1. Sprites
читать данную статью на русском
In this lesson, we will hold a sort of fast start - an introduction to the game creation in the fle game engine.
Content
page 1 - Sprites
page 2 - Objects
page 3 - Overlay objects
page 4 - Coding - Setting parameters for the Scene Editor fge and write code to display the sprite ball in your first gaming application
page 5 - Show jumped ball
page 6 - Loading game scene
page 7 - Moving game scene
page 8 - Closing of the scene from the cavities by means of a black texture with a slot, restricts the movement of the scene
page 9 - We realize getting into the correct hole and around the holes - holes define the boundaries of sprites and sprite jumped ball
page 10 - Testing collisions
page 11 - Game score, sounds, music
Before you start creating the game, even the most simple, you need to have a clear plan. Following it you will be able gradually to answer questions and to achieve the desired goal.
We will do our first game using the system fle game engine.
The game is called Funny Ball.
In this game you will need to move the floor, with holes, so that the bouncing balls hit one of them. Floor will be moved using mouse movements. Ball on the contrary, will try to jump back in the side, not to fall into the hole. If it was - you get an increase in their gaming score.
The concept of the game scenes

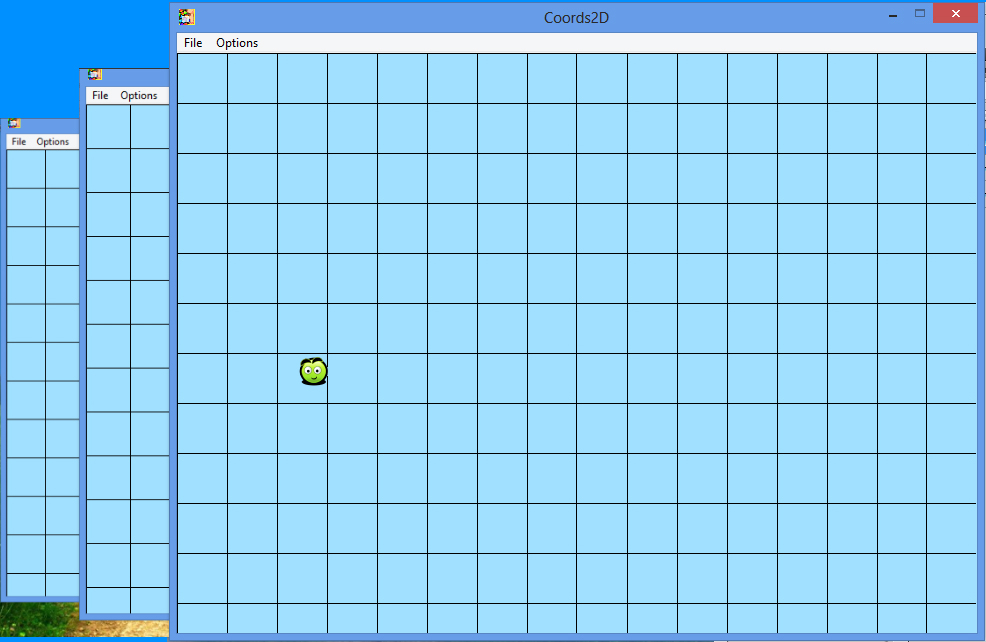
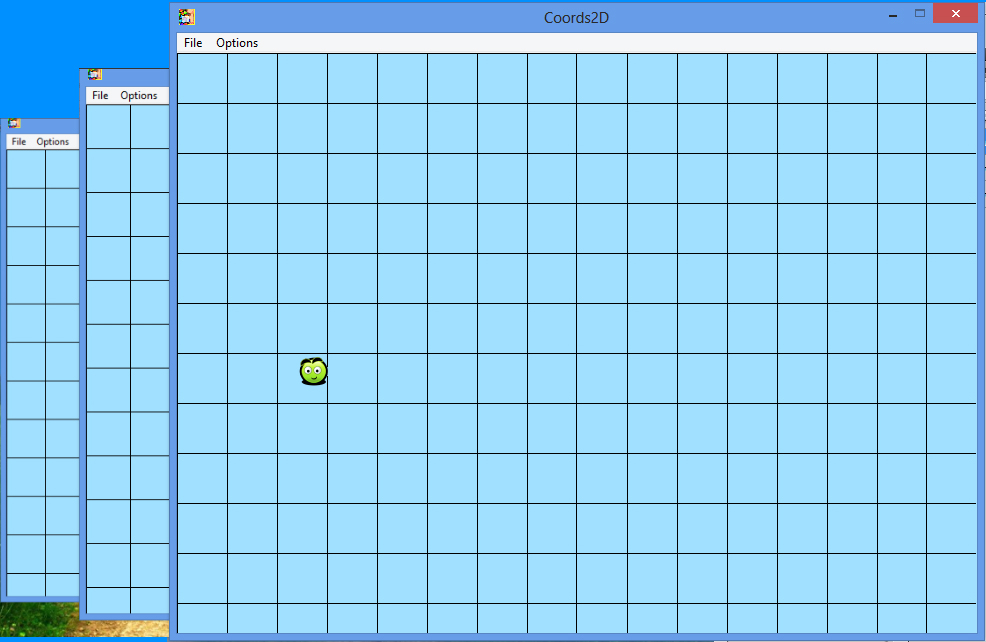
Any 2d or 3d game always includes gaming scene and game objects placed on it.
In the picture you can see the game object ball is placed in the gaming scene.
Game scene is flat, 2d.
Sprites

