
 |
||
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
| [содержание] [назад] [страница 2] [далее] | ||
| Введение в 2d-игры - страница 2 - создание игровой оболочки как у игр от Nevosoft, Alawar и аналогичных | ||
Этот простой пример поможет Вам быстрее освоить программирование игр на C++. Суть работы игровой оболочки сводится к следующему - если пользователь запустил исполнимый файл Вашей игры, то сначала появляется окно такого вида - |
||
 |
||
При закрытии окна нажатием кнопки X в правом верхнем углу приложение завершает работу, а игра так и не будет запущена. Нажатие кнопок Играть, Купить, Еще игр приводит к каким-либо действиям - Играть - запускается игра; Купить - отображается веб-страничка покупки; Еще игр - отображается веб-страничка других игровых проектов; |
||
Для того, чтобы реализовать такую оболочку потребуется следующее: 1) изображение основного экрана оболочки и 3 изображения кнопок Играть, Купить, Еще игр; 2) файлы в формате html, представляющие страницы Купить и Еще игр; 3) потребуется написать код, реализующий описанные возможности: - при выборе Играть должна запускаться игра - в нашем примере пока простейший пример DirectX-приложения; - при выборе других пунктов должны открываться соответствующие веб-странички; |
||
| Начнём ! | ||
| Скачайте указанные ниже 4 изображения на свой компьютер, внутри папки созданного MFC-проекта создайте подпапку Media\shell_window и разместите данные изображения внутри созданной папки | ||
 |
||
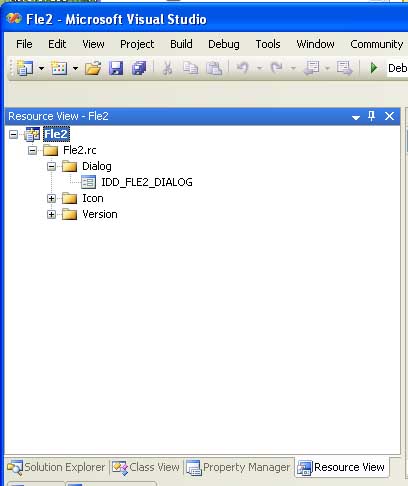
Теперь переходим к разработке собственно оболочки - в окне Solution Explorer нашего проекта выбираем вкладку Resource View и последовательно открываем узлы Fle2 > Fle2.rc > Dialog > IDD_FLE2_DIALOG Пункт IDD_FLE2_DIALOG щелкаем дважды |
||
 |
||
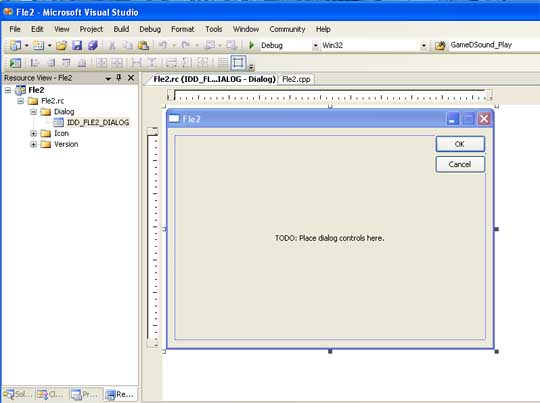
| При этом в правой части будет открыт редактор Диалоговых окон и шаблон Диалога окна нашего приложения | ||
 |
||
Нам нужно внести в шаблон окна следующие изменения: Убрать кнопки OK и Cancel; Удалить метку с текстом TODO: Place dialogs controls here После этого сохранить изменения в шаблон диалога и закрыть его. |
||
Теперь нужно будет написать программный код. Откройте файлы Fle2Dlg.h и Fle2Dlg.cpp если Ваш проект называется не Fle2, а как то иначе, то эти файлы также будут называться по-другому, но слово Dlg в них будет присутствовать. Правда если Вы дали классам окна диалога другие имена, исключив слово Dlg, то тогда Вам нужно открыть заголовочный и cpp файлы, которые содержат описание класса окна диалога Вашего приложения - объект окна диалога производится от класса CDialog - class CFleDlg : public CDialog |
||
В модуль Fle2Dlg.h добавляем следующий код - //
CFle2Dlg dialog //
Dialog Data
protected:
// Generated message map functions private:
RECT m_rcClientBounds; //размеры
рабочей области окна будем хранить здесь void InitShell(); //описываем метод инициализации оболочки bool TargetBtnArea(CPoint* CursorPos, RECT* aBtnArea); //метод попадания указателя мыши в область границ одной из кнопок игровой оболочки public: |
||
| коричневым цветом выделен код, который Вы должны набрать сами, зеленым цветом я выделил поясняющие комментарии, их набирать не нужно. | ||
| в модуле Fle2Dlg.cpp пишем такой код - коричневым цветом снова выделен код, который Вы должны набрать сами, зеленым цветом я выделил поясняющие комментарии, их набирать не нужно. | ||
#include
"stdafx.h"
#ifdef _DEBUG
#define
bi_x 0 //определяем
