
Система Управления Сайтом и Автоматизация Обработки и Доставки Электронных Заказов - megainformatic cms e-pro Автоматизация обработки и доставки электронных заказов по партнерским программам. |
||
Стоимость:
500
руб.
|
||
Демонстрация работы системы - megainformatic.ru/webprojects/epro Документация по работе системы - megainformatic.ru/webprojects/epro |
||
ОСОБЕННОСТИ СИСТЕМЫ - Предназначена для автоматизации обработки и доставки электронных заказов, а также поддержки и управления сайтом. - Написана на языке php. Для работы сайта использует базы данных mysql и файлы. - Подробное документирование возможностей; - Прозрачность использования и открытый исходный код; КЛЮЧЕВАЯ ЗАДАЧА СИСТЕМЫ megainformatic cms e-pro |
||
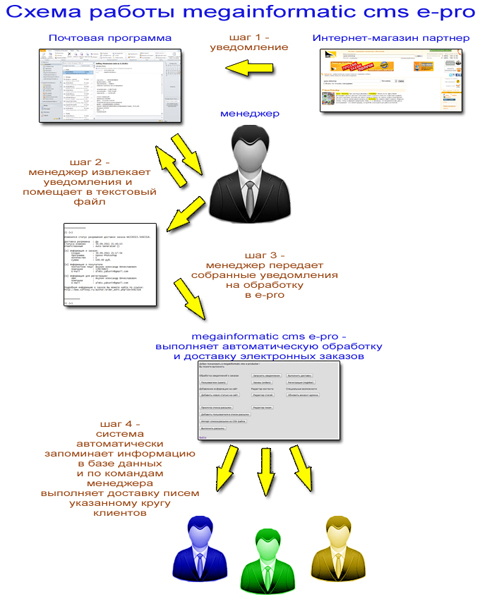
| СХЕМА РАБОТЫ СИСТЕМЫ | ||
 |
||
Работает с партнерскими системами интернет-магазинов для обработки поступивших заказов. Из партнерской системы заказы поступают в форме e-mail уведомлений. Эти уведомления менеджер магазина просто копирует в обычный текстовый файл, а затем передает его на обработку системе megainformatic cms e-pro. Система обрабатывает полученную информацию занося пользователей и заказы в базу данных. Далее можно на основе сформированных заказов выполнить их обработку и доставку. Возможна также повторная доставка неограниченное число раз. |
||
Таким образом менеджер магазина, работая с партнерскими системами других интернет-магазинов, где размещены его товары, значительно экономит время на обработку и доставку электронных заказов. Вместо того, чтобы каждый заказ обрабатывать вручную занося его в базу данных и вместо того, чтобы вручную же, отправлять каждому заказчику письмо - менеджер магазина вручную только копирует поступившие е-майл уведомления и вставляет их в текстовый файл. Всю дальнейшую работу можно выполнить автоматически - используя систему megainformatic cms e-pro. В чём заключается эта автоматизация: 1) Уведомления собранные менеджером интернет-магазина должны иметь определенную заданную структуру - для задания новой структуры нужно лишь описать её в соответствующем файле настроек системы; 2) Данные о пользователях и сделанных через партнерскую систему заказов заносятся в таблицу Пользователи (users) и Заказы (orders); 3) После выполнения операции обработки уведомлений можно выполнить доставку заказов в форме писем. Письма можно отправить выбранному списку пользователей. Для каждого товара используется свой шаблон письма. При доставке заказов автоматически отсылаются письма, в которых проставляется корректное имя Заказчика, номер заказа и сгенерированный регистрационный номер. Письма доставляются на тот e-mail, который был указан заказчиком в уведомлении поступившем из интернет-магазина партнера. Регистрационная информация по зарегистрированным пользователям при доставке заказов автоматически заносится в таблицу Регистрация (register). 4) Если возникает необходимость повторной доставки заказов в системе megainformatic cms e-pro предусмотрен соответствующий режим работы и повторная доставка может осуществляться неограниченное число раз.
|
||
В дополнение к системе автоматизации обработки заказов по партнерской программе Вы получаете: - Полноценную CMS для создания и управления вашим сайтом. - Система позволит вам построить информационный сайт или интернет-магазин и запустить его в работу. - Вы не обременены поиском и подбором нужной CMS для вашего сайта - она уже у Вас в руках и содержит всё необходимое для создания полноценного сайта + интернет-магазина. |
||
Спасибо за внимание и желаю Вам успехов !!! |
||


игры, сервисы
|
||||||||||
видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|