| |
| Урок
4
Построение класса приложения |
| |
| О
том, что потребуется для данного урока читайте в основном разделе
- уроки delphi directx 8.1 |
| |
| Далее
у читателя подразумевается наличие базовых знаний языка Delphi. |
| |
| [назад]
[страница 1] [далее]
[к содержанию] |
| |
| Из
предыдущих уроков вы уже почерпнули некоторую информацию о том, как строится
и функционирует типичное D3D-приложение. Эта информация является общей для
всех приложений DirectX написанных как на C++, так и на Delphi. Разница
лишь связана с синтаксическими особенностями данных языков программирования
и средами программирования в которых происходит работа. |
| |
| Здесь
и далее мы познакомимся с основными особенностями Direct3D-приложения, которые
необходимо учитывать при разработке его базового класса. |
| |
| За
основу мы возьмем класс CD3DApplication, рассмотрим и протестируем на конкретных
примерах его особенности, а далее покажем класс, который используется в
игре "Ну, Погоди!" и проведем небольшое сравнение. |
| |
| С
исходным кодом класса CD3DApplication вы можете познакомиться заглянув в
модуль D3DApp.pas из папки common библиотеки delphi directx 8.1 |
| |
| Данный
класс является абстрактным (также как и например TForm), поэтому нужно сначала
создать производный класс от данного, а затем уже работать с новым созданным
классом, используя его для своих целей, что и происходит во всех примерах
из DirectX SDK. |
| |
CD3DApplication
производится напрямую от TObject.
Основное
назначение класса - обеспечение работы WinAPI-приложения с использованием
также DirectX API, другими словами данный класс предоставляет удобный
для работы интерфейс для вызова необходимых приложению интерфейсов Windows
и главным образом интерфейсов DirectX. |
| |
Основные
методы этого класса - это
Create
Destroy
Create_
Run
MsgProc
и
ряд виртуальных методов, которые частично реализованы в данном классе,
но для конечного использования требуют дальнейшей реализации в производном
классе Вашего приложения
OneTimeSceneInit
InitDeviceObjects
RestoreDeviceObjects
FrameMove
Render
InvalidateDeviceObjects
DeleteDeviceObjects
FinalCleanup
остальные
методы, поля и свойства данного класса служат в основном для обеспечения
работы вышеописанных основных методов. |
| |
| В
качестве основы для изучения данного класса и экспериментов с ним мы возьмем
пример SwitchScreenModes
Скачиваний : 3430
из предыдущего урока. Для экспериментов над кодом класса CD3DApplication
советую Вам взять файл D3DApp.pas и его копию разместить внутри папки того
проекта в котором Вы будете проводить эксперименты. При этом среда Delphi
будет использовать локальную копию вместо копии из папки common, а Вы сможете
проводить какие угодно изменения не вмешиваясь в оригинальный код D3DApp.pas |
| |
| Класс
приложения CD3DApplication функционирует абсолютно по тем же правилам,
которые мы рассмотрели в предыдущих уроках. |
| |
Метод
Create задает начальные значения для множества
полей данного класса,
в
частности запоминается ссылка на самого себя -
g_pD3DApp
:= Self;
задаются
начальные размеры окна приложения
m_dwCreationWidth
:= 400;
m_dwCreationHeight := 300;
и
ряд других, назначение которых Вы узнаете из дальнейшего повествования |
| |
| Данный
метод - метод конструктора класса, вызывается при создании нового объекта
данного класса и выполняет базовую начальную инициализацию заданных полей
класса теми значениями, которые заданы в реализации данного конструктора,
все остальные поля обнуляются или выставляются в nil (если это указатели) |
| |
Метод
Destroy - метод деструктора класса, вызывается
при удалении объекта класса. При этом освобождается память занятая объектом
и связанными с ним ресурсами. Если таких ресурсов достаточно много и они
занимают значительный объем, то выполнение метода может занимать значительное
время - вспомните любую игру, в которую Вы играли в последний раз, почему
игра по выходу из нее закрывается не сразу, а через некоторое время? Именно
поэтому.
Помимо внутренних полей самого класса, производный класс применяемый при
реализации той или иной игры может использовать множество вложенных классов
(являясь для них контейнером), эти классы в свою очередь также могут содержать
вложенные и т.д. В конечном счете в память загружаются с диска какие-либо
ресурсы, используемые игрой - текстуры, модели, шейдеры, звуковые и музыкальные
файлы, текст и т.п. При закрытии приложения все загруженные ресурсы должны
быть из памяти удалены, чтобы освободить ее для других приложений.
