
| СОЗДАНИЕ МАКЕТА ПОМЕЩЕНИЯ | ||
| [Все уроки 3ds max] [Галерея моделей] [далее] | ||
  |
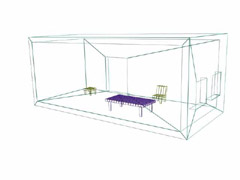
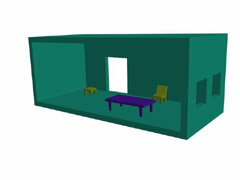
||
| Щелкнув по изображению можно скачать модель в формате 3ds max 7.0 (в виде архива Win-Rar 3.3) | ||
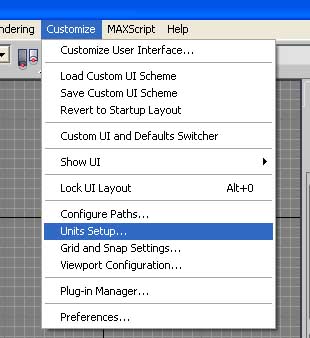
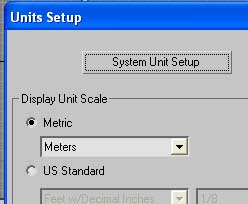
| Задание метрической системы Под метрической системой понимается система единиц измерения расстояний. Справочное руководство по заданию единиц измерения находится в следующем разделе: Help > User Reference > Precision and Drawing Aids > Using Units Замечание Не следует изменять параметр System Unit Setup , иначе разные объекты станут НЕСОВМЕСТИМЫ! Рекомендуется изменять Display Unit Scale – отображаемую измерительную шкалу. Установим этот параметр в Метрах ( Meters ). Customize > Units Setup > Display Unit Scale GROUP > Metric и выбрать из списка Meters |
||
  |
||
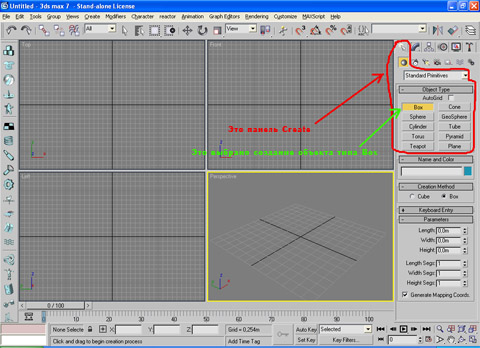
| Данный параметр изменяет только видимую на экране измерительную шкалу и систему отображения и ввода значений параметров, определяющих размеры объектов. НИКАКОГО ФИЗИЧЕСКОГО ИЗМЕНЕНИЯ (ИЛИ ПЕРЕСЧЕТА) РАЗМЕРОВ ПРИ ЭТОМ НЕ ПРОИСХОДИТ! Создание комнаты Для этого нам понадобится создать два объекта Box , помещенных один внутри другого и произвести операцию логического вычитания внутреннего бокса из внешнего. При этом внутри большего бокса будет образовано пустое пространство. (Примечание: изнутри все 3d-модели пусты, т.е. не содержат видимых частей - это сделано из соображений экономии памяти и вычислительных ресурсов, к тому же к чему тратить ресурсы на то, что никто никогда не увидит). Что нам надо сделать: Create Panel > Box Length = 8,5 m Width = 4,5 m Height = 3,5 m Имя: room Как это сделать: Выберите панель Create и нажмите кнопку Box |
||
 |
||
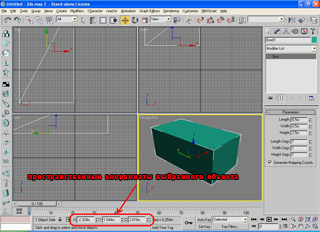
| Теперь Вам нужно перевести курсор мыши в окно перспективы (Perspective viewport) - выделенное желтым окно на рисунке. Курсор мыши приобретет вид крестообразного "прицела". Это говорит о том, что программа ждет от Вас дальнейших действий - определения местоположения и размеров создаваемого объекта. Создайте основание и высоту - для этого удерживая левую кнопку мыши растягивайте область выделения, затем отпустите и снова растягивайте - вверх. Щелкните левой кнопкой мыши. Чтобы отжать кнопку Box щелкните правой кнопкой мыши в любом свободном месте окна перспективы. Для изменения размеров на требуемые нам откройте панель модификаций (Modify)- ее кнопка правее от кнопки панели Create и похожа на синюю радугу. В свитке Parameters установите требуемые параметры (см выше). В поле Name можете ввести желаемое имя объекта - room. Когда Вы зададите такие большие размеры Ваш объект заполонит всё окно
