Основы верстки
В данной статье мы попытаемся объять необъятное. Я расскажу вам о типах и видах верстки, и продемонстрирую ответы на конкретные вопросы.Что такое верстка ?
Это описание общей структуры html-документа в виде последовательности html-тегов.
Различают 2 вида верстки: табличную и послойную (div)
Оба этих вида верстки применяются в современных сайтах.
Табличный основан на использовании тегов table, а послойный соответственно - div.
Возник вопрос: http://nwreality.ru/nw_on_free/?page=10 как сделать заголовок "УСЛУГИ" по центру????
Сначала надо изучить код и уяснить, как сделана верстка.
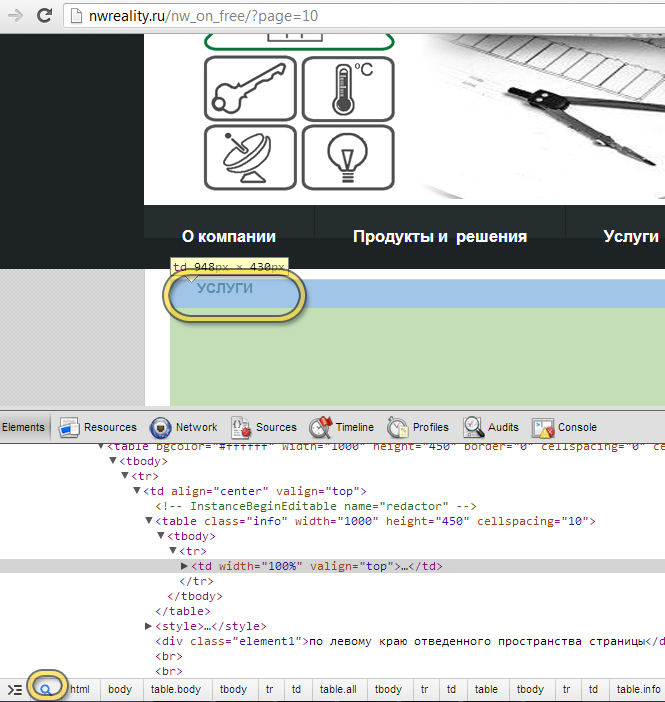
Открываем инспектор кода и смотрим -

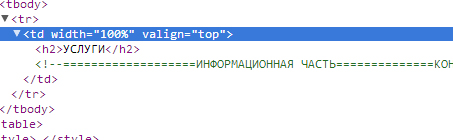
Найдём там такой узел -

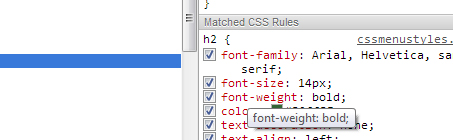
Если выберем пункт УСЛУГИ (как показано на рисунке), то справа откроется небольшое окошко -

Это не что иное как стили CSS для данного элемента.
О том, как посмотреть какой файл css и в какой строке кода описаны стили я уже рассказывал в статье - Видоизменяем тему для Wordpress под свои нужды
Теперь приведу пару рецептов как достичь нужного результата
ВАРИАНТ 1
<div style="width: 100%; float: left; text-align: center;"><h2>УСЛУГИ</h2></div>
РЕЗУЛЬТАТ ВЫПОЛНЕНИЯ -
УСЛУГИ
ВАРИАНТ 2
<h2 style="width: 100%; text-align: center;">УСЛУГИ</h2>
РЕЗУЛЬТАТ ВЫПОЛНЕНИЯ -
УСЛУГИ
еще вопрос:
нужно сделать вот такую страничку http://www.nwreality.ru/katalog.html
В какие папки рассовывать фотки?
Отвечаю - в какие угодно, главное правильно прописать пути к ним.
Ну и конечно не запуться потом, когда будет много фоток.
Советую создать отдельную папку, а внутри неё подпапки для категорий.
А далее остается прописывать правильные пути к файлам, например так -
<a href="AE/AE.html#AE" target="_blank"><img src="images/Pict/katalog/AV-resiver.jpg" alt="AV-resiver" width="150" height="80"></a>
Т. е. так уже и сделано :))))

















