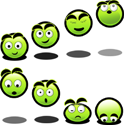
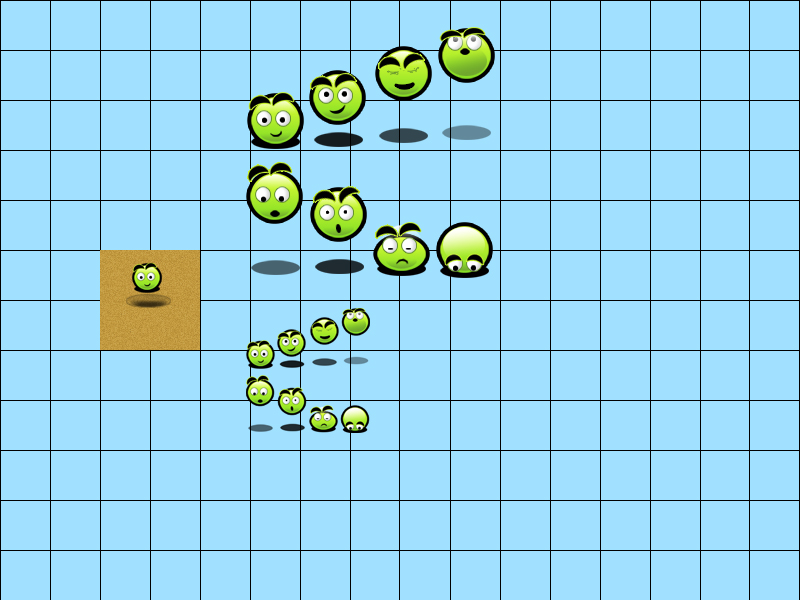
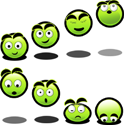
You see in the picture sprites. They can be static or animated.
Sprite - is a graphical element of the dynamical image.
Graphical - because it is an image element. Dynamical - because the image can contain within
several frames.
On the screen at any time, only one is always visible frame. If the sprite consists of only one frame - it is a static sprite.
Sprites are square and rectangular.
Key features of the sprite - it is his size, frame size, number of shots and playback speed.
Generally speaking sprite includes animation, but we will consider sprites and images consisting of only one frame, that is to in fact it is also sprites, just without the animation, but both are the backbone of any game - It's all what a player see on the screen and nothing more.
We will be with you all the three sprites: bouncing ball and sand block with hole.




The first image shows the visibility for all 8 frame animation of the ball bouncing, on the second he shows already in action.
Well, with a sandy block I think everything is clear.
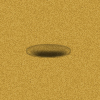
For sandy block need to implement one feature: the ball should fall into the hole, therefore, to create this effect, we will need 2 sandy block images superimposed on each other. The top will simulate the upper part of the hole - the earth's surface, and the second - its background - back.


The back part, as we see, is no different from the original image sandy block.
That's all you need in order to simulate the following effect -

View a sprite with your own eyes, you can download a sample Coords2D Simple game (307 Kb) -
Download example Coords2D Simple game
Install, run Coords2D.exe and select menu item File > Reload.
Now, sprites are prepared, is now using the Scene Editor, you need to prepare the gaming scene - Ie, to place game objects
in its place.
[previous] [next]