вида и не будет обозреваем целиком. Чтобы обозревать его весь уменьшите
вид объекта - увеличение/уменьшение изображения в текущем окне вида (лупа)
Этот инструмент находится в правом нижнем углу окна программы. Для его использования нужно просто нажать на панели кнопку с этим инструментом, перейти в окно вида и изменять масштаб - перемещая мышь с нажатой левой кнопкой. Добейтесь, чтобы объект стал виден в окне целиком. |
||
 |
||
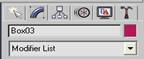
| На панели Modify panel в первом поле вместо Box 01 введите новое имя объекта – room | ||
| Изменение положения объекта в пространстве. Пока мы не будем ставить себе каких-то сверхъестественных целей - добъемся лишь, чтобы наш box располагался в центре мировой системы координат - (0, 0, 0). | ||
| |
||
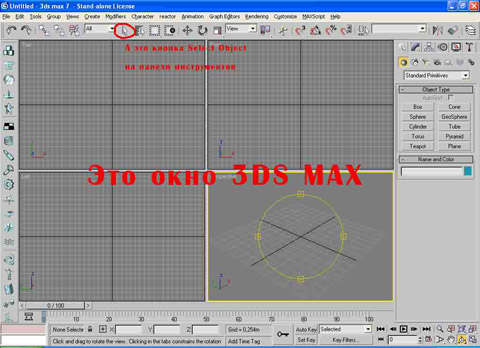
| Используя кнопку Select Object на панели Main Toolbar выберите объект room . | ||
 |
||
 |
||
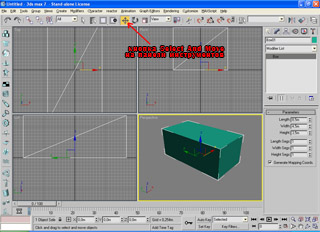
На панели инструментов найдите кнопку Select And Move. Нажмите ее. В самой нижней части окна - на панели состояния - высвятятся текущие пространственные (мировая система) координаты объекта. |
||
 |
||
Всё, что Вам требуется сделать - задать нулевые значения для X, Y и Z - выделяйте мышью значения и вводите нуль. Вы увидите, что Ваш объект сместился. Теперь он находится в центре глобальной (или мировой) системы координат. Положение объекта можно изменять не только таким образом, но и визуально. Вы наверное заметили появление на боксе красной, зеленой и синей координатных осей - достаточно навести мышь на одну из осей и удерживая левую кнопку можно смещать объект. Если выделить сразу обе оси или все три - для этого нужно найти подходящее положении курсора мыши на осях - можно смещать объект сразу в двух или трех направлениях. |
||
| Итак, мы добились поставленных целей - создали требуемый объект, научились перемещать его в пространстве, изменять видимый масштаб. Теперь нам нужно научиться способам изменения точки зрения на объект. Это очень Важно - уметь рассмотреть объект с разных сторон - ведь поскольку плоскость экрана не трехмерна нам всегда видна лишь часть объекта, но не весь он. В случае сложных моделей можно не заметить ряд недоработок и тогда Ваша модель получится с недостатками. Разберем способы обзора моделей - [далее] | ||
| [Все уроки 3ds max] [Галерея моделей] [далее] | ||


игры, сервисы
|
||||||||||
видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|