Теперь
Вам должно быть понятно то, почему чем больше игра, тем дольше она запускается
при старте или закрывается при выходе из неё. |
| |
| Особенностью
данного метода является то, что он должен вызываться не напрямую, а посредством
метода Free. Для этих же целей можно применять функции SAFE_DELETE и FreeAndNil |
| |
Метод
Create_ - представляет метод начальной инициализации
класса приложения. Его имя происходит от имени оригинального метода Create
на C++. Но поскольку в языке Delphi для конструктора и деструктора применяются
специальные имена (Create и Destroy), а в языке C++ имя конструктора и
деструктора совпадает с именем класса, то данный метод и получил такое
название. Знак подчеркивания обозначает, что данный метод именно метод
инициализации, а не метод конструктора!
Внутри
данного метода вызывается весь код, необходимый для начальной инициализации
DirectX-приложения:
создается объект Direct3D, выполняется создание списка графических устройств,
создается окно приложения (если требуется), задается стиль, границы окна
и рабочей области, запускается DXTimer осуществляющий периодические процессы
D3D-приложения - цикл подготовки кадра и цикл отрисовки, вызывается виртуальный
метод OneTimeSceneInit осуществляющий однократную инициализацию, должен
быть реализован в производном классе, поэтому его работа целиком зависит
от того, как он будет реализован, наконец метод Initialize3DEnvironment
выполняет окончательную инициализацию 3D-среды, главным образом создавая
объект IDirect3DDevice8 на основе параметров, которые были получены на
предыдущих этапах выполнения.
После
этого приложение переходит в состояние готовности. Это означает, что начинаются
периодические процессы, выполняющие циклическую работу:
метод
Run - если приложение работает как WinAPI,
то данный метод вызывается напрямую и будет запущен цикл проверки сообщений
на основе которого и работает типичное WinAPI-приложение.
метод
MsgProc - представляет реализацию оконной
процедуры приложения, которая отвечает за обработку поступающих в неё
сообщений от системы. Эти сообщения играют важную роль, т.к. при помощи
них и происходит собственно работа приложения в системе Windows. При каких-либо
событиях, например, нажатии пользователем клавиши или перемещении мыши
система реагирует на них и создает соответствующие сообщения. Эти сообщения
попадают в очередь сообщений и если предназначены конкретному приложению
имеющему фокус, то система передает их ему. Помимо описанных в качестве
сообщений могут быть любые другие - достаточно заглянуть в код метода
MsgProc и вы увидите как обрабатывается приложением сообщение об активации/деактивации
приложения, реакция на команду окна меню и т.д. |
| |
| Оставшиеся
методы - OneTimeSceneInit,
InitDeviceObjects, RestoreDeviceObjects,
FrameMove, Render, InvalidateDeviceObjects, DeleteDeviceObjects, FinalCleanup
выполняют
если перечислять по порядку - однократную инициализацию сцены, начальную
инициализацию объектов, восстановление объектов устройства, подготовку
кадра, отображение, нарушение объектов устройства, удаление объектов устройства,
окончательную очистку (освобождение ресурсов использованных приложением).
|
| |
Назначение
метода OneTimeSceneInit
состоит
именно в однократном его вызове. Внутри данного метода можно создавать
такие объекты, которые необходимо создать лишь однократно при начальном
старте - объект DirectInput, некоторые общие ресурсы, которые будут использоваться
на протяжении всего приложения.
InitDeviceObjects
- в отличие от предыдущего метода может вызываться и не один раз, однако
перед его вызовом необходимо вызывать DeleteDeviceObjects
т.е.
сначала удалить все используемые объекты, иначе это приведет к ошибкам.
Методы
RestoreDeviceObjects
и
InvalidateDeviceObjects
также работают в логической паре. После инвалидации объектов их обязательно
нужно восстановить, перед восстановлением обязательно инвалидировать.
Иначе это опять же приведет к ошибкам. В этих методах нуждаются объекты,
зависимые от текущего устройства. Если вдруг произошел его сброс, то происходит
инвалидация, после чего нужно обязательно выполнить восстановление. К
таким объектам относятся модели, шейдеры. |
| |
Метод
FrameMove - исходя из названия "движение
кадра" - отвечает за подготовку следующего кадра анимации. Как таковая
отрисовка в нем не происходит. Его основное назначение - это вызов метода
UpdateInput который выполняет опрос устройств ввода клавиатуры и мыши,
а также выполнение всех необходимых вычислений, которые осуществляют перемещение
персонажей, логику игры и прочее
От
сложности процессов, происходящих внутри данного метода напрямую будет
зависеть производительность приложения, потому что данный метод в паре
с методом Render периодически вызывается таймером DXTimer через минимальные
интервалы времени, чем и определяется FPS - частота кадров.
