Как я осваивал Flash - шаг 1
Доброго времени суток ! В данном цикле статей я поделюсь с вами
своим опытом освоения технологии Flash.
Эта технология позволяет встраивать в страницы вашего сайта интерактивные
приложения flash, в том числе игры.
Такие игры не требуют инсталляции - открыл браузер и играй !
Что очень привлекательно для пользователей.
Итак, что же нужно для того, чтобы научиться делать собственные flash-игры ?
Первым делом Вам надо найти подходящую среду разработки, за основу можно взять продукт Adobe Flash.
В данном цикле статей Мы рассмотрим работу в Adobe Flash CS4.
Но Вы конечно же можете использовать тот продукт или ту версию, которая Вам доступна.
С чего же начинается разработка Flash игры ?
Первым делом, когда Вы вообще еще не представляете с чего начать после того как запустили Adobe Flash и не знаете
что же делать дальше,
Возьмите свободные исходники игр, написанных на флеш.
Например, я нашел в сети исходник игры про марио.
Графика и смысл игры там конечно же оставляют желать лучшего.
Но в качестве учебного примера это вполне хорошее начало.
Там есть движущиеся спрайты, проверка столкновений (коллизий) и другие интересные вещи.
Остается только понять как оно всё работает :)))
Чем мы сейчас собственно и займёмся.
Анимация прыгающего шарика.
Запускаем Adobe Flash CS4, выбираем пункт меню ФАЙЛ > СОЗДАТЬ > ФАЙЛ FLASH (ACTION SCRIPT 3.0)
Получим новый пустой документ белого цвета.
Попробуем изменить размеры документа и цвет фона.
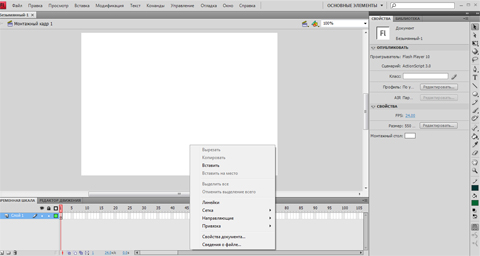
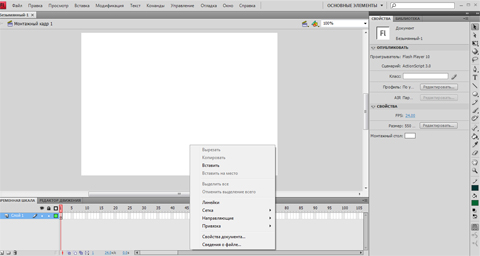
Правой кнопкой щелкаем на пустом белом пространстве документа и выбираем пункт меню
СВОЙСТВА ДОКУМЕНТА

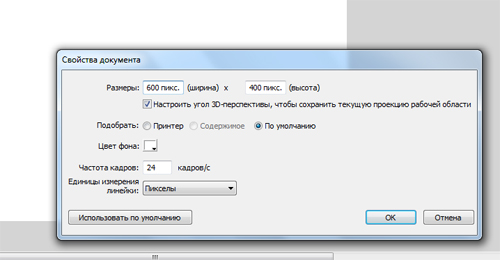
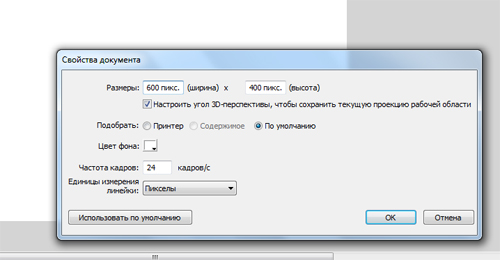
Попробуем задать новые размеры - 600 х 400 пикселей -

