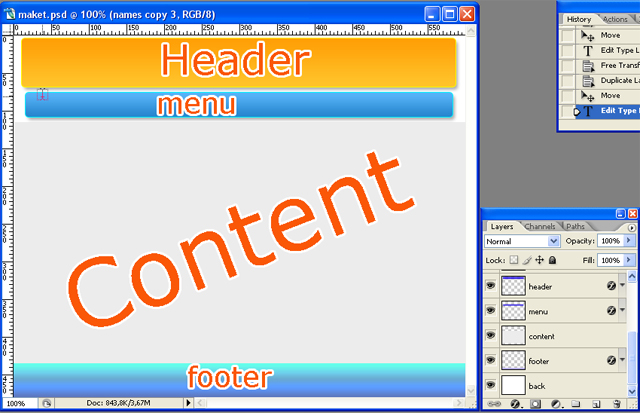
Страница любого сайта имеет следующие важные блоки - header, menu, content, footer или по русски - заголовок, меню, контент, подвал |
||
| Мы с Вами сейчас создадим вот такой макет | ||
 |
||
| Сделать такой макет можно например в программе Abode Photoshop. Более подробно о том, как создать этот макет и готовый макет в формате psd Вы можете получить заказав продукт CMS megainformatic Simplex. | ||
Также Вы узнаете о том как, - сверстать созданный макет; - установить его на CMS megainformatic; - добавить необходимые модули для функционирования сайта - модуль отображения страниц, модуль карта сайта, модуль поиск по сайту, модуль счетчика посещаемости страниц, модуль добавления страниц на сайт, модуль добавления товаров на сайт; - проверить работу сайта, выгрузить и установить сайт на хостинг; - заняться его продвижением и сопровождением. |
||
| Вы также можете почитать другие статьи, посвященные Созданию Сайта Своими Руками - СССР. | ||

















