Метод
Render - не должен содержать слишком "тяжеловесного"
кода, т.к. его основная задача - как можно быстрее отрисовать то, что
было подготовлено на предыдущей стадии. Для ускорения работы данного метода
выполняются различные подготовительные стадии, в частности, отсечение
объектов, не попадающих в поле зрения камеры. Правильное выполнение этого
процесса (естественно внутри FrameMove, а не внутри Render) гарантирует
то, что игра "не будет тормозить" даже при кажущемся большом
количестве игровых объектов присутствующих в игровой сцене. Они просто
будут исключаться из цикла отрисовки, если не попадают в определенную
область видимости. |
| |
| Итак,
вкратце мы рассмотрели что к чему. Пора приступить к экспериментам. Под
экспериментами я понимаю более углубленное изучение кода класса CD3DApplication.
Мы будем брать части кода и комментировать их, исключая из компиляции, затем
наблюдать результат полученный при этом. Этим методом не всегда, но очень
часто можно лучше уяснить для себя как работает та или иная часть приложения.
Кроме того, такие эксперименты будут крайне полезны Вам если у Вас еще не
очень достаточно опыта в программировании игр и приложений вообще. Такие
эксперименты позволят получить общее представление о методах тестирования
и отладки кода. |
| |
Откроем
пример SwitchScreenModes и копию модуля D3DApp.pas, которую Вы должны
были скопировать из папки common в папку данного проекта
Открыть
модуль D3DApp.pas достаточно просто - в коде модуля SwitchModesUnit.pas
найдите имя D3DApp в списке uses и удерживая нажатой клавишу [Ctrl] щелкните
по этому имени левой кнопкой мыши.
Модуль
D3DApp.pas будет открыт для Вас. Чтобы удостовериться, что Вы действительно
работаете с копией, а не с оригиналом из папки common, попробуйте выполнить
сохранение. Если диалог укажет на папку проекта, а не на common, значит
всё верно, можно смело приступать к экспериментам! |
| |
Для
начала мы заглянем внутрь метода CD3DApplication.Create_ и выясним несколько
фактов:
Как
происходит построение списка адаптеров и какой видео режим выбирается
по умолчанию - нам нужно будет поработать с кодом внутри BuildDeviceList
Какие
особенности учитываются при реализации Initialize3DEnvironment
для
инициализации 3D-среды |
| |
Самый
простой эксперимент - закомментируем кусок кода -
{hr:=
BuildDeviceList;
if FAILED(hr) then
begin
SAFE_RELEASE(m_pD3D);
Result:= DisplayErrorMsg(hr, MSGERR_APPMUSTEXIT);
Exit;
end;}
заключив
его в фигурные скобки, выполним компиляцию, запустим приложение и посмотрим
что произошло.
Мы
получим Generic application error и приложение будет закрыто. Даже ничего
не зная о функционале работы CD3DApplication из этого можно заключить,
что данный код является критичным для работы приложения.
Раскомментируем
код и отправимся вглубь метода BuildDeviceList
для экспериментов внутри него.
Замечу,
что показанная техника экспериментов с комментированием участков кода
для лучшего уяснения его назначения и работы уже рассматривалась в ряде
статей, в частности в - Теория
и практика 3D-игр |
| |
Для
быстрого перехода к реализацию BuildDeviceList также
достаточно щелкнуть по этому идентификатору левой кнопкой мыши вкупе с
клавишей [Ctrl].
