| Добро пожаловать в систему управления сайтом megainformatic cms ! | ||||||||
| [назад] | ||||||||
8) Создание интернет-магазина; |
||||||||
Что подразумевается под сайтом интернет-магазином ? Это сайт, на котором размещены какие-либо товары или услуги, которые можно приобрести за электронную или наличную валюту. Таким образом, интернет-магазин включает 2 важные части: - каталог продукции; - систему обработки заказов; |
||||||||
| Система megainformatic cms уже имеет всё необходимое для создания вашего собственного интернет-магазина. Вам остается только внести необходимые настройки, касающиеся ваших аккаунтов в платежных системах, добавить на сайт товары и вуаля - ваш магазин уже готов к работе ! | ||||||||
Создание каталога выглядит следующим образом - 1) вы создаете и добавляете на сайт обычную страницу контента - это подробно описано в уроке - Основы добавления контента на сайт |
||||||||
2) в любом месте страницы добавляете такой код - <form name="buy9" method="post" action="after_buy.php?pid=9"> |
||||||||
| что выглядит следующим образом - | ||||||||
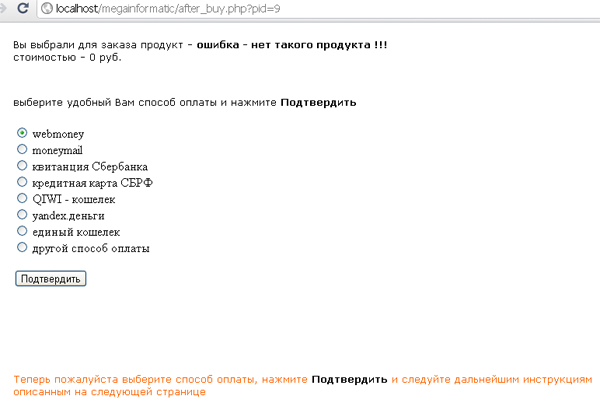
| Нажав эту кнопку прямо сейчас вы увидите нечто следующее - | ||||||||
 |
||||||||
| Это связано с тем, что в базе данных вашего сайта, построенного под управлением megainformatic cms еще нет описания товара с идентификатором pid=9 | ||||||||
Значит нужно его добавить. Сделаем это следующим образом - во первых изменим слегка код на такой, оранжевым цветом я выделил изменения <form name="buy" method="post" action="after_buy.php?pid=1"> поскольку товар у нас в базе данных скорее всего будет 1ый, логично назвать форму для его обработки просто buy без цифры 9 и идентификатор товара изменить на 1 |
||||||||
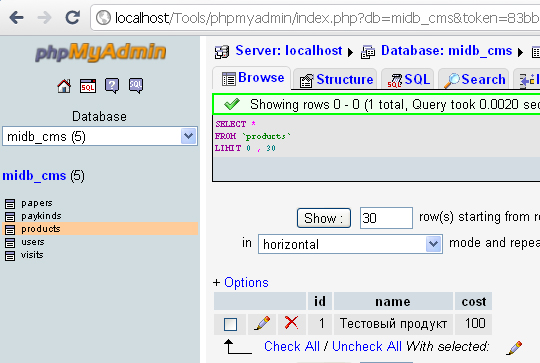
3) Теперь запускаем phpMyAdmin - в адресной строке браузера пишем - |
||||||||
| Открываем базу данных midb (или ту, которую вы использовали при создании сайта на основе megainformatic cms) | ||||||||
Откроем таблицу products и увидим там 1 единственную запись -
|
||||||||
|
||||||||
| Изменим поле name на нужное вам название продукта, например, Товар номер 1, поле cost - стоимость, также изменим на нужное вам значение (стоимость в рублях) | ||||||||
| Для этого нажмите кнопку Edit в виде карандаша, расположенную чуть левее данной таблицы, внесите необходимые изменения после чего нажмите кнопку GO. | ||||||||
| Теперь кнопка будет работать правильно | ||||||||
| Аналогично вы добавляете все необходимые товары, постепенно наполняя каталог. | ||||||||
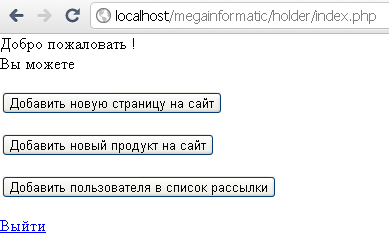
Для добавления нового описания товара можно воспользоваться админкой - войдите в админку - |
||||||||
| и воспользуйтесь кнопкой Добавить новый продукт на сайт | ||||||||
 |
||||||||
| Второй важный этап создания интернет магазина - это настройка системы обработки заказов. Она включает следующие шаги: | ||||||||
1) Регистрация в платежных системах и получение в них платежных аккаунтов - счетов на которые пользователи смогут перечилять вам средства за проданные вами товары или оказанные услуги; 2) Указание полученных данных в настройках модуля системы обработки заказов; |
||||||||
| 1ый шаг вы выполняете сами. Второй шаг рассмотрим подробнее на примере системы webmoney | ||||||||
| К примеру если есть кошелек с некоторым номером, например R423715778532 | ||||||||
вы открываете папку, где у вас установлен сайт - C:\WebServers\home\localhost\www\megainformatic\ |
||||||||
| заходите в папку - order и редактируете файл webmoney.txt - вместо указанного там номера кошелька - вписываете свой. | ||||||||
| Аналогично поступаете с другими платежными системами (способами оплаты). | ||||||||
| Последний важный шаг в настройке работы вашего магазина - изменение e-mail адреса администрации сайта - на указанный e-mail вы будете получать копии писем отправленных заказчикам и уведомления. | ||||||||
| Для этого найдите и откройте модуль accept_order.php (по-умолчанию он в папке - C:\WebServers\home\localhost\www\megainformatic\) | ||||||||
| найдите строку - $sitemail = "megainfo@megainformatic.ru"; | ||||||||
| и впишите между кавычками " " e-mail адрес, который будете использовать в качестве администраторского. Сохраните изменения в файл и ваш магазин полностью готов к работе ! | ||||||||
| Внутри модуля accept_order.php также расположен шаблон письма, отправляемого заказчику после подтверждения заказа, Вы его также можете изменить по своему усмотрению. | ||||||||
=================================
| Каталог статей | ||