начальные координаты первого из 4х изображений //определяем
имена файлов веб-страниц для кнопок <Еще игр> и <Купить>
pBigImage = NULL; //обнуляем
экземпляры объектов класса CImage
bPlayBtnUp = false; //выставляем
индикатор отпускания левой кнопки мыши CFle2Dlg::~CFleDlg() void
CFle2Dlg::DoDataExchange(CDataExchange* pDX) BEGIN_MESSAGE_MAP(CFleDlg,
CDialog)
BOOL
CFle2Dlg::OnInitDialog()
// Set the icon for this dialog. The framework does this automatically
return TRUE; // return TRUE unless you set the focus to a control //
If you add a minimize button to your dialog, you will need the code below void
CFle2Dlg::OnPaint() SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
// Draw the icon
pBigImage->Draw(dc, bi_x, bi_y); pPlayImage->Draw(dc, m_rcPlayImage.left, m_rcPlayImage.top); pBuyImage->Draw(dc, m_rcBuyImage.left, m_rcBuyImage.top);
pOthesImage->Draw(dc, m_rcOthesImage.left, m_rcOthesImage.top); CDialog::OnPaint();
} //
The system calls this function to obtain the cursor to display while the
user drags //данный метод выполняет загрузку изображений, формирующих внешний вид игровой оболочки в объекты CImage из указанных файлов. Так что если Вы в дальнейшем захотите использовать другие изображения - просто задайте соответствующие имена файлов void
CFle2Dlg::InitShell()
pBigImage = new CImage();
pPlayImage = new CImage();
pBuyImage = new CImage();
pOthesImage = new CImage(); GetClientRect(&m_rcClientBounds); //получаем размеры рабочей области окна
int y = m_rcClientBounds.bottom - pPlayImage->GetHeight(); //координата
y кнопки <Играть>
x = x + pPlayImage->GetWidth(); //координата
x для кнопки <Еще игр> } //данный метод проверяет попадание указателя мыши в область указанной параметром aBtnArea кнопки
//данный метод при нажатии и отпускании левой кнопки мыши проверяет попадание указателя в область одной из кнопок игровой оболочки и если это имело место - выполнение соответствующего действия - запуск игры или отображение веб-странички void
CFle2Dlg::OnLButtonUp(UINT nFlags, CPoint point)
if ( bPlayBtnUp | bBuyBtnUp | bOthesBtnUp )
if ( bOthesBtnUp )
if ( bPlayBtnUp ) CDialog::OnLButtonUp(nFlags,
point);
|
||
|
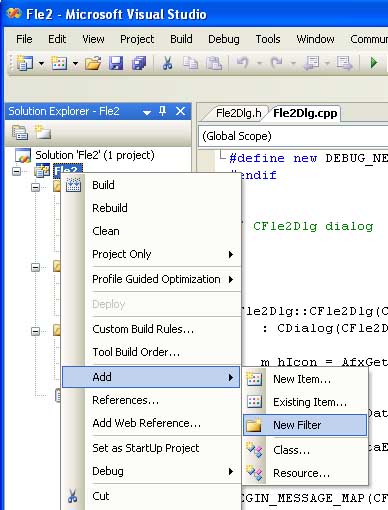
1) Чтобы указанный код правильно работал нужно включить файлы openwebpage.h и openwebpage.cpp в состав Вашего проекта - в окне Solution Explorer щелкаем правой кнопкой мыши пункт с названием проекта Fle2 и выбираем Add > New Filter |
||
 |
||
Созданную группу именуем common, щелкаем по названию правой кнопкой мыши и выбираем Add > Existing Item, указываем на файлы openwebpage.h и openwebpage.cpp Для этого удобнее в папке с проектом создать подпапку common и поместить оба эти файла туда. |
||
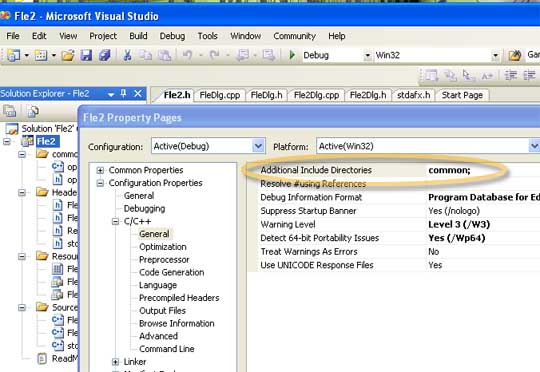
| 2) Будет не очень удобно, если exe файл Вашего проекта будет создаваться среди кучи других файлов. Рекомендую создать внутри папки проекта отдельную подпапку, а сам проект настроить таким образом, чтобы exe-файл попадал туда, т. е. | ||
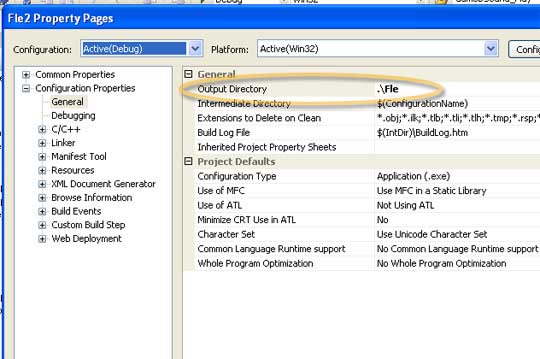
В окне Solution Explorer выбираем пункт с названием нашего проекта - Fle2 выбираем пункты главного меню Project > Properties и в открывшемся окне настроек свойств выбранного проекта (не случайно я указал вначале выбрать Fle2 иначе откроются совсем другие свойства) выбираем пункт Configuration Properties > General а в окне справа в поле Output Directory указываем нужную нам подпапку для размещения exe-файла |
||
 |
||