Посмотрим
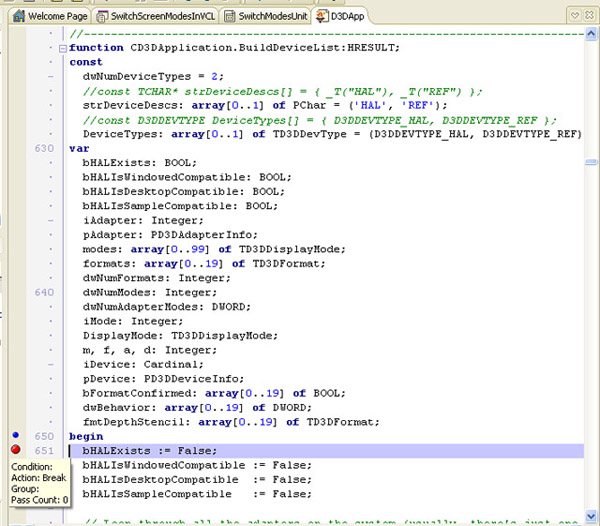
как происходит работа внутри данного метода в режиме отладки. Для этого
достаточно установить в нужной строке кода контрольную точку останова
и запустить приложение в режиме отладки. |
| |
 |
| |
| Для
этого щелкаем левой кнопкой мыши в указанной позиции и там появится красный
кружок вместо синего (как на рисунке). |
| |
 |
| |
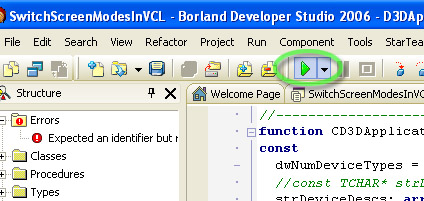
| Запускаем
приложение в режиме отладки кнопкой Run как показано на рисунке. |
| |
Для
пошагового исполнения кода используем клавишу [F8]. Для входа в код вызываемых
процедур и функций можно использовать [F7].
Параллельно
можно исследовать содержимое переменных наблюдая как изменяются их значения.
Сначала
мы наблюдаем как выбираются все видео- режимы чьё разрешение >= 640x480
Отфильтровываются
все подобные видеорежимы, отличающиеся лишь частотой покадровой развертки.
Заносятся
в список только имеющие уникальный формат текстуры, отсортировываются
в порядке увеличения разрешения и качества формата текстур.
Далее
выясняется количество доступных графических устройств в системе, имеют
ли они тип HAL (аппаратный уровень абстракции), могут ли использоваться
в оконном режиме, совместимы ли с режимом рабочего стола, поддерживается
ли аппаратная трансформация вершин, выясняется формат буфера глубины и
т.п.
Таким
образом основная задача данного метода - выборка наиболее подходящих видеорежимов
и занесение их в список доступных.
|
| |
Какой
режим выставляется по умолчанию?
Все
видеорежимы попадают в поля структуры m_Adapters представляющей список
адаптеров в системе. Каждый адаптер в свою очередь имеет список устройств,
список видеорежимов, форматов и т.д.
В
конце данного метода выставляется текущий адаптер и устройство -
m_Adapters[a].dwCurrentDevice
:= d;
m_dwAdapter := a;
m_bWindowed := True;
после
проверки и подтверждения его необходимых свойств, при этом метод возвращает
результат построения списка - ок или ошибку с расшифровкой ее причины.
Для
полного ответа на поставленный вопрос в методе Create_ попробуйте сразу
после выполнения BuildDeviceList добавить такой тестовый код -
var
//**
cd: Cardinal; //нужно
объявить как глобальную переменную вне метода Create_
//**
{...}
//остальное
уже в методе Create_
hr:= BuildDeviceList;
if FAILED(hr) then
begin
SAFE_RELEASE(m_pD3D);
Result:= DisplayErrorMsg(hr, MSGERR_APPMUSTEXIT);
Exit;
end;
//**
cd := m_Adapters[m_dwAdapter].dwCurrentDevice;
//** |
| |
установив
точку останова на коде созданной строки вы можете получить в режиме отладки
информацию о том, какое текущее устройство устанавливается по-умолчанию.