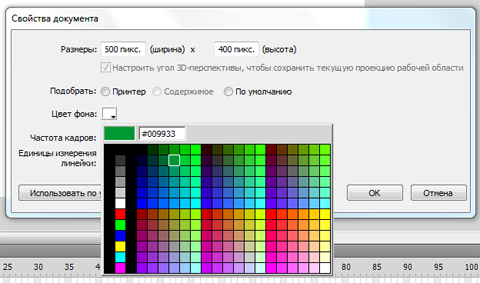
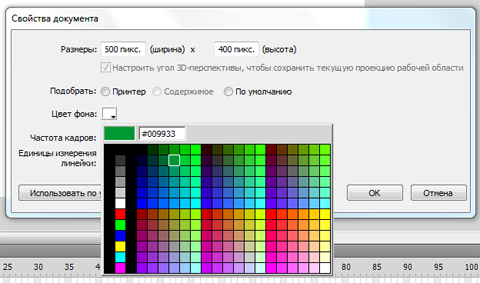
Там же можно изменить цвет фона, давайте изменим его на зеленый -

После этого жмём ОК.
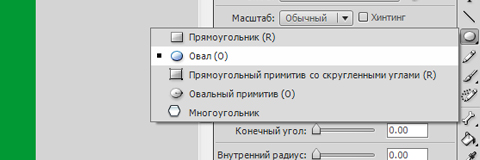
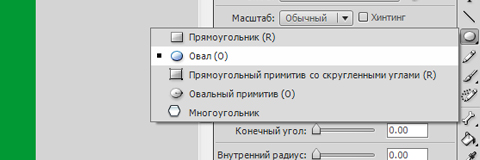
Теперь в панели инструментов справа выберем примитив - Овал.

И попробуем изобразить окружность как показано на рисунке -

Теперь надо научиться менять свойства созданного объекта.
В панели инструментов справа выберем ИНСТРУМЕНТ СТРЕЛКА -

Теперь наведем указатель мыши на область окружности и щелкнем по ней -

Как Вы заметили она стала выделена точками, которые заполняют всё её пространство.
В панели свойств справа теперь можно легко изменить цвет заливки, изменим например на желтый.

Аналогично при помощи ИНСТРУМЕНТа СТРЕЛКА можно выбрать контур (ОБВОДКУ) окружности и изменить его цвет и толщину -

Теперь научимся делать простую анимацию - прыгающего шарика, а также экспортировать полученный результат в формат SWF, который можно будет уже публиковать на страницах Вашего сайта.
В нижней части окна Adobe Flash CS4 вы можете видеть ПАНЕЛЬ ВРЕМЕННОЙ ШКАЛЫ.
Там наш примитив ОВАЛ (будем называть его Шарик :) ) пока имеет всего 1 ключевой кадр.
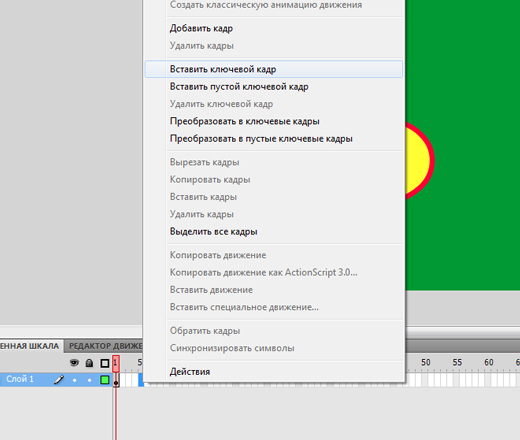
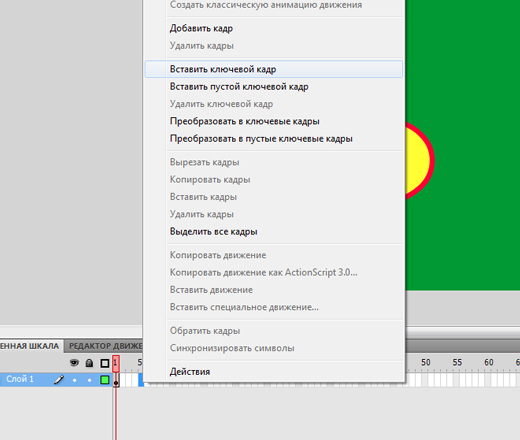
Давайте щелкнем правой кнопкой кадр номер 5 и выберем пункт ВСТАВИТЬ КЛЮЧЕВОЙ КАДР.

