|

|
Рисование пламени, взрывов требует определенных навыков,
но в целом это сводится к определенному набору инструментов и правил
работы, что в конечном итоге даст Вам (при определенной сноровке)
нужный результат.
На приведенном рисунке показано пламя от взрыва. Если
Вы разберетесь с методикой создания сложных текстур и научитесь
анализировать чужие работы (готовые изображения), то Вы сможете
создавать и нечто новое или необычное.
Попробуем создать что-то подобное. |
|

|
Создайте изображение 256х256 пиксель, с прозрачным фоном.
Изобразите сначала контуры вашего будущего пространства,
заполненного огнем.
Выделите внутреннее пространство волшебной палочкой.
Создайте новый слой.
Определите два цвета: желтый – для цвета переднего плана
и красный – для фона. |
|

|
Произведите градиентную заливку выделенной области на
новом слое. В качестве типа заливки попробуйте задать радиальную.
У Вас должно получиться что-то похожее на приведенном
рисунке. |
|

|
Теперь используя инструменты Осветление и Затемнение и
нужные размер, форму и параметры кисти придайте пламени более реалистичный
вид. Рисуйте как бы клубы линий-переходов. |
|

|
Используя инструмент Клон-Штамп пересаживайте отдельные
фрагменты красных областей в желтую зону и наоборот – это придаст
большую реалистичность. |
|

|
Используя инструмент ластик с нужными параметрами (Flow и Opacity) сделайте, чтобы пламя было по краям и немного
изнутри слегка прозрачным или полупрозрачным. |
|

|
Отмасштабируйте изображение уменьшив в 4 раза, т.е. задав
новые размеры – 64х64. |
|

|
Произведите цветокоррекцию, используя Изображение >
Регулировки > Тон/Насыщенность, сделав пламя более насыщенным
и ярким. |
|

|
Используя те же пункты, но подпункт Уровни измените баланс
освещенности – сместив точку белого в изображении на значение примерно
110-130.
Сохраните полученный результат в личную папку.
Поэкспериментируйте с изменением вида имеющегося пламени: |
|

|

|

|

|
|
Изменение Яркости/Контраста |
Изменение цветового баланса |
Изменение уровней освещенности (Уровни) |
Изменение цвета – вид облака – Тон/Насыщенность |
|
Рисование воды |
|

|
Рисование воды можно осуществить теми же методами, что
и пламя. Единственное отличие – использовать другие исходные цвета
– не красный и желтый, а, например синий и голубой или зеленый и
синий и т.д.
Попробуйте создать кусочек водной поверхности подобный
приведенному на рисунке.
Замечание: попробуйте выделять отдельные фрагменты в изображении
при помощи лассо, а затем заливать градиентом. Затем размажьте участки
используя инструмент Палец (Smudge). |
|

|
Усовершенствуйте изображение, применив те же методики,
которые Вы использовали при создании пламени.
Замечание: попробуйте менять не только размеры, но и форму
кистей в инструментах Dodge, Burn, Eraser, Clone, Smudge. Попробуйте также использовать
инструменты Sharpen, Blur, Sponge. |
|

|
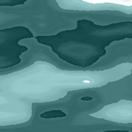
Рисование воды по стадиям:
Стадия 1 – выделенные при помощи лассо области заливались
различными цветами при помощи градиентной заливки (радиальной и
линейной). |
|

|
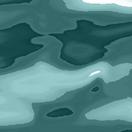
Стадия 2 – после применения инструментов Smudge (Палец) и Sponge (Губка). Губка работала в режиме
насыщения (Saturate). |
|

|
Стадия 3 – после применения инструментов Dodge (Осветление) и Burn (Затемнение). Затемнение производилось
большими размашистыми штрихами, группа воздействия на цвет – Shadows (Тени). |
|

|
Стадия 4 – после применения Blur и Sharpen (Размытия и Резкости).
|
|

|
Стадия 5 – после применения фильтра: Filter > Distort > Ocean Ripple
(Океанская рябь). |
|