Используя
нижеследующий код, который Вы можете почерпнуть из метода BuildDeviceList
можно получить всю необходимую информацию -
var
//**
CurrentDevice, DeviceModeNum: Cardinal;
DesktopMode: TD3DDisplayMode;
p_AdapterInfo: PD3DAdapterInfo;
pDeviceInfo: PD3DDeviceInfo;
DeviceCurrentMode: TD3DModeInfo;
//**
//аналогично
нужно объявить как глобальные переменные вне метода Create_, если сделать
локальные, то их значения могут стать недоступны при отладке из-за оптимизации
в регистрах процессора, поэтому для целей отладки и проверки получаемых
значений нужны глобальные переменные
//**
CurrentDevice := m_Adapters[m_dwAdapter].dwCurrentDevice;
DesktopMode := m_Adapters[m_dwAdapter].d3ddmDesktop;
p_AdapterInfo := @m_Adapters[m_dwAdapter];
pDeviceInfo := @p_AdapterInfo^.devices[CurrentDevice];
DeviceModeNum := pDeviceInfo^.dwCurrentMode;
DeviceCurrentMode := pDeviceInfo^.modes[DeviceModeNum];
//**
теперь
всё сразу становится очевидно -
сначала
определяется текущее устройство CurrentDevice, затем текущий режим рабочего
стола (если это Вам потребуется), считывается информация о текущем адаптере,
по ней определяется информация о текущем устройстве pDeviceInfo, затем
считывается номер текущего видеорежима и определяются его параметры |
| |
Двигаемся
дальше. Если будет обнаружено, что обработчик окна m_hWnd пуст, т.е. требуется
создать окно средствами WinAPI, то оно будет создано. Иконка, указатель
мыши, цвет фона, стиль, границы, размеры задаются далее.
Если
обработчик окна не был пуст, то запоминается указатель на старую оконную
процедуру и устанавливается новый, обрабатывающий поступающие сообщения
внутри метода MsgProc, а также вызывающий старую оконную процедуру. Это
гарантирует корректную обработку поступающих приложению сообщений даже
при использовании VCL-окон и приложения работающего на основе TApplication,
как это имеет место в примерах всех предыдущих уроков и игре "Ну,
Погоди!". Если забыть про этот важный момент - при создании собственного
базового класса D3D-приложения, то можно долго гадать о причинах возможных
ошибок и некорректной его работы. |
| |
Метод
OneTimeSceneInit целиком зависит от реализации его в производном классе.
Остается
рассмотреть метод Initialize3DEnvironment и поэкспериментировать с ним.
|
| |
Заглянув
в первые строки кода данного метода сразу определяем, что текущий видеорежим
это pModeInfo
вызов
AdjustWindowForChange; на
самом деле выполняет скрытие окна полноэкранного режима
Далее идет настройка параметров отображения и самое интересное,
что служит ответом на второй вопрос, поставленный в
конце 3 урока
// Create the device
{//**
hr := m_pD3D.CreateDevice(m_dwAdapter, pDeviceInfo^.DeviceType,
m_hWndFocus, pModeInfo^.dwBehavior, m_d3dpp,
m_pd3dDevice);
}
hr := m_pD3D.CreateDevice(m_dwAdapter, pDeviceInfo^.DeviceType,
m_hWndFocus,
D3DCREATE_HARDWARE_VERTEXPROCESSING,
m_d3dpp,
m_pd3dDevice);
В
чём же причина? Если заглянуть в документацию по DirectX 8 ,то в
описании IDirect3D8::CreateDevice вы найдете список значений параметра
BehaviorFlags
среди
них D3DCREATE_PUREDEVICE = $10; и D3DCREATE_HARDWARE_VERTEXPROCESSING
= $40; именно то значение, которое имеет данный флаг если использовать
строку кода, которая показана закомментированной (зеленого
цвета)
Приведенный
чуть ниже код исправляет данный недостаток! Причина объяснена в документации
по DirectX 8 -
D3DCREATE_PUREDEVICE
Specifies that Direct3D does not support Get* calls for anything that
can be stored in state blocks. It also tells Direct3D not to provide any
emulation services for vertex processing. This means that if the device
does not support vertex processing, then the application can use only
post-transformed vertices.
Т.
е. установка данного флага не позволяет вызывать методы Get* и требует
использования только пост-трансформированных вершин. Метод GetViewport
как раз и не выдает при этом нужной информации! |
| |
| оставшийся
код располагает окно поверх остальных окон (если используется оконный режим),
проверяются возможности устройства и формируется соответствующая информационная
строка m_strDeviceStats, запоминаются параметры бэк-буфера, отображается
указатель мыши и ограничивается его перемещение заданной областью, происходит
вызов методов InitDeviceObjects и RestoreDeviceObjects, в случае ошибок
происходит переключение на более низкий уровень возможностей графического
устройства и рекурсивный вызов метода Initialize3DEnvironment. |
| |
| По
окончании выполнения метода Create_ приложение переходит в состояние готовности
и запускается непрерывный цикл отрисовки вызывающий поочередно методы FrameMove
и Render. Это происходит внутри метода TAppForm.ApplicationEventsIdle |
| |
| |
| |
| [назад]
[страница 1] [далее]
[к содержанию] |
| |
|
|