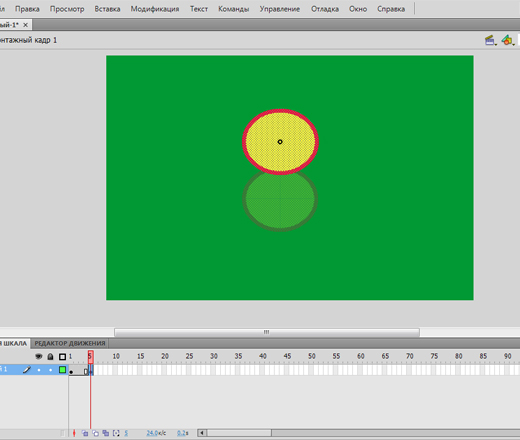
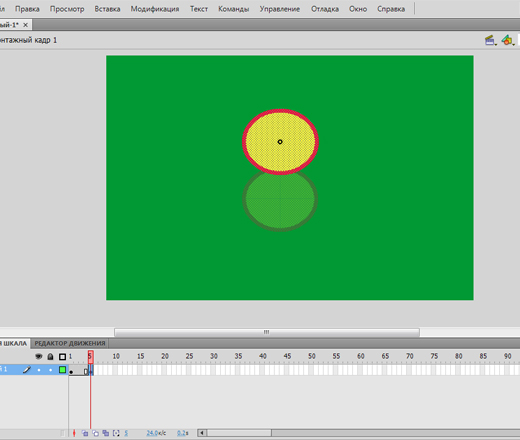
После того, как ключевой кадр создан, наш шарик в этом кадре нужно переместить вверх (мы как бы имитируем "ПОДСКОК" шарика).
Для этого выбираем ИНСТРУМЕНТ СТРЕЛКА и перемещаем наш Шарик в 5 кадре немного вверх.

По аналогии создаем ключевой кадр 10 и и возвращаем Шарик в исходное положение, либо можно просто скопировать 1 кадр и вставить его на место 10.
Нажимаем CTRL + ENTER чтобы посмотреть полученную анимацию -
Нам с Вами остается научиться экспортировать полученный ролик в формат SWF.
Для этого выбираем пункт меню ФАЙЛ > ЭКСПОРТ > ЭКСПОРТИРОВАТЬ РОЛИК.
Выбираем РОЛИК SWF, задаем имя файла и Сохраняем.
Получим файл SWF, который можно внедрять на страничку вашего сайта при помощи например такого кода -
<div style="text-align: center;">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab
#version=4,0,2,0" width="600" height="400">
<param name="movie" value="http://megainformatic.ru/papers/flash_dev/hilf_s_1/images/jumped_ball.swf">
<param name="quality" value="high">
<embed src="http://megainformatic.ru/papers/flash_dev/hilf_s_1/images/jumped_ball.swf" quality="high"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash"
width="600" height="400">
</object>
</div>
Файл разумеется нужно разместить в указанной папке на вашем сайте.
Например мой файл расположен здесь -
http://megainformatic.ru/papers/flash_dev/hilf_s_1/images/jumped_ball.swf
Спасибо за внимание !!!
Надеюсь этот урок помог Вам сделать 1ый шаг в освоении флеш, как и мне, который его сделал и написал данный урок для Вас :)))
Удачи !!!
В следующем уроке мы попробуем разобраться как заставить шарик перемещаться по экрану по нажатию клавиш стрелок ВВЕРХ, ВНИЗ, ВЛЕВО и ВПРАВО с применением кода ACTION SCRIPT.