|
Альтернатива стадии 5 – Стадия 5А – Filter > Distort > Wave.
Попробуйте также применить эти 2 фильтра последовательно
– один за другим. Сравните результаты.
|
|

|
Заключительная стадия – масштабирование изображения
(уменьшение в 4 раза).
Замечание: если после масштабирования по периметру появляется
рамка из более светлоокрашенных пикселей, то избавиться от нее можно
следующим образом: отмените масштабирование, проведите новое масштабирование,
но с приплюсовкой по 2 пикселя к высоте и ширине (т.е., например,
не 64х64, а 66х66). После проведения операции при помощи рамки выделите
область 64х64, внутри получившейся пиксельной рамки, так, чтобы
последняя в нее не попадала и скопируйте в новое изображение. |
|

|
Зацикливание текстуры
Если Вы сейчас зададите Вашу воду в качестве шаблона для
заливки (Edit > Define pattern), а потом проведете с помощью
него пробную заливку тестового изображения (например, 1024х768),
то ясно заметите наличие у текстуры резких переходов – швов.
Как создать бесшовную текстуру?
Для зацикливания Вашей текстуры водной поверхности используйте Filter > Other > Offset; укажите нужные размеры (половина
ширины и высоты) и пункт Wrap around – заворачивание (т.е. зацикливание,
что нам и требуется). Результат приведен на рисунке.
Естественно, что после такой операции швы перейдут вовнутрь
текстуры – образуя как бы крест. Чтобы избавиться от него используйте
следующие методики: |
|

|
Метод 1 – использование «засадки» Клоном – При помощи Clone Stamp копируются фрагменты и аккуратно
располагаются на перекрестии. Ваша задача – не только скрыть «крест»,
но и позаботиться об однородности тайла, иначе на новом месте может
получиться новый крест из кусочков образцов штампа.
На рисунках приводится:
Слева - неудачный вариант закрытия;
Ниже – более удачный вариант.
|
|

|
|
|

|
Метод 2 – использование выделения областей при помощи волшебной
палочки и их зацикливание на отдельном слое.
Для этого – создайте новый слой и скопируйте на него какую-либо
цветовую область. Затем зациклите ее.
Здесь задача заключается в том, чтобы не «переборщить»
с выделением области. Если установить параметр Tolerance (обратная чувствительность) так,
что выделяется почти всё, то никакого эффекта не будет – всё тот
же крест, только уже на новом слое. |
|

|
Комбинация методов – после проведений тестовых заливок
созданными текстурами Ваш результат может оказаться все еще неудовлетворительным.
Тогда попробуйте комбинировать 2 этих метода: сначала примените
Метод 2, а затем Метод 1 – для нового (верхнего) слоя. В Методе
1 вместо Клон-Штампа попробуйте использовать ластик.
Можно поступить и так: дублировать слой, зациклить
его, используя ластик спиралеобразно стереть крест. |
|

|
Другие методы создания водных текстур
Запустите Corel Draw, создайте изображение 256х256,
в нем прямоугольник 256х256. Уберите у него обводку. Залейте прямоугольник
какой-либо текстурой – Ocean water, Swimming pool или другой. Экспортируйте созданное
изображение в BMP и откройте из Photoshop. Поэкспериментируйте с видоизменением
параметров текстуры сначала в Draw (вкладка Object Properties > Заливка > Кнопка Edit). Затем в Photoshop – применяя Изображение > Регулировки > Уровни,
или Тон/Насыщенность или другие.
А также попробуйте применять различные фильтры. Создайте
тайловую (т.е. цикличную) текстуру. |
|

|
Создание анимированной текстуры
Такие среды как вода, пламя, небо в реальных условиях
находятся в постоянном движении – происходит постепенное изменение
их вида.
Чтобы реализовать это в текстуре достаточно создать анимированную
текстуру – т.е. содержащую несколько статичных кадров, меняющихся
во времени. Затем подобную текстуру можно сохранить в формате анимированный
GIF или BMP с вертикальным или горизонтальным
расположением кадров. Тогда данная текстура превратится в анимированную. |
|