| На показанном рисунке настройка выполнена для конфигурации Debug, эту же настройку нужно сделать для конфигурации Release. И не забывайте сохранить изменения в проект - File > Save All либо используя аналогичную кнопку на панели инструментов. | ||
3) Откройте файл stdafx.h и добавьте в его конец строку кода - #include <atlimage.h> |
||
4) Откройте файл Fle2.h (если Ваш проект назывался не Fle2, а например, MyProj, то данный файл будет называться MyProj.h) добавьте в его конец строки __declspec(selectany)
TCHAR AppRootDir[MAX_PATH] = L""; //рабочая
папка приложения 5) Откройте окно настроек проекта - нужно сначала выбрать в окне Solution Explorer пункт с названием проекта, а затем главное меню - Projects > Properties и Configuration Properties > C++ > General в поле Additional Include Directories добавьте ссылку на папку common, размещенную внутри папки проекта - common; Аналогичную настройку нужно выполнить для конфигурации Release. |
||
 |
||
6) При написании кода приведенного выше обратите внимание на имя класса, которое Вы используете т. к. класс окна диалога в этом примере называется CFle2Dlg, то везде, где требуется указание этого имени - объявлении класса, в прототитах методов и т.д. нужно указывать его, если Вы назвали класс окна диалога по-другому - то Вам нужно везде слово CFle2Dlg заменить на имя класса, которое Вы используете в своем примере - в противном случае при компиляции (сборке) получите ошибки несоответствия. |
||
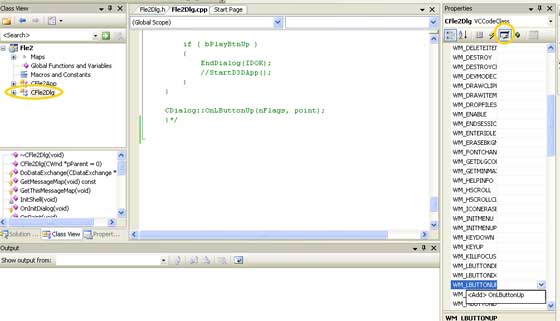
7) Метод void CFle2Dlg::OnLButtonUp(UINT nFlags, CPoint point) нужно сформировать в форме обработчика события WM_LBUTTONUP для класса CFle2Dlg - то что Вы написали ранее для этого метода нужно закомментировать, код еще нам пригодится! Далее В окне Solution Explorer выбираем вкладку Class View, в списке классов находим CFle2Dlg, щелкаем правой кнопкой мыши и выбираем пункт Properties, с правого края откроется новое окно, в котором нужно нажать кнопку Messages, в списке найти событие WM_LBUTTONUP и сформировать для него обработчик выбрав пункт <Add> OnLButtonUp |
||
 |
||
| Теперь осталось вставить в обработчик тот самый код, который мы закомментировали. | ||
| 8) При компиляции возникнет ошибка из-за отсутствия реализации функции StartD3DApp(); - просто закомментируйте эту строку кода, т. к. мы реализуем эту функцию в дальнейшем - она будет запускать игру. | ||
9) Для правильного функционирования кнопок <Купить> и <Еще игр> внутри папки Fle, где создается exe-файл, нужно создать подпапку WebLinks и разместить в ней два файла - index.htm buy_fle.htm |
||
Пробуем выполнить сборку - [F7], а exe-файл ищем теперь уже внутри созданной подпапки !!! При запуске запускается созданная нами оболочка. При нажатии мышью кнопки <Играть> приложение просто завершает работу - мы пока не реализовали запуск игры - будем это делать в дальнейшем. При нажатии на кнопки <Купить> и <Еще игр> должны открываться соответствующие веб-странички из папки WebLinks. Работа по созданию игровой оболочки завершена! В следующем нашем уроке Мы реализуем в первом приближении работу кнопки <Играть> - будет запускаться начальное простейшее DirectX-приложение. В последующих уроках будем постепенно наращивать возможности создаваемой игры. |
||
| Если у Вас еще остались неразрешенные вопросы - обращайтесь на наш Форум, либо на e-mail автора. | ||
| [содержание] [назад] [страница 2] [далее] | ||


игры, сервисы
|
||||||||||
видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|