
 |
||
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
| [содержание] [назад] [страница 3] [далее] | ||
| Самый первый шаг - страница 3 | ||
В процессе компиляции примера CreateDevice почти наверняка у Вас будут ошибки. Ошибки эти связаны не с правильностью написанного кода, если Вы конечно сами его пока не изменяли, а с подключением заголовочных и библиотечных файлов. |
||
| Устраним этот важный и существенный недочет, который доставляет так много хлопот новичкам, готовым к созданию игр, но новые и новые трудности никак не дают достичь желаемого и встают на пути. | ||
| Выполним настройки проекта CreateDevice | ||
| В окне Solution Explorer выберите строку CreateDevice | ||
| Далее выберите пункт меню Project > Properties | ||
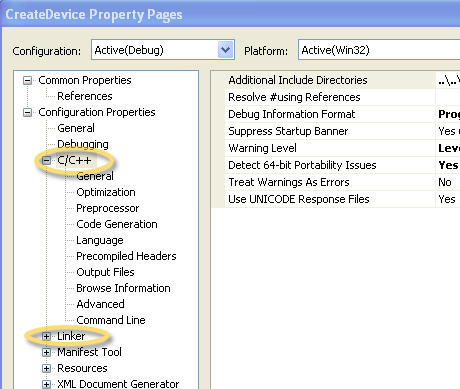
| В открывшемся окне CreateDevice Property Pages в левой его части найдите и нажмите на "+" около наименования Configuration Properties | ||
| Нам будут нужны всего 2 узла: C/C++ и Linker | ||
 |
||
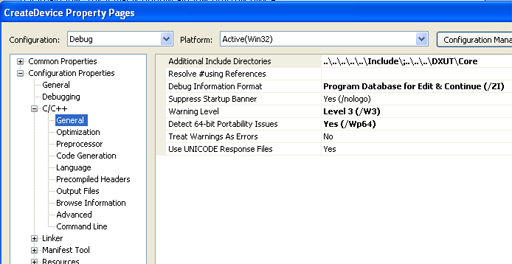
раскрываем эти узлы и прописываем внутри них - для C/C++ / General в поле Additional Include Directories - ..\..\..\..\..\Include\;..\..\..\DXUT\Core |
||
 |
||
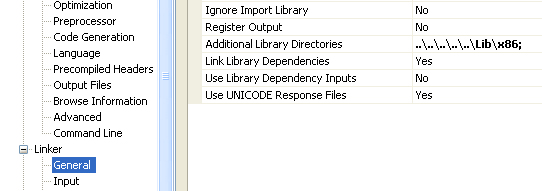
для Linker / General Additional Library Directories - ..\..\..\..\..\Lib\x86; |
||
 |
||
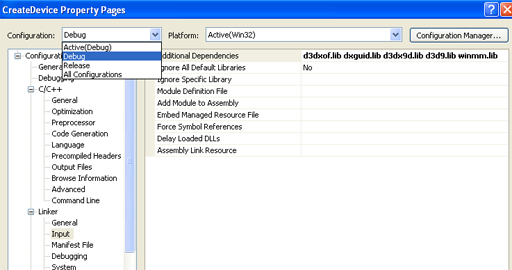
возможно еще придется указать имена файлов библиотек - Linker / Input для Configuration Debug Additional Dependencies - d3dxof.lib dxguid.lib d3dx9d.lib d3d9.lib winmm.lib и Linker / Input для Configuration Release Additional Dependencies - d3dxof.lib dxguid.lib d3dx9.lib d3d9.lib winmm.lib Обратите внимание красным цветом я отметил имена файлов библиотек, которые отличны для отладочной Debug и окончательной Release сборки проекта. |
||
 |
||
| После таких настроек и нажатия кнопки OK или Применить, с последующей сборкой проекта в режиме конфигурации Debug или Release ошибок быть не должно. | ||
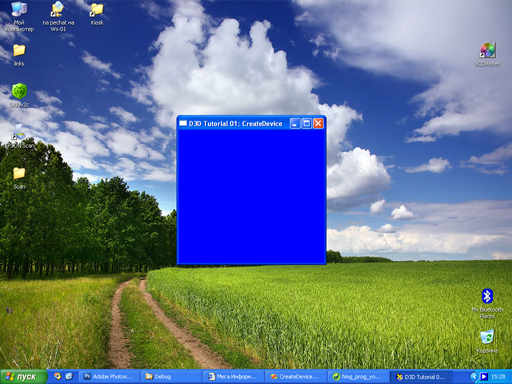
Ну и наконец последний, и самый волнительный момент - открываем папку C:\DXSDK_Aug2008\Samples\C++\Direct3D\Tutorials\Tut01_CreateDevice\Debug или C:\DXSDK_Aug2008\Samples\C++\Direct3D\Tutorials\Tut01_CreateDevice\Release в зависимости от того, что Вы собирали - отладочную или окончательную версию проекта и запускаем файл CreateDevice.exe двойным кликом по нему. |
||
 |
||
Как видим - перед нами небольшое окно, вся рабочая область которого заполнена синим цветом. Окно имеет заголовок D3D Tutorial 01: Create Device, именно тот самый текст, который был указан в качестве второго параметра функции CreateWindow в коде функции wWinMain. Окно ведет себя как самое типичное Windows-приложение - его можно перемещать по экрану, менять в размере, сворачивать, увеличивать во весь экран. При выборе кнопки X в правой части заголовка окна приложение завершит работу. |
||
Итак, подведем итоги: 1) Мы посмотрели кое-что из того, как работать в среде MSVS, если Ваш опыт в этом деле недостаточен - тренируйтесь и еще раз тренируйтесь - и мы это будем делать на протяжении всех последующих уроков; 2) Создали самое что-ни-на-есть простейшее DirectX-приложение, конечно Вам тут нужно еще попрактиковаться, разобраться что к чему, почитать в конце концов справочное руководство по DirectX и MSVS. Но кое-что я думаю Вы уже должны усвоить, например, как сменить цвет заполнения рабочей области окна с синего на какой-то другой, или как изменить название заголовка окна. Если Вы знаете ответ на эти вопросы - значит можно с уверенностью сказать что кое в чем Вы уже разобрались ! 3) Нам нужно еще попробовать модифицировать наше приложение для проверки и отладки, а также усвоения выданной Вам порции информации для размышления. Этим мы и займемся в следующем нашем уроке - далее |
||
| [содержание] [назад] [страница 3] [далее] | ||


игры, сервисы
|
||||||||||
видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|