|
Все что нам требуется – это создать несколько изображений
одной и той же текстуры с немного измененным видом на отдельных
слоях. Сохранить полученный файл в PSD. Открыть его из Image Ready, произвести раскадровку и сохранить
в GIF. Результат можно просмотреть из стандартной программы
просмотра изображений Windows или прямо в Image Ready нажав кнопку Play.
В пакете Corel Graphics Suite 11 для создания анимаций используется
программа Corel Rave. |
|

|
Итак, приступим к выполнению нашей задачи средствами Photoshop. Дублируйте слой, содержащий изображение поверхности воды.
Создайте таким образом 8 слоев. Дайте слоям имена 1,2,
…, 8.
Используя Filter > Liquify произведите постепенное видоизменение
вида слоев. |
|

|
Скройте все слои кроме 1-го. На панели инструментов нажмите
кнопку Jump To Image Ready.
На панели Animation щелкните кнопку Duplicate Current frame столько раз, сколько требуется
создать кадров. Но перед этим скройте все слои кроме первого (если
Вы еще не делали этого). Установите величину временной задержки
кадра (например 0,2 с). В каждом кадре установите отображение только
соответствующего слоя.
Сохраните файл под именем swin_anim.PSD,
А затем используя пункт Save Optimized As в формате GIF.
Откройте Проводник и используя программу просмотра изображений
посмотрите на свою работу. |
|

|
Замечание: порядок отображения слоев в ваших кадрах должен
циклично меняться. Например у Вас 4 слоя, значит будет 6 кадров:
1-2-3-4-3-2. Так как анимация текстур производится циклично,
то будет казаться, что опять происходит возврат к началу (1 кадр
со слоем 1).
Файлы в формате GIF хорошо использовать в WEB-публикациях – т.к. Internet Explorer поддерживает анимированные GIF-файлы – убедитесь сами – запустите IE и откройте ваш GIF.
Но иногда, Вам может потребоваться размещение анимации
в BMP-файле.
Это делается просто – все кадры размещаются в одном изображении
в вертикальном или горизонтальном порядке. При этом ширина или высота
исходного изображения увеличивается на ширину(высоту) одного кадра
* на число кадров. (см. рисунки). |
|
|
Как выполнить такую раскадровку средствами Photoshop?
Предположим Вы хотите расположить кадры вертикально. Размеры
кадра 256х256. Число кадров – 6.
Создайте новое изображение размерами 1536х256.
В исходном изображении выделите все (Select > All) и последовательно копируйте
содержимое каждого слоя и вставляйте в новое изображение. В новом
изображении отпозиционируйте изображения на слоях, так чтобы они
шли один за другим.
Склейте все слои и сохраните результат в формате BMP. |
|
Создание анимированной текстуры
неба |
|

|
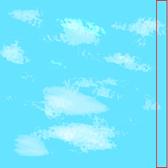
Создайте изображение 256х256.
Залейте фон небесно-голубым цветом.
Дублируйте слой.
Используя инструмент Осветление (Dodge), нужную форму кисти, нужную
группу и степень воздействия нарисуйте облака.
Используя Волшебную палочку на слое с облаками выделите
голубой фон и удалите его, чтобы оставить только изображения облаков.
Создайте анимированное движение облаков – для этого на
каждом новом слое постепенно сдвигайте изображение вправо и вниз.
Чтобы уходящие за пределы изображения облака появлялись
с противоположной стороны: |
|

|
выделите опустевшее пространство (на сдвигаемом слое).
|
|

|
Вернитесь на исходный слой и переместите область выделения
вправо. Скопируйте выдвигаемую область. |
|

|
Передвиньте назад область выделения, вернитесь на сдвигаемый
слой и вставьте скопированный фрагмент.
Аналогично выполняется восстановление того, что сдвигается
сверху - вниз.
При этом будет возникать иллюзия непрерывного движения
облаков.
Созданное многослойное изображение анимируйте в Image Ready, сохраните в PSD и GIF, просмотрите результат анимирования. |
|
|
|
|
|


